
Dans jquery, vous pouvez utiliser la méthode index() pour obtenir le numéro du li spécifié. Cette méthode est utilisée pour renvoyer la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés. Ajoutez-en un à la valeur d'index obtenue pour obtenir. le numéro de l'élément spécifié. Plusieurs valeurs, la syntaxe est "li element object.index()+1".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode index() pour obtenir la position de la balise li actuellement cliquée.
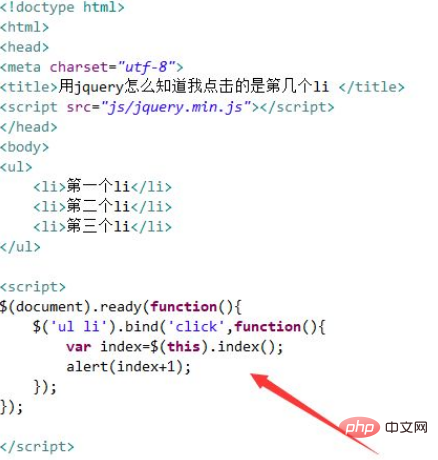
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour savoir sur quel li j'ai cliqué.
Utilisez la balise script pour charger le fichier jquery.min.js Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez utiliser la méthode jquery.
Utilisez la balise ul, la balise li pour créer une liste, par exemple, créez une liste de trois éléments. Utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.
Dans la méthode fonction, en obtenant l'objet li, utilisez la méthode bind() pour lier un événement click à chaque li. Lorsque vous cliquez sur li, obtenez la valeur d'index de la balise li actuelle via la méthode index(). . Enfin, utilisez La méthode alert() génère la valeur de l'index.

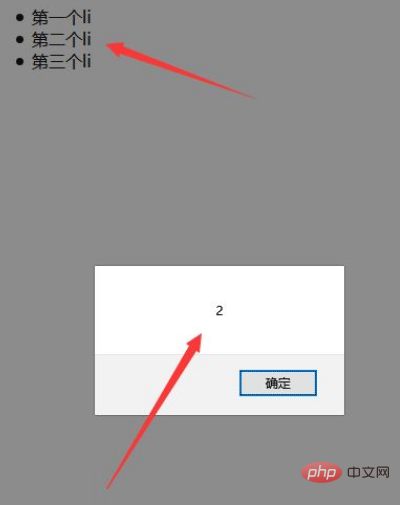
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la méthode bind() pour lier l'événement click à chaque balise li.
2. Obtenez l'index de position de la balise li actuellement cliquée via la méthode index().
Notes
L'index obtenu par index() commence à 0, donc l'exemple ci-dessus nécessite d'ajouter 1.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android