
Que sont les événements personnalisés de composants ? Cet article vous donnera une compréhension approfondie des événements personnalisés dans le composant Vue et parlera des points à noter concernant les événements personnalisés. J'espère qu'il vous sera utile !

L'événement personnalisé d'un composant est une méthode de communication entre les composants, qui permet aux composants enfants de transmettre des données ou un comportement aux composants parents. (Partage vidéo d'apprentissage : tutoriel vuejs)

Notes sur les événements personnalisés du composant :
1. la fonction du composant parent, donc l'action de liaison de l'événement personnalisé doit être complétée dans le composant parent
2. L'action de déclenchement de l'événement personnalisé du composant doit être complétée dans le composant enfant. triggered
Avant de comprendre les événements personnalisés du composant, nous avons également découvert les props qui peuvent également implémenter la props,props也能实现子组件向父组件通信,接下来,我将从props的方式过渡到组件的自定义事件,以便大家能够更好的理解组件的自定义事件,也可以对比这两种方式存在的差异和相似之处
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>代码片段中getName()方法中的name参数用于接收子组件传递过来的参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props实现的子组件向父组件传递数据
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按钮之后,控制台输出了父组件收到的数据,子组件通过props的方式向父组件传递了数据
首先第一步,就是要给组件绑定一个自定义事件,文章开始就说,绑定自定义事件是在父组件中完成的:

其次,在子组件中,需要对自定义事件进行触发,完成组件自定义事件通信:

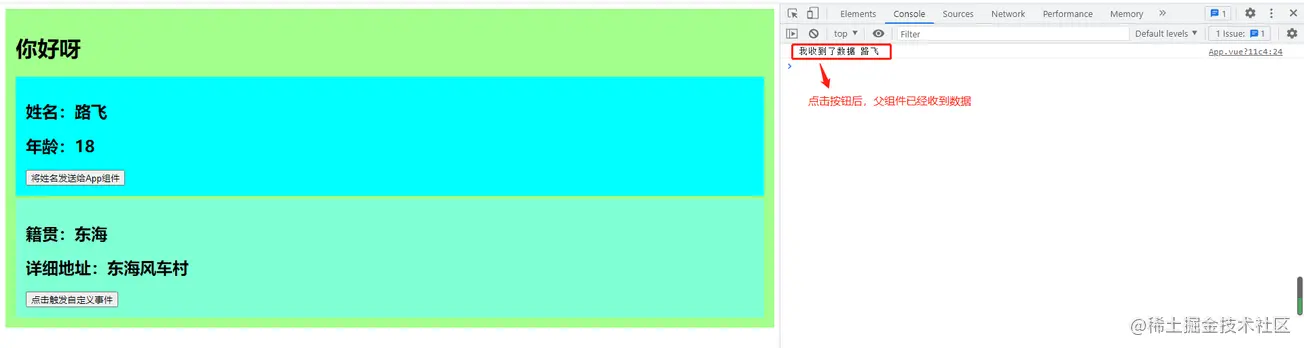
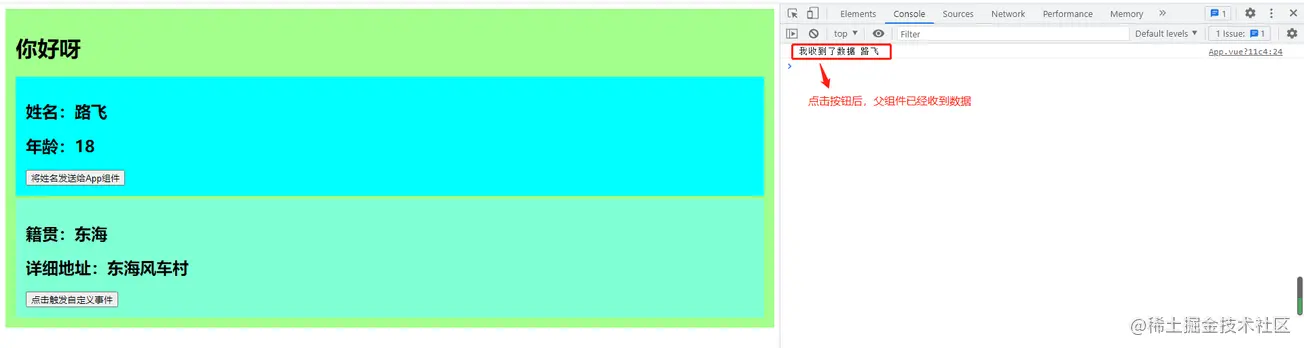
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按之后,控制台输出了父组件收到的数据。
通过以上两种通信方式,我们可以发现,子组件通过props方式向父组件传递数据,前提是父组件要给子组件传递一个回调函数,子组件接收之后,才能向父组件传递数据,而组件的自定义事件只需调用 $emit 方法对指定自定义事件进行触发,即可向父组件传递数据。
自定义组件绑定的第二种方式
App.vue:
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通过ref属性拿到TestB组件组件的实例对象(vc),在组件挂载完成之后(mounted)使用this.$refs.组件名.$on('自定义事件名', 回调函数)communication du sous-composant avec le composant parent
props vers les événements personnalisés du composant afin que chacun puisse mieux comprendre les événements personnalisés du composant et comparer les différences et similitudes entre les deux méthodesApp.vue :
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)name dans la méthode <code>getName() dans l'extrait de code utilisé pour recevoir les paramètres transmis par les sous-composants<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>
Le diagramme d'effet est le suivant :
Effet d'initialisation de la page :
🎜 🎜🎜 Après avoir cliqué sur le bouton : 🎜🎜
🎜🎜 Après avoir cliqué sur le bouton : 🎜🎜 🎜🎜Comme le montre l'image, lorsque vous cliquez sur le bouton, la console affiche les données reçues par le composant parent et le composant enfant transmet les données au composant parent via
🎜🎜Comme le montre l'image, lorsque vous cliquez sur le bouton, la console affiche les données reçues par le composant parent et le composant enfant transmet les données au composant parent via props🎜  🎜🎜Deuxièmement, dans le sous-composant, des événements personnalisés doivent être déclenchés pour compléter la communication des événements personnalisés du composant :🎜🎜
🎜🎜Deuxièmement, dans le sous-composant, des événements personnalisés doivent être déclenchés pour compléter la communication des événements personnalisés du composant :🎜🎜 🎜🎜🎜L'image de l'effet est la suivante : 🎜🎜🎜Effet d'initialisation de la page : 🎜🎜
🎜🎜🎜L'image de l'effet est la suivante : 🎜🎜🎜Effet d'initialisation de la page : 🎜🎜 🎜🎜Après avoir cliqué sur le bouton :🎜🎜
🎜🎜Après avoir cliqué sur le bouton :🎜🎜 🎜🎜Comme vous pouvez le voir sur l'image, lorsque vous cliquez sur Ensuite, la console affiche les données reçues par le composant parent. 🎜🎜Grâce aux deux méthodes de communication ci-dessus, nous pouvons constater que le composant enfant transmet les données au composant parent via
🎜🎜Comme vous pouvez le voir sur l'image, lorsque vous cliquez sur Ensuite, la console affiche les données reçues par le composant parent. 🎜🎜Grâce aux deux méthodes de communication ci-dessus, nous pouvons constater que le composant enfant transmet les données au composant parent via props 🎜Le principe est que le composant parent doit transmettre une fonction de rappel au composant enfant. 🎜. Une fois que le composant enfant l'a reçu, afin de transmettre les données au composant parent, l'événement personnalisé du composant n'a besoin que d'appeler la méthode $emit pour déclencher l'événement personnalisé spécifié🎜, afin de transmettre les données au composant parent. 🎜{方法体内
this.$off();
}ref L'attribut obtient l'objet instance du composant TestB (vc) Une fois le composant monté (monté), utilisez this.$refs.component name.$on( 'Custom. nom de l'événement', fonction de rappel) complète la liaison de l'événement personnalisé du sous-composant et peut également obtenir le même effet. 🎜🎜De plus, l'utilisation de cette méthode est plus flexible et permet de réaliser certaines opérations, telles que des événements personnalisés ponctuels, des retards, des jugements, etc. 🎜🎜🎜Événement personnalisé unique🎜🎜rrreee🎜🎜Dissociation des événements personnalisés🎜🎜🎜Après avoir utilisé l'événement personnalisé, nous pouvons dissocier l'événement personnalisé. L'avantage de ceci est de minimiser l'impact sur les performances du programme Occuper, d'améliorer le. efficacité du fonctionnement du programme🎜🎜Des actions de déliaison personnalisées sont également effectuées dans les sous-composants,🎜En termes simples, celui qui les a liés peut les dissocier🎜🎜🎜🎜Dans TestB🎜🎜rrreee🎜Un point est également que s'il y a de nombreux événements personnalisés qui nécessitent pour être délié, vous pouvez écrire ainsi : 🎜{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue