
Dans es6, l'importation est utilisée pour charger un autre module avec une interface d'exportation dans un module ; après avoir utilisé la commande d'exportation pour définir l'interface externe du module, le fichier JS peut charger le module via la commande d'importation. La syntaxe est ". Interface du module d'importation et d'exportation à partir du fichier js".

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Le module ES6 a principalement deux fonctions : exporter et importer
export est utilisé pour sortir l'interface des variables de ce module (un fichier peut être compris comme un module)
import est utilisé dans un Le module charge un autre module contenant l'interface d'export.
C'est-à-dire qu'après avoir utilisé la commande export pour définir l'interface externe du module, d'autres fichiers JS peuvent charger ce module (fichier) via la commande import.
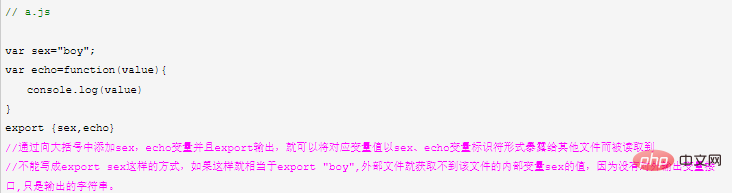
Comme indiqué ci-dessous (en supposant que les fichiers a et b se trouvent dans le même répertoire)


Le fichier a.js peut également être écrit selon la syntaxe d'exportation suivante, mais il n'est pas aussi intuitif que ci-dessus et n'est pas recommandé.
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 CDMA télécom
CDMA télécom
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel