interface Web
interface Web
 js tutoriel
js tutoriel
 Une analyse approfondie du contexte d'exécution et du mécanisme d'exécution en JavaScript
Une analyse approfondie du contexte d'exécution et du mécanisme d'exécution en JavaScript
Une analyse approfondie du contexte d'exécution et du mécanisme d'exécution en JavaScript
Cet article vous présentera les threads et les processus, et découvrira le contexte d'exécution et le mécanisme d'exécution en JavaScript. J'espère qu'il vous sera utile !

À propos du contexte d'exécution, de la pile d'exécution et du mécanisme d'exécution (tâches synchrones, tâches asynchrones, microtâches, macrotâches, boucles d'événements) dans js sont un point de test fréquent dans les entretiens, et certains amis peut être confus lorsqu'on vous le demande, je vais donc le résumer aujourd'hui, en espérant qu'il puisse vous être utile devant l'écran. [Recommandations associées : js中的执行上下文、执行栈、执行机制(同步任务、异步任务、微任务、宏任务、事件循环)在面试中是一个高频考点,有些小伙伴被问到时可能会一脸茫然不知所措,所以笔者今天就来总结下,希望可以对屏幕前的你有所帮助。【相关推荐:javascript学习教程】
线程和进程
说js中的执行上下文和js执行机制之前我们来说说线程和进程
什么是线程
用官方的话术来说 线程是CPU调度的最小单位。
什么是进程
用官方的话术来说 进程是CPU资源分配的最小单位。
线程和进程的关系
线程是建立在进程的基础上的一次程序运行单位,通俗点解释线程就是程序中的一个执行流,一个进程可以有一个或多个线程。
一个进程中只有一个执行流称作单线程,即程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行。
一个进程中有多个执行流称作多线程,即在一个程序中可以同时运行多个不同的线程来执行不同的任务, 也就是说允许单个程序创建多个并行执行的线程来完成各自的任务。
下面笔者举一个简单的例子,比如我们打开qq音乐听歌,qq音乐就可以理解为一个进程,在qq音乐中我们可以边听歌边下载这里就是多线程,听歌是一个线程,下载是一个线程。如果我们再打开vscode来写代码这就是另外一个进程了。
进程之间相互独立,但同一进程下的各个线程间有些资源是共享的。
线程的生命周期
线程的生命周期会经历五个阶段。
新建状态: 使用
new关键字和Thread类或其子类建立一个线程对象后,该线程对象就处于新建状态。它保持这个状态直到程序start()这个线程。就绪状态: 当线程对象调用了
start()方法之后,该线程就进入就绪状态。就绪状态的线程处于就绪队列中,只要获得CPU的使用权就可以立即运行。运行状态: 如果就绪状态的线程获取
CPU资源,就可以执行run(),此时线程便处于运行状态。处于运行状态的线程最为复杂,它可以变为阻塞状态、就绪状态和死亡状态。-
阻塞状态: 如果一个线程执行了
sleep(睡眠)、suspend(挂起)、wait(等待)等方法,失去所占用资源之后,该线程就从运行状态进入阻塞状态。在睡眠时间已到或获得设备资源后可以重新进入就绪状态。可以分为三种:等待阻塞:运行状态中的线程执行
wait()方法,使线程进入到等待阻塞状态。同步阻塞:线程在获取
synchronized同步锁失败(因为同步锁被其他线程占用)。-
其他阻塞:通过调用线程的
]sleep()或join()发出了I/O请求时,线程就会进入到阻塞状态。当sleep()状态超时,join()等待线程终止或超时,或者I/OTutoriel d'apprentissage Javascript
Threads et processus
jsetjsAvant le mécanisme d'exécution, parlons des threads et des processus - En termes officiels
Threadest la plus petite unité de planificationCPU.Qu'est-ce qu'un processus
En termes officiels,processusest CPULa plus petite unité d'allocation de ressources.
Qu'est-ce qu'un thread
La relation entre les threads et les processus
Les threads sont construits sur processus . En termes simples, <code>thread est un flux d'exécution dans le programme. Un processus peut avoir un ou plusieurs threads. .  Il n'y a qu'un seul flux d'exécution dans un
Il n'y a qu'un seul flux d'exécution dans un processus appelé single thread, c'est-à-dire que lorsque le programme est exécuté, les chemins du programme empruntés sont classés dans un ordre consécutif, et le les précédents doivent être traités. Les derniers seront exécutés.
processus sont appelés multithreads, c'est-à-dire que plusieurs threads différents peuvent être exécutés simultanément dans un seul programme. , ce qui signifie permettre à un seul programme de créer plusieurs threads qui s'exécutent en parallèle pour accomplir leurs tâches respectives. 🎜🎜L'auteur donnera un exemple simple ci-dessous. Par exemple, si nous ouvrons qq Music pour écouter de la musique, qq Music peut être compris comme un processus dans vscode pour écrire du code, ce sera un autre processus. 🎜🎜Les processus sont indépendants les uns des autres, mais certaines ressources sont partagées entre les threads d'un même processus. 🎜Cycle de vie d'un thread
🎜Le cycle de vie d'un thread passera par cinq étapes. 🎜- 🎜🎜Nouvel état : utilisez le mot-clé
全局执行上下文 这是默认或者说是最基础的执行上下文,一个程序中只会存在一个全局上下文,它在整个
javascript脚本的生命周期内都会存在于执行堆栈的最底部不会被栈弹出销毁。全局上下文会生成一个全局对象(以浏览器环境为例,这个全局对象是window),并且将this值绑定到这个全局对象上。函数执行上下文 每当一个函数被调用时,都会创建一个新的函数执行上下文(不管这个函数是不是被重复调用的)。
Eval 函数执行上下文 执行在
eval函数内部的代码也会有它属于自己的执行上下文,但由于并不经常使用eval,所以在这里不做分析。首先会创建一个执行栈
然后会创建一个全局上下文,并将该执行上下文
push到执行栈中开始执行,输出
Global Execution Context start遇到
first方法,执行该方法,创建一个函数执行上下文并push到执行栈执行
first执行上下文,输出first function遇到
second方法,执行该方法,创建一个函数执行上下文并push到执行栈执行
second执行上下文,输出second functionsecond执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文first执行上下文first执行上下文继续执行,输出Again first functionfirst执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文全局执行上下文全局执行上下文继续执行,输出
Global Execution Context endContexte d'exécution et pile d'exécution
Qu'est-ce que le contexte d'exécution
- 🎜🎜Contexte d'exécution global🎜 Il s'agit du contexte d'exécution par défaut ou le plus basique. Il n'y aura qu'un seul contexte global dans un programme, qui est utilisé tout au long du cycle de vie du
javascript</ code> script. La mémoire existera au bas de la pile d'exécution et ne sera pas détruite par le stack popping. Le contexte global générera un objet global (en prenant l'environnement du navigateur comme exemple, cet objet global est <code>window), et liera la valeurthisà cet objet global. 🎜🎜 - 🎜🎜Contexte d'exécution de fonction🎜 Chaque fois qu'une fonction est appelée, un nouveau contexte d'exécution de fonction est créé (que la fonction soit appelée à plusieurs reprises ou non). 🎜🎜
- 🎜🎜Contexte d'exécution de la fonction Eval🎜 Le code exécuté à l'intérieur de la fonction
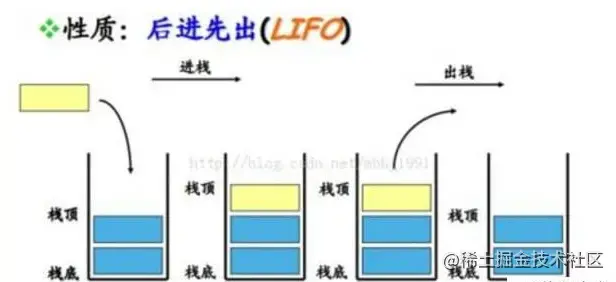
evalaura également son propre contexte d'exécution, mais commeevaln'est pas souvent utilisé, donc aucune analyse n’est effectuée ici. 🎜🎜🎜🎜Qu'est-ce que la pile d'exécution ? 🎜🎜🎜Nous avons mentionné plus tôt que
jscréera un contexte d'exécution lors de l'exécution, mais le contexte d'exécution doit être stocké, alors qu'est-ce qui est utilisé pour le stocker ? Vous devez utiliser la structure de données de la pile. 🎜🎜La pile est une structure de données premier entré, dernier sorti. 🎜🎜 🎜🎜Alors En résumé, le contexte d'exécution utilisé pour stocker le contexte d'exécution créé lors de l'exécution du code est la pile d'exécution. 🎜
🎜🎜Alors En résumé, le contexte d'exécution utilisé pour stocker le contexte d'exécution créé lors de l'exécution du code est la pile d'exécution. 🎜🎜processus d'exécution js🎜🎜🎜Lors de l'exécution d'un morceau de code, le moteur
JScréera d'abord une pile d'exécution pour stocker le contexte d'exécution. 🎜🎜Ensuite, le moteurJScréera un contexte d'exécution global etpousseradans la pile d'exécution. Dans ce processus, le moteurJScréera un contexte. contexte d'exécution global pour ce code. Toutes les variables se voient attribuer de la mémoire et se voient attribuer une valeur initiale (non définie). Après la création, le moteurJSentrera dans la phase d'exécution. Le moteur /code> exécutera le code ligne par ligne, c'est-à-dire qu'il attribuera des valeurs (valeurs réelles) aux variables auxquelles la mémoire a été allouée une par une. 🎜🎜 S'il y a un appel àfunctiondans ce code, alors le moteurJScréera un contexte d'exécution de fonction etpushvers la pile d'exécution , Son processus de création et d'exécution est le même que le contexte d'exécution global. 🎜🎜Lorsqu'une pile d'exécution termine son exécution, le contexte d'exécution sera extrait de la pile, puis il entrera dans le contexte d'exécution suivant. 🎜🎜L'auteur donnera un exemple ci-dessous Si nous avons le code suivant dans notre programme🎜🎜Analysons brièvement l'exemple ci-dessus🎜function test1() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); console.log("log2"); } test1(); // log1、log2、setTimeout 100、setTimeout 1000Copier après la connexionCopier après la connexion- 🎜Premier de. all Une pile d'exécution sera créée🎜🎜
- 🎜Ensuite, un contexte global sera créé et le contexte d'exécution sera
pushdans la pile d'exécution🎜🎜 - 🎜Démarrer l'exécution et sortir
Global Execution Context start🎜🎜 - 🎜rencontre la méthode
first, exécute la méthode, crée un contexte d'exécution de fonction etpushvers la pile d'exécution🎜 🎜 - 🎜Exécutez le contexte d'exécution
firstet affichez lapremière fonction🎜🎜 - 🎜Rencontrez la méthode
second, exécutez la méthode et crée un contexte d'exécution de fonction Etpushvers la pile d'exécution 🎜🎜 - 🎜 exécute le
secondcontexte d'exécution et génère laseconde fonction🎜🎜 - 🎜
secondUne fois le contexte d'exécution exécuté, il est extrait de la pile et entre dans le contexte d'exécution suivantpremiercontexte d'exécution 🎜🎜 - 🎜
le premier contexte d'exécutioncontinue l'exécution et génèreEncore une fois la première fonction🎜🎜 - 🎜
premierle contexte d'exécution est terminé, est retiré de la pile et entre dans l'exécution suivante contexte contexte d'exécution global🎜🎜 - 🎜global Le contexte d'exécution continue de s'exécuter et génère
Fin du contexte d'exécution global🎜🎜🎜🎜Nous utilisons une image pour résumer🎜
好了。说完执行上下文和执行栈我们再来说说
js的执行机制执行机制
说到
js的执行机制,我们就需要了解js中同步任务和异步任务、宏任务和微任务了。同步任务和异步任务
在
js中,任务分为同步任务和异步任务,那什么是同步任务什么是异步任务呢?同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务(任务队列中的任务与主线程并列执行),只有当主线程空闲了并且"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。由于是队列存储所以满足先进先出规则。常见的异步任务有我们的
setInterval、setTimeout、promise.then等。事件循环
前面介绍了同步任务和异步任务,下面我们来说说事件循环。
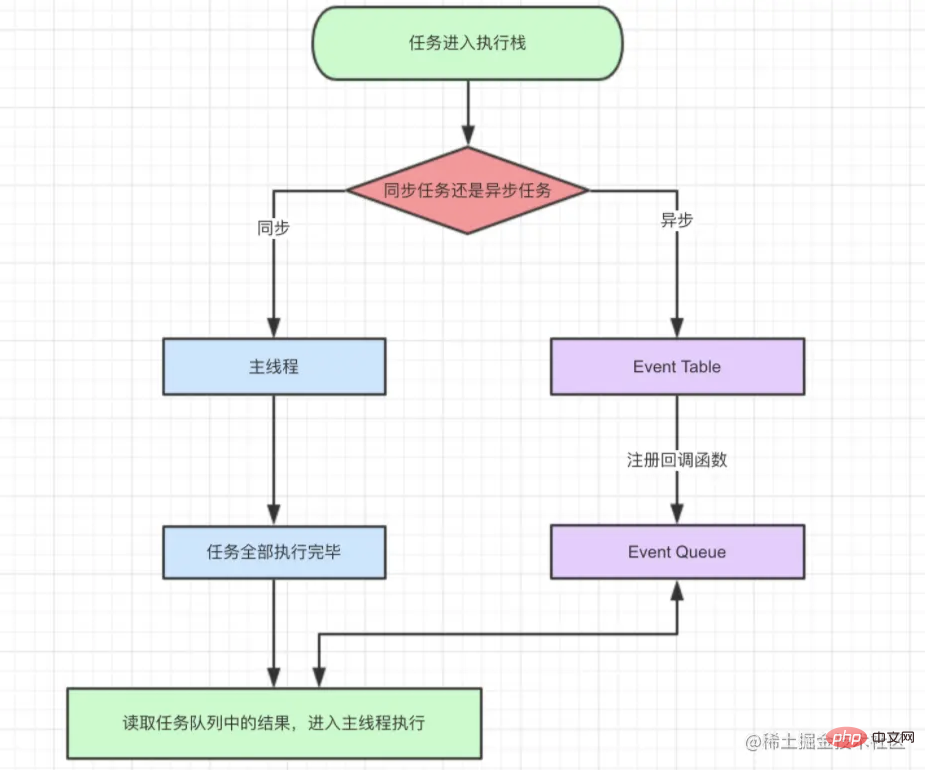
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,只有前一个任务执行完毕,才能执行后一个任务。异步任务不进入主线程而是进入
Event Table并注册函数。当指定的事情完成时,
Event Table会将这个函数移入Event Queue。Event Queue是队列数据结构,所以满足先进先出规则。主线程内的任务执行完毕为空,会去
Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。
我们用一张图来总结下

下面笔者简单来介绍个例子
function test1() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); console.log("log2"); } test1(); // log1、log2、setTimeout 100、setTimeout 1000Copier après la connexionCopier après la connexion我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、log2同步任务执行完后会执行异步任务,所以延迟
100毫秒的回调函数会优先执行输出setTimeout 100延迟
1000毫秒的回调函数会后执行输出setTimeout 1000
上面的例子比较简单,相信只要你看懂了上面笔者说的同步异步任务做出来是没什么问题的。那下面笔者再举一个例子小伙伴们看看会输出啥呢?
function test2() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); new Promise((resolve, reject) => { console.log("new promise"); resolve(); }).then(() => { console.log("promise.then"); }); console.log("log2"); } test2();Copier après la connexion要解决上面的问题光知道同步和异步任务是不够的,我们还得知道宏任务和微任务。
宏任务和微任务
在
js中,任务被分为两种,一种叫宏任务MacroTask,一种叫微任务MicroTask。常见的宏任务
MacroTask有主代码块
setTimeout()
setInterval()
setImmediate() - Node
requestAnimationFrame() - 浏览器
常见的微任务
MicroTask有Promise.then()
process.nextTick() - Node
所以在上面的例子中就涉及到宏任务和微任务了,那宏任务微任务的执行顺序是怎么样的呢?
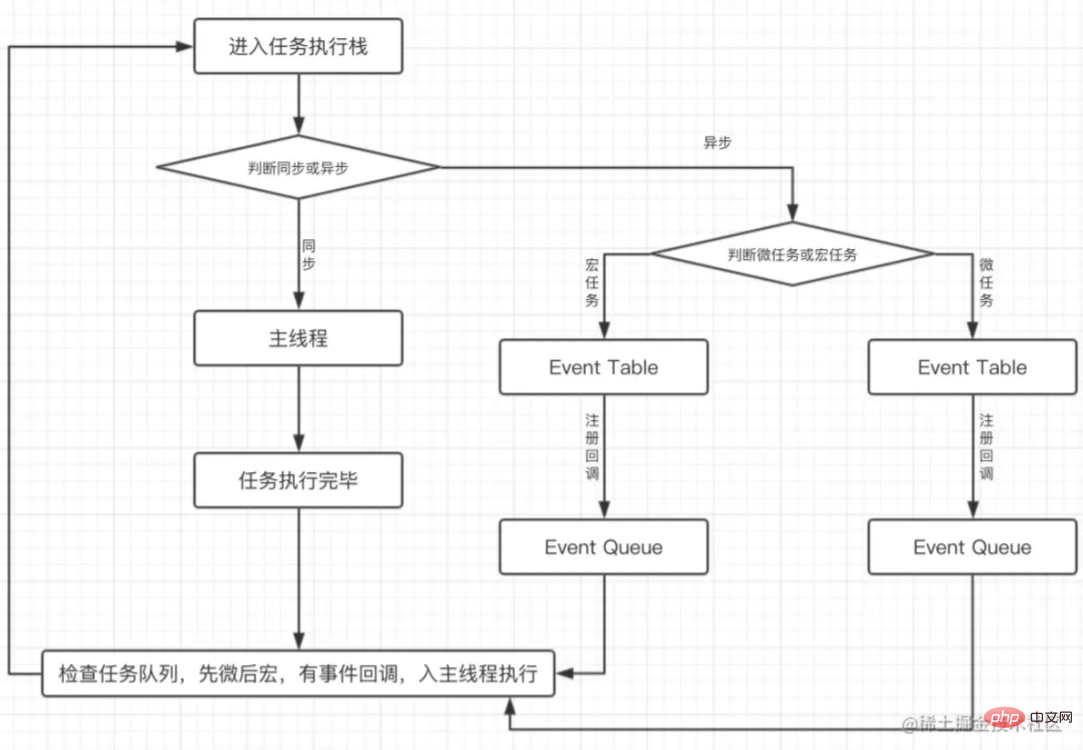
首先,整体的
script(作为第一个宏任务)开始执行的时候,会把所有代码分为同步任务、异步任务两部分,同步任务会直接进入主线程依次执行,异步任务会进入异步队列然后再分为宏任务和微任务。宏任务进入到
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中微任务也会进入到另一个
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中当主线程内的任务执行完毕,主线程为空时,会检查微任务的
Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务
我们用一张图来总结下

读懂了异步里面的宏任务和微任务上面的例子我们就可以轻易的得到答案了。
我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、new promise、log2。这里需要注意new promise里面是同步的主代码块作为宏任务执行完后会执行此宏任务所产生的所有微任务,所以会输出
promise.then所有微任务执行完毕后会再执行一个宏任务,延迟
100毫秒的回调函数会优先执行输出setTimeout 100此宏任务没有产生微任务,所以没有微任务需要执行
继续执行下一个宏任务,延迟
1000毫秒的回调函数会优执行输出setTimeout 1000
所以test2方法执行后会依次输出
log1、new promise、log2、promise.then、setTimeout 100、setTimeout 1000关于
js执行到底是先宏任务再微任务还是先微任务再宏任务网上的文章各有说辞。笔者的理解是如果把整个js代码块当做宏任务的时候我们的js执行顺序是先宏任务后微任务的。正所谓百看不如一练,下面笔者举两个例子如果你都能做对那你算是掌握了
js执行机制这一块的知识了。例子1
function test3() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } test3();Copier après la connexion我们来具体分析下
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、12。整体代码块宏任务执行完毕后产生了一个微任务和两个宏任务,所以宏任务队列有两个宏任务,微任务队列有一个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。因为只有一个微任务,所以会输出
7。此微任务又产生了一个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、12、7、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?例子2
我们把上面的例子1稍作修改,引入
async和awaitasync function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); const result = await async1(); console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } async function async1() { console.log(13) return Promise.resolve("Promise.resolve"); } test4();Copier après la connexion上面这里例子会输出什么呢?这里我们弄懂
async和await题目就迎刃而解了。我们知道
async和await其实是Promise的语法糖,这里我们只需要知道await后面就相当于Promise.then。所以上面的例子我们可以理解成如下代码function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); new Promise(function (resolve) { console.log(13); return resolve("Promise.resolve"); }).then((result) => { console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); }); } test4();Copier après la connexion看到上面的代码是不是就能轻易得出结果呢?
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、13。整体代码块宏任务执行完毕后产生了两个微任务和一个宏任务,所以宏任务队列有一个宏任务,微任务队列有两个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。所以会输出
7、Promise.resolve、12。此微任务又产生了两个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、13、7、Promise.resolve、12、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?扩展
setTimeout(fn, 0)
关于
setTimeout(fn)可能很多小伙伴还是不太理解,这不明明没设置延迟时间吗,不应该立即就执行吗?setTimeout(fn)我们可以理解成setTimeout(fn,0),其实是同一个意思。我们知道js分同步任务和异步任务,
setTimeout(fn)就是属于异步任务,所以这里就算你没设置延迟时间,他也会进入异步队列,需要等到主线程空闲的时候才会执行。笔者这里再提一嘴,你觉得我们在
setTimeout后面设置的延迟时间,js就一定会按我们的延迟时间执行吗,我觉得并不见得。我们设置的时间只是该回调函数可以被执行了,但是主线程有没有空还是另外一回事,我们可以举个简单的例子。function test5() { setTimeout(function () { console.log("setTimeout"); }, 100); let i = 0; while (true) { i++; } } test5();Copier après la connexion上面的例子一定会在
100毫秒后输出setTimeout吗,并不会,因为我们的主线程进入了死循环,并没有空去执行异步队列的任务。GUI渲染
GUI渲染在这里说有些小伙伴可能不太理解,后面笔者会出关于浏览器的文章会再详细介绍,这里只是简单了解下即可。由于
JS引擎线程和GUI渲染线程是互斥的关系,浏览器为了能够使宏任务和DOM任务有序的进行,会在一个宏任务执行结果后,在下一个宏任务执行前,GUI渲染线程开始工作,对页面进行渲染。所以宏任务、微任务、GUI渲染之间的关系如下
宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ...
Copier après la connexion【相关视频教程推荐:web前端】
new et la classe Thread ou sa sous-classe pour créer un fil de discussion object Après cela, l'objet thread est dans l'état nouvellement créé. Il reste dans cet état jusqu'à ce que le programme start() ce thread. 🎜🎜🎜🎜État Prêt : lorsque l'objet thread appelle la méthode start(), le thread entre dans l'état prêt. Le thread à l'état prêt est dans la file d'attente prêt et peut être exécuté immédiatement tant qu'il obtient le droit d'utiliser le CPU. 🎜🎜🎜🎜État d'exécution : si le thread à l'état prêt obtient la ressource CPU, il peut exécuter run() et le thread est dans l'état d'exécution. Le thread en cours d'exécution est le plus complexe, il peut devenir bloqué, prêt et mort. 🎜🎜🎜🎜État de blocage : si un thread exécute sleep, suspend, wait et d'autres méthodes, après avoir perdu les ressources occupées, le thread entre l'état de blocage de l'état d'exécution. L'état prêt peut être rétabli après l'expiration du temps de veille ou après l'obtention des ressources de l'appareil. Il peut être divisé en trois types : 🎜- 🎜🎜Blocage en attente : le thread en cours d'exécution exécute la méthode
wait(), provoquant le thread pour entrer dans l’état de blocage de l’état d’attente. 🎜🎜🎜🎜Blocage de synchronisation : Le thread ne parvient pas à acquérir le verrou de synchronisation synchronisé (car le verrou de synchronisation est occupé par d'autres threads). 🎜🎜🎜🎜Autre blocage : lorsqu'une requête I/O est émise en appelant le sleep() ou le join() du thread, le thread entrera dans l’état de blocage. Lorsque l'état sleep() expire, join() attend que le thread se termine ou expire, ou que le processus E/S est terminé et le thread revient à l'état prêt. 🎜🎜🎜🎜🎜🎜État de mort : lorsqu'un thread en cours d'exécution termine sa tâche ou que d'autres conditions de fin se produisent, le thread passe à l'état terminé. 🎜🎜🎜🎜🎜🎜Js est-il monothread ou multithread ?
JS est monothread ? En tant que langage de script de navigateur, JS est principalement utilisé pour interagir avec les utilisateurs et faire fonctionner le DOM. Cela détermine qu'il ne peut être qu'un seul thread, sinon cela entraînera des problèmes de synchronisation très complexes. Par exemple, supposons que JavaScript ait deux threads en même temps. Un thread ajoute du contenu à un certain nœud DOM et l'autre thread supprime le nœud à ce moment-là. lequel le navigateur doit-il utiliser ? Le fil de discussion prévaudra ? JS是单线程。JS 作为浏览器脚本语言其主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
执行上下文和执行栈
什么是执行上下文
当 JS 引擎解析到可执行代码片段(通常是函数调用阶段)的时候,就会先做一些执行前的准备工作,这个 “准备工作” ,就叫做 "执行上下文(execution context 简称 EC)" 或者也可以叫做执行环境。
执行上下文分类
javascript 中有三种执行上下文类型,分别是:
什么是执行栈?
前面我们说到js在运行的时候会创建执行上下文,但是执行上下文是需要存储的,那用什么来存储呢?就需要用到栈数据结构了。
栈是一种先进后出的数据结构。

所以总结来说用来存储代码运行时创建的执行上下文就是执行栈。
js执行流程
在执行一段代码时,JS 引擎会首先创建一个执行栈,用来存放执行上下文。
然后 JS 引擎会创建一个全局执行上下文,并 push 到执行栈中, 这个过程 JS 引擎会为这段代码中所有变量分配内存并赋一个初始值(undefined),在创建完成后,JS 引擎会进入执行阶段,这个过程 JS 引擎会逐行的执行代码,即为之前分配好内存的变量逐个赋值(真实值)。
如果这段代码中存在 function 的调用,那么 JS 引擎会创建一个函数执行上下文,并 push 到执行栈中,其创建和执行过程跟全局执行上下文一样。
当一个执行栈执行完毕后该执行上下文就会从栈中弹出,接下来会进入下一个执行上下文。
下面笔者来举个例子,假如在我们的程序中有如下代码
console.log("Global Execution Context start");
function first() {
console.log("first function");
second();
console.log("Again first function");
}
function second() {
console.log("second function");
}
first();
console.log("Global Execution Context end");上面的例子我们简单来分析下
Quand JS</code > Lorsque le moteur analyse un fragment de code exécutable (généralement l'étape d'appel de fonction), il effectuera d'abord un travail préparatoire avant l'exécution. Ce </p>"travail préparatoire"🎜 est appelé 🎜"contexte d'exécution (appelé <code> EC</). code>)"🎜 Ou il peut également être appelé 🎜Environnement d'exécution🎜. 🎜<h3 data-id="heading-9">🎜Classification du contexte d'exécution🎜🎜🎜Il existe trois types de contexte d'exécution en <code>javascript, qui sont : 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.