
Dans jquery, la méthode index() est utilisée pour renvoyer la position d'index d'un élément spécifié par rapport à d'autres éléments spécifiés, ou pour obtenir la position d'index d'un élément par rapport à un sélecteur. La syntaxe est "$(selector). index()" ou "$ (sélecteur).index(element)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
La méthode index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
Ces éléments peuvent être spécifiés via des sélecteurs jQuery ou des éléments DOM.
Query fournit une méthode index()
pour rechercher des éléments correspondant à l'objet représenté par le paramètre et renvoyer la valeur d'index de l'élément correspondant.
Si un élément correspondant est trouvé, le retour commence à 0 ; si aucun élément correspondant n'est trouvé, -1 est renvoyé.
Obtenez la position d'index du premier élément correspondant par rapport à ses éléments frères.
Syntaxe
$(selector).index()
Obtenir la position d'index de l'élément par rapport au sélecteur.
Cet élément peut être spécifié via un élément DOM ou un sélecteur jQuery.
Grammaire
$(selector).index(element)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($(".hot").index($("#favorite")));
});
});
</script>
</head>
<body>
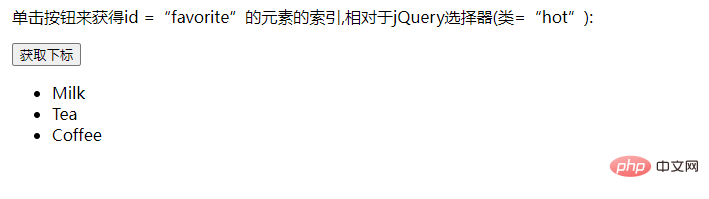
<p>单击按钮来获得id =“favorite”的元素的索引,相对于jQuery选择器(类=“hot”):</p>
<button>获取下标</button>
<ul>
<li>Milk</li>
<li class="hot">Tea</li>
<li class="hot" id="favorite">Coffee</li>
</ul>
</body>
</html>Résultat de sortie :

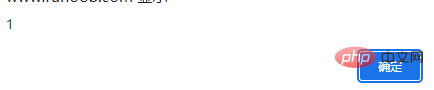
Après avoir cliqué sur le bouton :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup