
Dans jquery, vous pouvez utiliser la méthode not() et le sélecteur ":first" pour exclure le premier élément. La méthode not() est utilisée pour renvoyer les éléments qui ne remplissent pas certaines conditions, et le sélecteur ":first". est utilisé pour sélectionner le premier élément, la syntaxe est "element object.not(":first")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
La méthode not() renvoie les éléments qui ne remplissent pas certaines conditions.
Cette méthode vous permet de spécifier une condition. Les éléments qui ne répondent pas aux critères seront renvoyés de la sélection et les éléments qui répondent aux critères seront supprimés.
Cette méthode est généralement utilisée pour supprimer un ou plusieurs éléments de la combinaison d'éléments sélectionnée.
: le premier sélecteur sélectionne le premier élément.
L'exemple est le suivant :
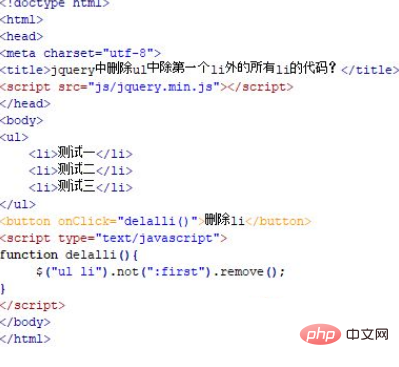
Créez un nouveau fichier html, nommé test.html, qui est utilisé dans jquery pour supprimer tous les codes li dans ul sauf le premier li. Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Utilisez les balises ul et li pour créer une liste. Le contenu de li est respectivement le test un, le test deux et le test trois. Utilisez la balise bouton pour créer un bouton avec le nom de bouton « Supprimer li ». Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction delalli() est exécutée.
Créez une fonction delalli(). Dans la fonction, obtenez l'objet li via "ul li", utilisez la méthode not() pour exclure le li qui n'est pas supprimé et utilisez la méthode not() pour exclure le premier li. objet via ":first". Utilisez la méthode remove() pour supprimer d'autres objets li.

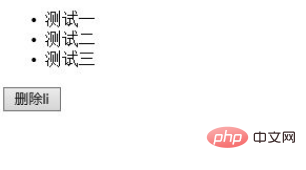
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

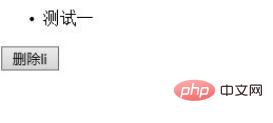
Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez les balises ul et li pour créer une liste et un bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet li via "ul li", utilisez la méthode not() pour exclure le li qui n'est pas supprimé, et utilisez la méthode not() pour exclure. du premier via l'objet li ":first", utilisez la méthode remove() pour supprimer les autres objets li.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction au code de saut js
Introduction au code de saut js
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C