
Utilisation : 1. Utilisé pour transmettre des éléments dans la collection via des fonctions et générer de nouveaux objets jQuery. La syntaxe est ".map(callback(index,domElement))" ; Il est encapsulé et renvoyé sous la forme d'un nouveau tableau, et la syntaxe est "$.map (tableau ou objet, fonction spécifiée)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
1. map() transmet chaque élément à la collection correspondante actuelle via la fonction et génère un nouvel objet jQuery contenant la valeur de retour.
Syntax
.map(callback(index,domElement))
callback(index,domElement) Objet fonction appelé pour chaque élément de la collection actuelle.
Étant donné que la valeur de retour est un tableau encapsulé par jQuery, utilisez get() pour traiter l'objet renvoyé afin d'obtenir le tableau sous-jacent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>p { color:red; }</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p><b>Values: </b></p>
<form>
<input type="text" name="name" value="John"/>
<input type="text" name="password" value="password"/>
<input type="text" name="url" value="http://php.cn/"/>
</form>
<script>
$("p").append( $("input").map(function(){
return $(this).val();
}).get().join(", ") );
</script>
</body>
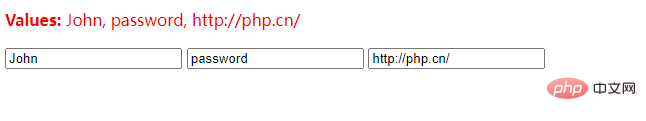
</html>Résultat de sortie :

2, la fonction $.map() est utilisée pour traiter chaque élément du tableau (ou chaque attribut de l'objet) à l'aide de la fonction spécifiée, et le résultat sera traité encapsulé et renvoyé sous forme de nouveau tableau.
Avant jQuery 1.6, cette fonction ne prenait en charge que le parcours de tableaux à partir de la version 1.6, cette fonction prend également en charge le parcours d'objets.
map() transmettra également deux paramètres à la fonction : l'un est la valeur de l'élément ou de l'attribut de l'itération en cours, et l'autre est l'index du tableau ou le nom de l'attribut d'objet de l'élément d'itération en cours.
La valeur de retour de cette fonction sera utilisée comme élément dans le tableau de résultat. Si la valeur de retour est nulle ou indéfinie, elle ne sera pas ajoutée au tableau de résultat.
$.map( object, callback )
object Array/Object type spécifie le tableau ou l'objet qui doit être traité.
callback Function type spécifie la fonction de traitement.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
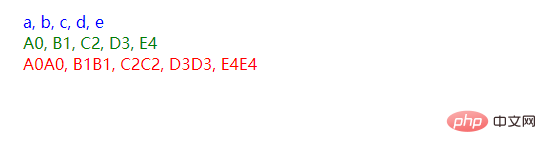
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?