
Dans jquery, vous pouvez utiliser la méthode not() pour exclure les éléments spécifiés. La fonction de cette méthode est de renvoyer les éléments qui ne remplissent pas certaines conditions. Les éléments qui ne remplissent pas les conditions seront renvoyés de la sélection. qui remplissent les conditions seront exclus. La syntaxe est "element object.not(criteria,function(index))".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Vous pouvez utiliser la méthode not() pour exclure des éléments. La méthode
not() renvoie les éléments qui ne remplissent pas certaines conditions.
Cette méthode vous permet de spécifier une condition. Les éléments qui ne répondent pas aux critères seront renvoyés de la sélection et les éléments qui répondent aux critères seront supprimés.
Cette méthode est généralement utilisée pour supprimer un ou plusieurs éléments de la combinaison d'éléments sélectionnée.
Conseils : La méthode not() est opposée à la méthode filter().
Grammar
$(selector).not(criteria,function(index))
critères Facultatif. Spécifie une expression de sélecteur, un objet jQuery et un ou plusieurs éléments à supprimer de l'ensemble d'éléments sélectionné. Si vous devez spécifier plusieurs conditions, séparez-les par des virgules.
fonction(index) Facultatif. Spécifie la fonction à exécuter pour chaque élément de la combinaison. Si true est renvoyé, l'élément est supprimé, sinon l'élément est conservé. index - la position d'index de l'élément dans la collection.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
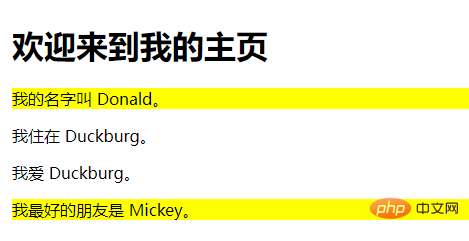
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les différences entre le langage C++ et C
Quelles sont les différences entre le langage C++ et C
 Comment afficher le HTML au centre
Comment afficher le HTML au centre