 interface Web
interface Web
 Voir.js
Voir.js
 Apprenez à connaître la syntaxe des modèles dans Vue et parlez de la relation entre les conteneurs et les instances
Apprenez à connaître la syntaxe des modèles dans Vue et parlez de la relation entre les conteneurs et les instances
Apprenez à connaître la syntaxe des modèles dans Vue et parlez de la relation entre les conteneurs et les instances
Cet article vous présentera la syntaxe des modèles dans vue, présentera la syntaxe d'interpolation et la syntaxe des instructions, et parlera de la relation entre les conteneurs et les instances. J'espère qu'il sera utile à tout le monde !

Je veux gravir étape par étape~ Bonjour à tous, apprenons aujourd'hui le concept de syntaxe de modèle !
1. Syntaxe du modèle
La syntaxe du modèle est divisée en syntaxe d'interpolation et syntaxe d'instruction.
1. Syntaxe d'interpolation
La syntaxe d'interpolation est représentée par deux accolades, qui sont utilisées pour expliquer le contenu du corps de la balise, xxx{{xxx}} code> /code> doit être une <code>{{xxx}}里面的xxx必须要是js表达式,xxx就可以在被解析后去自动读取实例中定义的属性了。(学习视频分享:vuejs教程)
· 标签体:这个位置就是标签体,举个栗子
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js表达式:可以产生一个值的,举几个例子就明白了
- name
- 1+1
- ok ? 'YES' : 'NO'
· js代码(语句)是一种特殊的js代码,会产生一个值 js代码(语句):举几个比较常见的例子
- if(){}
- for(){}
2.指令语法
指令语法以v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
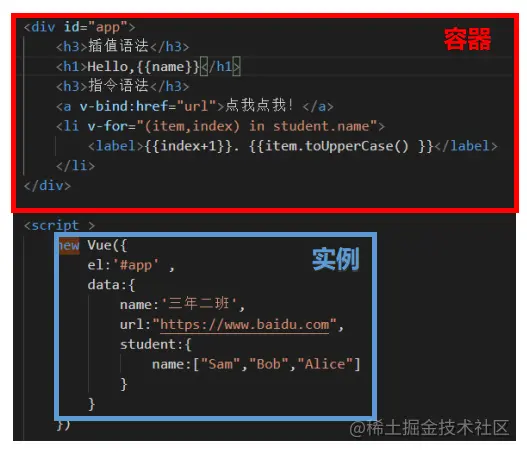
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
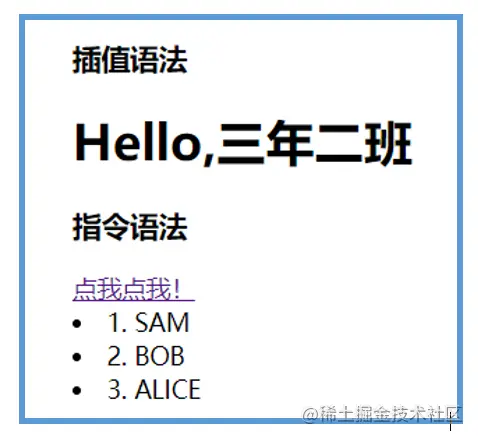
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给hrefexpression js
)· Corps de la balise : Cette position est la balise body, par exemple
rrreee · expression js
· expression js
- name
- 1+ 1ok ? 'OUI' : 'NON'
- · le code js (déclaration) est un type spécial de code js qui produira une valeur js code (instruction) : donnez quelques exemples courants
if(){}
2. La syntaxe des instructions commence par v- et devrait vous être familière, notamment v-for, v-on, v-bind...🎜🎜Sa fonction est d'analyser les balises (y compris les attributs de balise, les balises contenu du corps, événements de liaison), la fonction est très puissante. Nous donnons ici un cas d'utilisation de v-bind, qui est utilisé pour lier des attributs, v-on est utilisé. pour lier des événements : 🎜rrreee🎜Le résultat est le suivant : 🎜🎜 🎜🎜Ici
🎜🎜Ici v-bind:href="url", le contenu entre guillemets doubles doit également être écrit sous forme d'expression js, v- bind lie l'attribut href et url, de sorte que l'attribut url https dans les données puisse être lu correctement ://www.baidu.com . 🎜🎜Remarque : Si vous n'ajoutez pas v-bind et ne l'écrivez pas sous la forme href="url", alors le contenu des guillemets doubles sera programmé dans une chaîne, donnant hrefAffectation. 🎜🎜🎜🎜 2. La relation entre les conteneurs et les instances 🎜🎜🎜🎜🎜🎜🎜La relation entre les conteneurs et les instances est de 1:1, c'est-à-dire qu'une instance ne peut être liée qu'à un seul conteneur. Les deux situations suivantes ne sont pas autorisées. : 🎜 🎜🎜🎜1 conteneur avec l'identifiant de l'application, 2 instances avec l'el de l'application : De cette façon, une fois le nom dans le conteneur analysé, seul l'attribut data sera lu à partir de la première instance🎜🎜🎜🎜2 identifiant du conteneur d'application, 1 instance de el est app : le conteneur à l'arrière du segment de code ne sera pas analysé dans le scénario de développement réel, il n'y aura qu'une seule instance de Vue, car le code sera construit avec le composant. , donc le code dans l'instance ne sera pas particulièrement compliqué. 🎜🎜 (Partage de vidéos d'apprentissage : 🎜front-end web🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.





