
在jquery中,可以利用removeAttr()方法删除tr元素的id属性,该方法的作用就是从被选元素中移除属性,将括号中的参数设置为“id”即可,语法为“需要删除id属性的tr元素对象.removeAttr("id");”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
removeAttr() 方法从被选元素中移除属性。
语法
$(selector).removeAttr(attribute)
attribute 必需。规定从指定元素中移除的属性。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
#city{
background-color:pink;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("tr").removeAttr("id");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr id="city">
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button>删除所有tr元素的id属性</button>
</body>
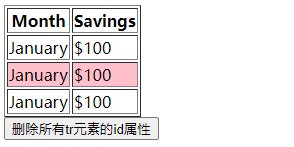
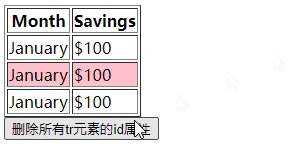
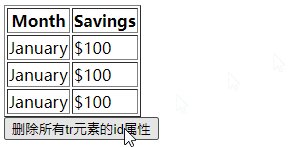
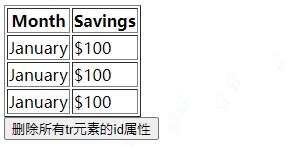
</html>输出结果:

相关视频教程推荐:jQuery视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique