 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe ES6 a une portée au niveau du bloc. La portée formée par une paire d'accolades est la portée au niveau du bloc. es6 fait référence à la portée au niveau du bloc, permettant aux fonctions d'être déclarées dans la portée au niveau du bloc ; l'instruction de déclaration de fonction se comporte comme let et ne peut pas être référencée en dehors de la portée au niveau du bloc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe es6 a une portée au niveau du bloc
La portée formée par une paire d'accolades est la portée au niveau du bloc
ES6 introduit la portée au niveau du bloc, qui est explicitement autorisé à déclarer les fonctions dans la portée au niveau du bloc. ES6 stipule que dans la portée au niveau du bloc, les instructions de déclaration de fonction se comportent comme let et ne peuvent pas être référencées en dehors de la portée au niveau du bloc.
Avant ES6, JavaScript n'avait pas de portée au niveau du bloc. Toutes les variables étaient déclarées via le mot-clé var, c'est-à-dire que les variables dans les instructions de contrôle sont également accessibles dans des portées externes.
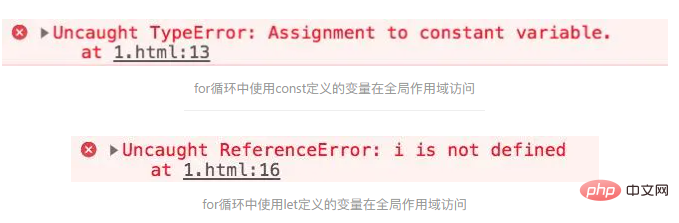
Avec l'arrivée d'ES6, JavaScript nous a apporté les mots-clés let et const, et il a également le concept de portée au niveau du bloc ( { } est une portée interne au niveau du bloc, qui peut être utilisée lors du test de petites démos { } pour créer une portée au niveau du bloc pour éviter les conflits de noms de variables). Les variables que nous définissons à l'aide de let et const dans les instructions de contrôle ne sont pas accessibles de l'extérieur. S'il n'y a pas de variable du même nom définie dans la portée globale, une erreur correspondante sera signalée :

Utilisation : Lorsque vous avez besoin de variables temporaires, la portée au niveau du bloc peut jouer son rôle. En créant une portée au niveau du bloc, nous n'avons pas à nous soucier de gâcher les variables globales définies par d'autres et nous pouvons définir nos propres variables selon nos propres idées.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce que es2015 est identique à es6 ?
Oct 25, 2022 pm 06:51 PM
Est-ce que es2015 est identique à es6 ?
Oct 25, 2022 pm 06:51 PM
es2015 est es6. Le nom complet de es est « ECMAScript », qui est un langage de script universel implémenté selon la norme ECMA-262. La version officiellement publiée en juin 2015 s'appelle officiellement ECMAScript2015 (ES2015). Parce qu'il s'agit de la 6ème version d'ECMAScript. peut Appelé es6.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.





