Parlons de ce qu'est le dom virtuel ? Pourquoi vue utilise-t-il vdom ?
Cet article parlera du DOM virtuel dans vue, présentera ce qu'est le dom virtuel, les avantages de l'introduction de vdom et pourquoi vue utilise vdom. J'espère que cela sera utile à tout le monde !

Presque tous les frameworks existants introduisent le DOM virtuel pour faire abstraction du vrai DOM, désormais connu sous le nom de VNode et VDOM. Alors pourquoi devons-nous introduire le DOM virtuel ? Cet article répondra à cette question ! (Partage vidéo d'apprentissage : Tutoriel d'introduction à Vuejs)
1. Qu'est-ce que le dom virtuel
Le dom virtuelComme son nom l'indique, il s'agit d'un objet dom virtuel, qui est lui-même un objet JavaScript, mais il est décrit à travers différents attributs Une structure de vue.
2. Avantages de l'introduction de vdom
1. Abstraction des nœuds d'éléments réels dans VNode, réduisant efficacement le nombre d'opérations directes sur le dom, améliorant ainsi les performances du programme
- Le coût de création d'un vrai DOM est élevé : L'opération directe du dom est possible. Restreint, comme : diff, clone et autres opérations. Il y a beaucoup de contenu sur un élément réel. Si vous effectuez directement une opération de diff dessus, certains contenus inutiles seront comparés de la même manière. si vous avez besoin de cloner, vous devez le faire. Il n'est pas nécessaire de copier l'intégralité de son contenu. Cependant, si vous déplacez ces opérations vers des objets JavaScript, cela devient plus simple.
- Déclenchez plusieurs redessins et redistributions de navigateur : L'exploitation de dom est une opération relativement coûteuse. Les opérations dom fréquentes peuvent facilement provoquer des redessins et des redistributions de pages. Cependant, grâce à un VNode abstrait pour le traitement intermédiaire, la nécessité d'exploiter directement dom peut être efficacement réduite. fois, réduisant ainsi les redessins et les redistributions de pages.
2. Pratique pour une implémentation multiplateforme
- Le même nœud VNode peut être rendu dans le contenu correspondant sur différentes plates-formes. Par exemple : le rendu dans le navigateur est un nœud d'élément dom, rendu en natif (iOS, Android. ) devient les contrôles de contenu correspondants qui peuvent implémenter
SSR(Nuxt.js/Next.js), des applications natives (Weex/React Native) et des petits programmes (mpvue/uni-app), etc., rendu en WebGL, etc.SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。 - Vue3 中允许开发者基于 VNode 实现自定义渲染器(renderer),以便于针对不同平台进行渲染
补充:vue 为什么采用 vdom?
-
引入
Virtual DOM在性能方面的考量仅仅是一方面。性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及
Virtual DOM哪个的性能更好还真不是一个容易下定论的问题。 -
Vue之所以引入了Virtual DOM,更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:- 不再依赖
HTML解析器进行模版解析,可以进行更多的AOT工作提高运行时效率:通过模版AOT编译,Vue的运行时体积可以进一步压缩,运行时效率可以进一步提升; - 可以渲染到
DOM以外的平台,实现SSR、同构渲染这些高级特性,Weex等框架应用的就是这一特性。
- 不再依赖
综上,
Vue3 permet aux développeurs d'implémenter des moteurs de rendu personnalisés basés sur VNode pour faciliter le rendu pour différentes plates-formesVirtual DOM在性能上的收益并不是最主要的,更重要的是它使得Vue
Supplément : Pourquoi vue utilise-t-elle vdom ?

Les considérations de performances liées à l'introduction du Virtual DOM ne sont qu'un aspect.
Les performances sont grandement affectées par les scénarios. Différents scénarios peuvent entraîner des écarts de performances exponentiels entre les différentes solutions de mise en œuvre, alors comptez sur une liaison à granularité fine et sur le Virtual DOM pour lequel on a les meilleures performances. Ce n'est vraiment pas une question facile ? pour tirer une conclusion.
Vue a introduit le Virtual DOM La raison la plus importante est de découpler les dépendances HTML, ce qui apporte deux raisons très importantes : L'avantage important. est :
ne s'appuie plus sur l'analyseur HTML pour l'analyse des modèles, et peut effectuer davantage de travail AOT pour améliorer l'efficacité de l'exécution : via le modèle AOT Compilation, le volume d'exécution de Vue peut être davantage compressé et l'efficacité d'exécution peut être encore améliorée
DOM pour implémenter Des fonctionnalités avancées telles que SSR et le rendu isomorphe sont appliquées par des frameworks tels que Weex.
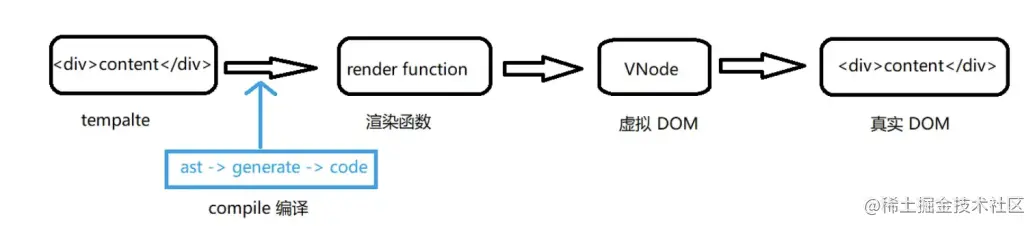
🎜Pour résumer, les gains de performances duVirtual DOMne sont pas les plus importants. Le plus important est qu'il permet àVued'être moderne. applications-cadres. Quelques fonctionnalités avancées. 🎜🎜🎜3. Comment générer un vdom et comment devenir un vrai dom🎜🎜En vue, nous écrivons souvent des modèles pour les composants. Ce modèle sera compilé dans une fonction de rendu par le compilateur, puis monté à l'étape suivante. ) le processus appellera la fonction de rendu et l'objet renvoyé est le dom virtuel. Mais ils ne sont pas encore de vrais DOM, ils seront donc convertis en DOM lors du processus de patch ultérieur. 🎜🎜🎜🎜🎜4. Son rôle dans les différences ultérieures 🎜🎜Une fois le processus de montage terminé, le programme vue entre dans le processus de mise à jour. Si certaines données réactives changent, le composant sera restitué. À ce moment, un nouveau vdom sera généré et les modifications pourront être obtenues en comparant le dernier résultat de rendu, le convertissant ainsi en une quantité minimale de dom. opérations et mises à jour efficaces. 🎜🎜Code source direct🎜🎜Définition du vnode : https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128🎜🎜🎜[Créer un vnode] :🎜 🎜 🎜createElementBlock : https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292🎜🎜createVnode : https://github1s.com/vuejs/core /blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487🎜Heure du premier appel : https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount : https://github1s.com/vuejs/ core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






