
Cet article vous amènera à continuer à apprendre angular, à comparer tslint et eslint et à vous présenter comment migrer tslint vers eslint dans Angular. J'espère que cela sera utile à tout le monde !

Bonjour à tous, Angular a été mis à niveau de 12 à 13 récemment. Le responsable a automatiquement supprimé la configuration tslint dans angulaire.json, il est donc préférable pour nous de suivre l'arrangement officiel et d'utiliser eslint. [Recommandation de tutoriel connexe : "Tutoriel angulaire"]
| type de lint | Utilisation | Situation actuelle |
|---|---|---|
| tslint | Plug-in pour vérifier les spécifications de la syntaxe ts | N'est plus maintenu ; Angular est obsolète à partir de 11 |
| eslint | Vérifiez les spécifications du code js/ts | Toujours maintenu, officiellement recommandé |
1. Installez les dépendances eslint et exécutez la commande suivante :
ng add @angular-eslint/schematics
Exécutez les résultats :
@angular-eslint< /code par défaut > plugin eslint. <code>@angular-eslinteslint插件。{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替换tslint相关文件或者配置
tslint或者typescript-tslint-plugin/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;

 Supprimez les packages de dépendances de développement liés à tslint, tels que
Supprimez les packages de dépendances de développement liés à tslint, tels que tslint ou typescript-tslint-plugin Attendez
(le cas échéant) pour supprimer la configuration liée au plugin tslint dans tsconfig.json, telle que
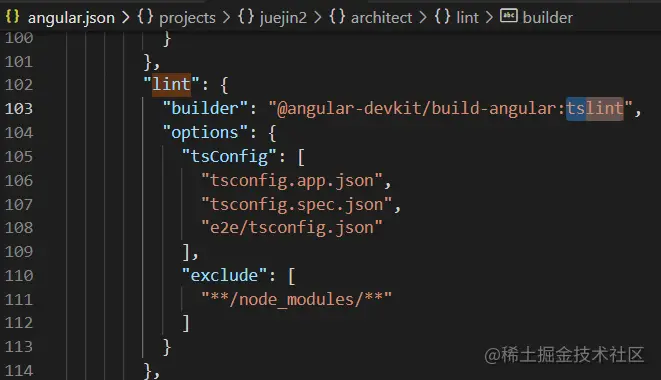
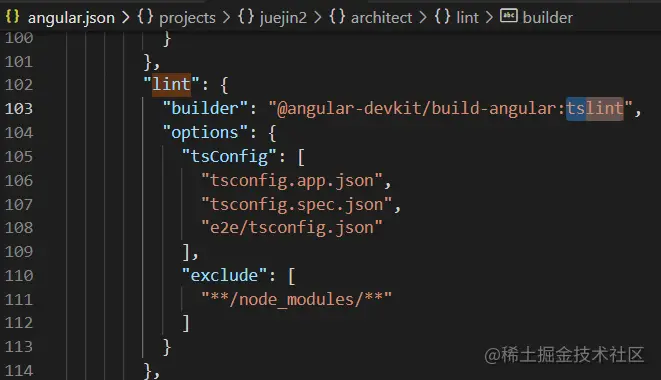
Modifiez la configuration tslint (le cas échéant) sous angulaire .json vers eslint, ce qui peut devoir être fait manuellement. Modifiez la configuration tslint d'origine :
ng lint
Vous pouvez ajouter la règle lorsque la vérification eslint signale une erreur dans le commentaire pour indiquer la raison de la désactivation temporaire de la vérification. Par exemple, dans le code suivant, vous ne voulez pas qu'une variable inutilisée soit vérifiée par eslint et génère une erreur introduction officielle peut être configuré dans .eslintrc.json (document officiel) (facultatif) configurer le code VS Installer le plug-in eslint Le code VS corrige automatiquement les problèmes liés à eslint lors de l'enregistrement Définir dans .vscode/settings.jsonrrreee Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
: Vérifier la syntaxe js, ts liée : Document lié ...
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Comment résoudre 0xc000035
Comment résoudre 0xc000035
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Comment obtenir l'heure actuelle en JAVA
Comment obtenir l'heure actuelle en JAVA
 CDMA télécom
CDMA télécom
 Système Hongmeng
Système Hongmeng
 processus d'affichage Linux
processus d'affichage Linux
 Comment convertir le format wav
Comment convertir le format wav
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei