 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des opérations sur les éléments HTML avec des exemples JavaScript
Explication détaillée des opérations sur les éléments HTML avec des exemples JavaScript
Explication détaillée des opérations sur les éléments HTML avec des exemples JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript, qui introduit principalement les problématiques liées au fonctionnement des éléments html, notamment comment obtenir les éléments opérés, le contenu des éléments exploités, les attributs et styles des éléments, etc., J'espère que cela aide tout le monde.

Recommandations associées : Tutoriel Javascript
1. Obtenez les éléments de l'opération
Méthodes et propriétés de l'objet document
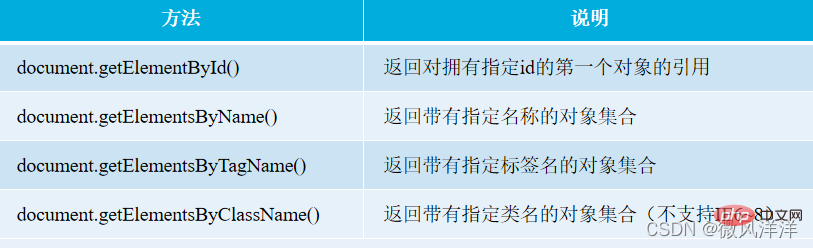
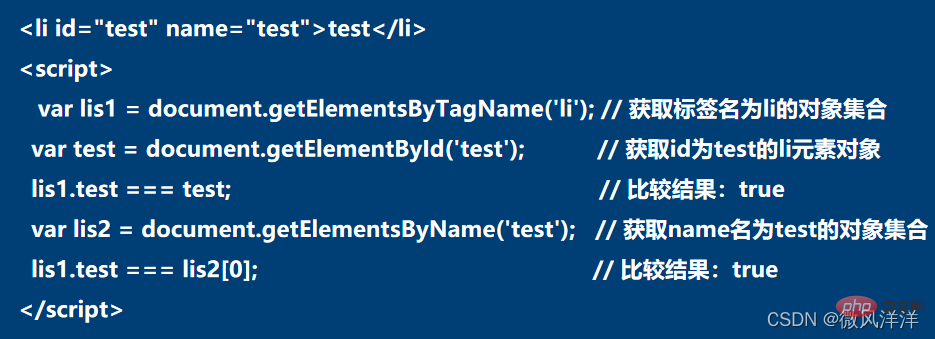
L'objet document fournit certaines méthodes pour rechercher des éléments. Ces méthodes peuvent être utilisées. pour rechercher des éléments en fonction des éléments. Les attributs id, name et class ainsi que le nom de la balise sont utilisés pour obtenir l'élément de l'opération.

Summary
À l'exception de la méthode document.getElementById() qui renvoie l'élément avec l'identifiant spécifié, les autres méthodes renvoient une collection qui répond aux exigences. Pour obtenir l'un des objets, vous pouvez l'obtenir par indice, qui commence à 0 par défaut.
L'objet document fournit certaines propriétés qui peuvent être utilisées pour obtenir des éléments dans le document. Par exemple, récupérez toutes les balises de formulaire, les balises d’image, etc.


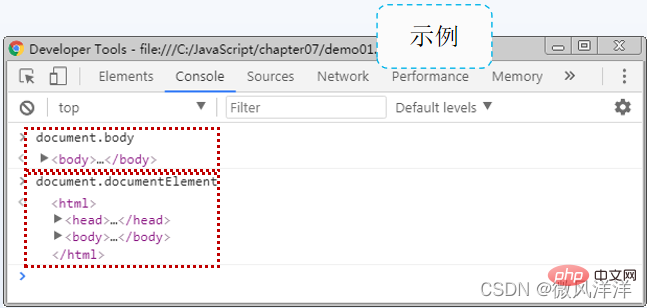
- L'attribut body de l'objet document est utilisé pour renvoyer l'élément body.
- La propriété documentElement de l'objet document est utilisée pour renvoyer l'élément HTML du nœud racine du document HTML.
Remarque
Les éléments d'opération obtenus via les méthodes de l'objet document et les propriétés de l'objet document représentent le même objet. Par exemple, document.getElementsByTagName('body')[0] est conforme à document.body.

Nouvelles méthodes d'objet document en HTML5
En HTML5, afin de faciliter l'obtention des éléments à utiliser, deux nouvelles méthodes sont ajoutées à l'objet document, à savoir querySelector() et querySelectorAll(). La méthode
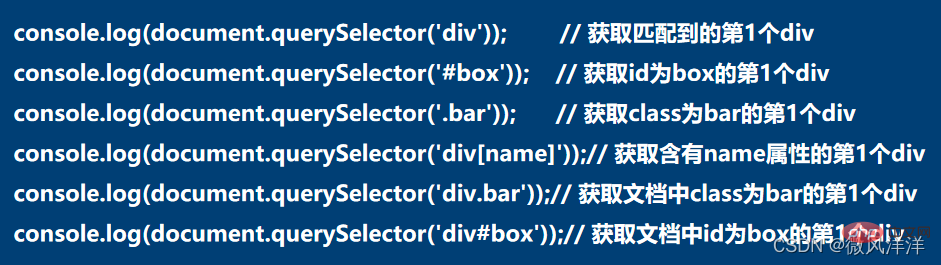
- querySelector() est utilisée pour renvoyer une référence au premier objet du document qui correspond à l'élément ou au sélecteur CSS spécifié. La méthode
- querySelectorAll() est utilisée pour renvoyer une collection d'objets dans le document qui correspondent à l'élément ou au sélecteur CSS spécifié.
Étant donné que ces deux méthodes sont utilisées de la même manière, ce qui suit utilise la méthode document.querySelector() comme exemple.
Méthodes et propriétés de l'objet Element
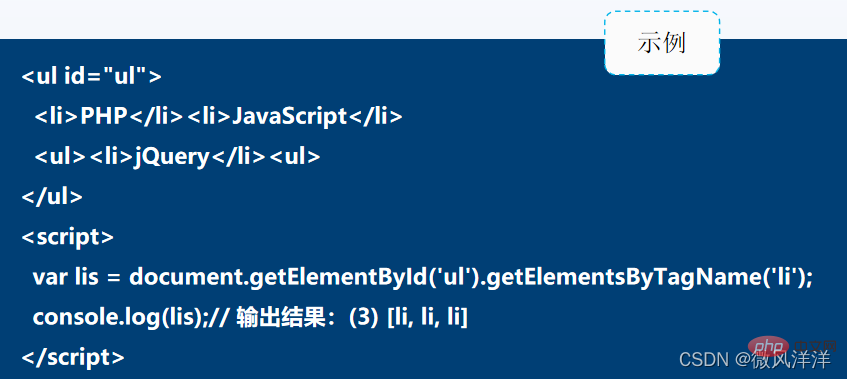
Dans les opérations DOM, l'objet élément fournit également des méthodes pour obtenir des éléments spécifiés dans un élément. Les deux méthodes couramment utilisées sont getElementsByClassName() et getElementsByTagName(). Elles s'utilisent de la même manière que les méthodes du même nom sur l'objet document.

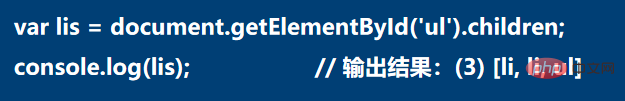
De plus, l'objet element fournit également l'attribut children pour obtenir les éléments enfants de l'élément spécifié. Par exemple, récupérez les éléments enfants de ul dans l’exemple ci-dessus.

- L'attribut children de l'objet élément renvoie également une collection d'objets. Si vous souhaitez obtenir l'un des objets, vous devez également l'obtenir via l'indice. La valeur par défaut commence à 0.
- De plus, l'objet document possède également l'attribut children, et son premier élément enfant est généralement un élément html.
Objet HTMLCollection
- Objet HTMLCollection : l'ensemble d'objets renvoyés en appelant la méthode getElementsByClassName(), la méthode getElementsByTagName(), l'attribut children, etc. via l'objet document ou l'objet Element.
- Objet NodeList : lorsque l'objet document appelle la méthode getElementsByName(), l'objet NodeList est renvoyé dans les navigateurs Chrome et FireFox, et l'objet HTMLCollection est renvoyé dans IE11.
La différence entre les objets HTMLCollection et NodeList :
- L'objet HTMLCollection est utilisé pour les opérations sur les éléments.
- L'objet NodeList est utilisé pour les opérations de nœud.
Conseils : Pour la collection renvoyée par la méthode getElementsByClassName(), la méthode getElementsByTagName() et l'attribut children, l'identifiant et le nom peuvent être automatiquement convertis en attribut.

2. Contenu de l'élément
En JavaScript, si vous souhaitez opérer sur le contenu de l'élément obtenu, vous pouvez utiliser les propriétés et méthodes fournies par le DOM.

- Les propriétés appartiennent à l'objet Element et les méthodes appartiennent à l'objet document.
- innerHTML conservera le format écrit et le style de balise lorsqu'il est utilisé.
- innerText est un contenu en texte brut dont tous les formats et balises ont été supprimés.
- L'attribut textContent conservera le format de texte après avoir supprimé la balise.
Par exemple

Implémentation du code
nbsp;html> <meta> <title>元素内容操作</title> <p> The first paragraph... </p><p> The second paragraph... <a>third</a> </p> <script> var box = document.getElementById('box'); console.log(box.innerHTML); console.log(box.innerText); console.log(box.textContent); </script>
Remarque
L'attribut innerText peut entraîner des problèmes de compatibilité du navigateur lorsqu'il est utilisé. Par conséquent, il est recommandé d'utiliser innerHTML pour obtenir ou définir autant que possible le contenu textuel des éléments lors du développement. Dans le même temps, il existe certaines différences entre l'attribut innerHTML et la méthode document.write() dans la définition du contenu. Le premier agit sur l'élément spécifié, tandis que la seconde reconstruit l'intégralité de la page du document HTML. Par conséquent, les lecteurs doivent choisir la méthode d'implémentation appropriée en fonction des besoins réels pendant le développement
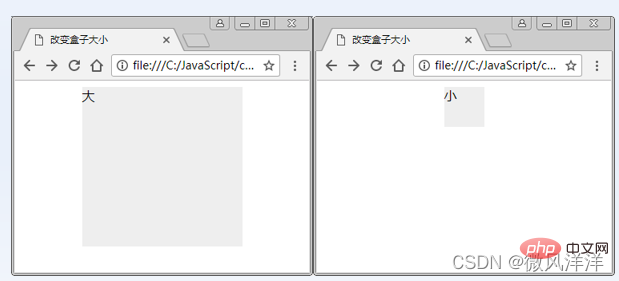
[Cas] Changer la taille de la boîte

:① Écrivez du HTML et définissez la taille de p .
② Complétez le changement de taille de la boîte en fonction du nombre de clics de l'utilisateur.
③ Lorsque le nombre de clics est un nombre impair, la case devient plus grande, et lorsque le nombre de clics est un nombre pair, la case devient plus petite.
Implémentation du code
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
Dans le DOM, afin de faciliter l'obtention, la modification et la traversée de JavaScript par les attributs pertinents de l'élément HTML spécifié, des attributs et des méthodes de fonctionnement sont fournis.
 Utilisez l'attributattributs pour obtenir tous les attributs d'un élément HTML, ainsi que la longueur de tous les attributs.
Utilisez l'attributattributs pour obtenir tous les attributs d'un élément HTML, ainsi que la longueur de tous les attributs.

nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
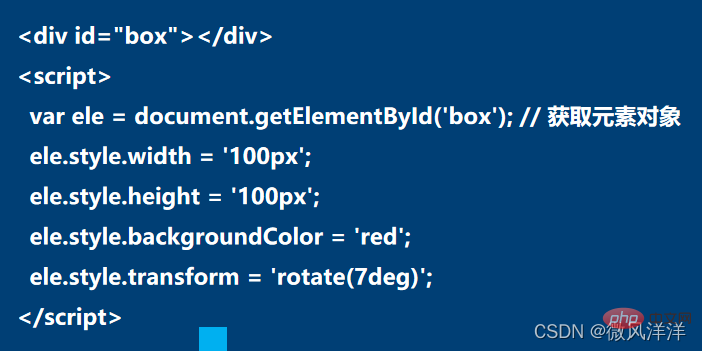
Révision : Modifier le style via l'opération des attributs d'élément.
Syntaxe du style d'élément : style.Nom de l'attribut.
Exigence : le tiret horizontal "-" dans le nom du style CSS doit être supprimé et la deuxième lettre initiale anglaise doit être en majuscule.
Exemple : Pour définir la couleur d'arrière-plan de la couleur d'arrière-plan, dans l'opération d'attribut de style, elle doit être remplacée par backgroundColor.


Le style flottant en CSS est en conflit avec les mots réservés de JavaScript, et différents navigateurs
ont des différences sur la solution. Par exemple, IE9-11, Chrome et FireFox peuvent utiliser « float » et « cssFloat », le navigateur Safari utilise « float » et IE6~8 utilise « styleFloat ».
Question : Un élément peut avoir plusieurs sélecteurs de classe. Comment faire fonctionner la liste des sélecteurs pendant le développement ?Solution originale : utilisez l'attribut className de l'objet élément pour obtenir le résultat. Le résultat obtenu est un type de caractère, puis traitez la chaîne en fonction de la situation réelle.
La méthode fournie par HTML5 : la liste de sélection de classe du nouvel élément classList (lecture seule).
Exemple : Si la valeur de classe d'un élément p est "titre de la liste de navigation de l'en-tête de la boîte", comment supprimer l'en-tête ?Solution HTML5 : p element object.classList.toggle("header");
Par exemple

nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
<script> // 获取第2个li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中没有strong类,则添加 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中没有smooth类,则添加;若有删除 ele.classList.toggle('smooth'); console.log('添加与切换样式后:'); console.log(ele); </script>
<script>
ele.classList.remove('bg');
console.log('删除后:');
console.log(ele);
</script>
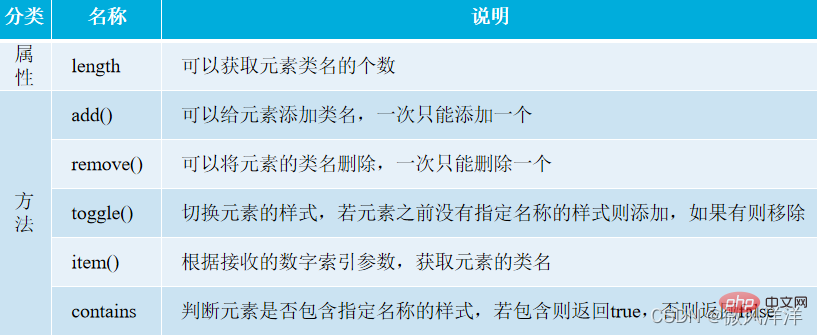
De plus, l'attribut classList fournit également de nombreuses méthodes et propriétés pour autres opérations connexes.


:
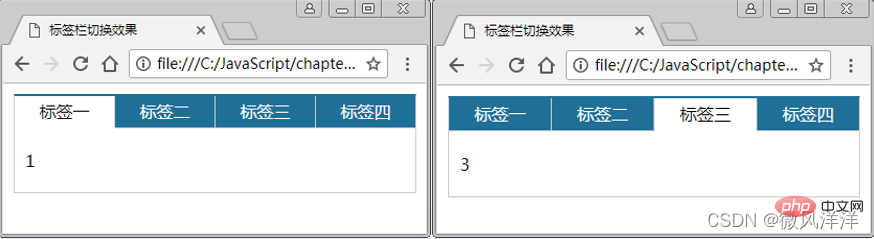
- ① Écrivez du HTML pour réaliser la conception de la structure et du style de l'onglet bar, où class est égal à current représente l'étiquette actuellement affichée, qui est par défaut la première étiquette.
- ② Obtenez toutes les balises et le contenu d'affichage correspondant aux balises.
- ③ Parcourez et ajoutez un événement de survol pour chaque étiquette. Dans le gestionnaire d'événements, parcourez tout le contenu d'affichage correspondant à l'étiquette, ajoutez current via la méthode add() de classList. , sinon supprimez le courant via la méthode Remove().
nbsp;html>
<meta>
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
<p>
</p><p>
</p><p>标签一</p>
<p>标签二</p>
<p>标签三</p>
<p>标签四</p>
1
2
3
4
<script> // 获取标签栏的所有标签元素对象 var tabs = document.getElementsByClassName('tab-head-p'); // 获取标签栏的所有内容对象 var ps = document.getElementsByClassName('tab-body-p'); for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象 tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件 for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象 if (tabs[i] == this) { // 显示当前鼠标滑过的li元素 ps[i].classList.add('current'); tabs[i].classList.add('current'); } else { // 隐藏其他li元素 ps[i].classList.remove('current'); tabs[i].classList.remove('current'); } } }; } </script>相关推荐:javascript教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





