 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumer et organiser les points de connaissances sur les fonctions anonymes JavaScript
Résumer et organiser les points de connaissances sur les fonctions anonymes JavaScript
Résumer et organiser les points de connaissances sur les fonctions anonymes JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux fonctions anonymes, et comprend également du contenu lié à l'imbrication et à la récursivité. J'espère qu'il sera utile à tout le monde.

【Recommandation associée : Tutoriel vidéo javascript】
1. Portée des variables
Réflexion : après avoir déclaré une variable, peut-elle être utilisée n'importe où ?
Réponse : Non.
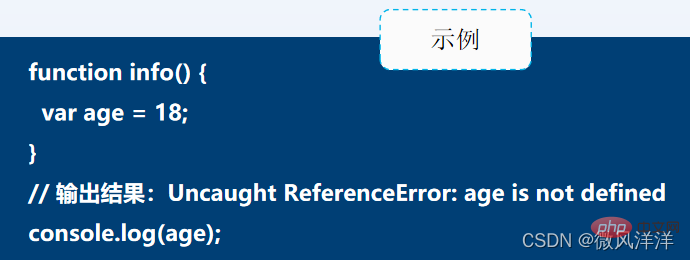
Exemple : Les variables déclarées avec le mot-clé var dans une fonction ne sont pas accessibles en dehors de la fonction.

Résumé : L'utilisation de variables a une portée.
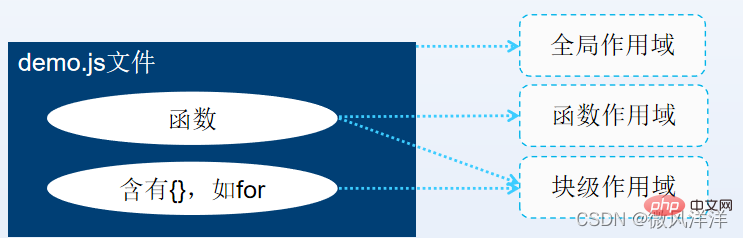
Division de la portée : portée globale, portée de la fonction et portée au niveau du bloc (fournie par ES6).
Variables correspondant à différents scopes : variables globales, variables locales, variables au niveau bloc (fournies par ES6).

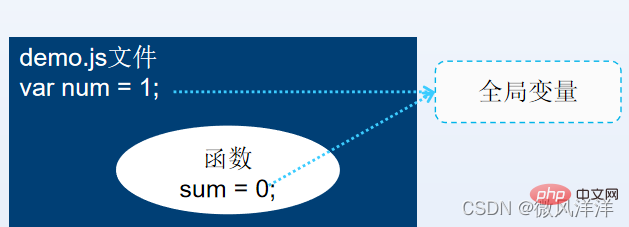
Variables globales : Les variables qui ne sont déclarées dans aucune fonction (définition explicite) ou les variables déclarées dans une fonction en omettant var (définition implicite) sont appelées variables globales.
Portée : il peut être utilisé dans tous les scripts du même fichier d'échange. 
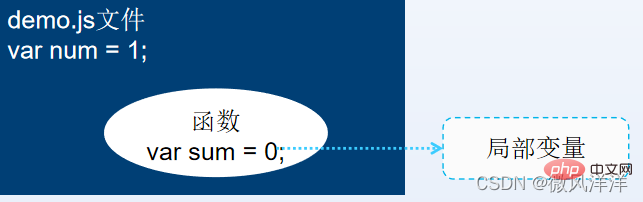
Variables locales : Les variables définies à l'aide du mot-clé var dans un corps de fonction sont appelées variables locales, qui ne sont valables que dans le corps de la fonction. 
Variables au niveau du bloc : Les variables déclarées par le mot-clé let fourni par ES6 sont appelées variables au niveau du bloc, qui ne sont valables qu'entre "{}", comme les instructions if, for ou while, etc.
Mécanisme de récupération de place
En JavaScript, les variables locales n'existent que pendant l'exécution de la fonction, et pendant ce processus, l'espace correspondant sera alloué aux variables locales sur la mémoire (pile ou tas) pour stocker leurs valeurs, et utilisez ensuite ces variables dans la fonction jusqu'à la fin de la fonction. Une fois l'exécution de la fonction terminée, il n'est pas nécessaire que les variables locales existent. À ce stade, JavaScript libérera automatiquement l'espace mémoire qu'elles occupent via le mécanisme de récupération de place.
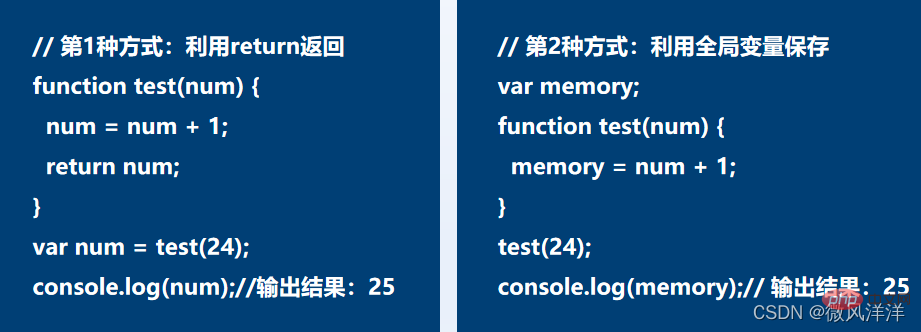
Si vous souhaitez conserver la valeur des variables locales pendant le développement, vous pouvez y parvenir des deux manières suivantes :

2. Fonction anonyme
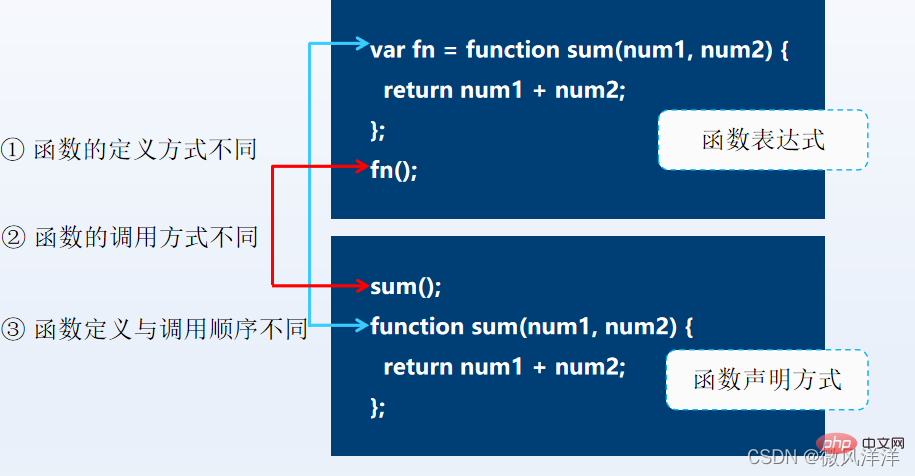
Concept : L'expression dite de fonction fait référence à l'attribution de la La fonction déclarée en variables est utilisée pour effectuer des appels de fonction et des transferts de paramètres. C'est également une autre façon d'implémenter des fonctions personnalisées en JavaScript.
Expression de fonction

Fonction anonyme
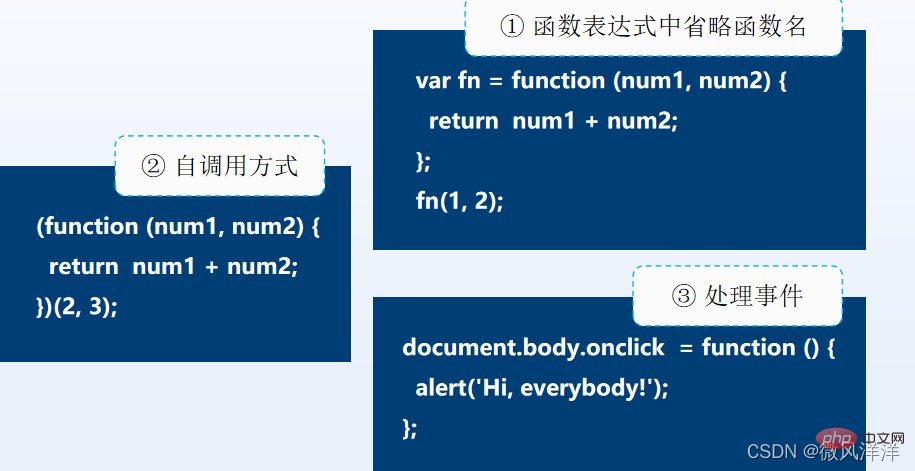
Concept : Une fonction anonyme fait référence à une fonction sans nom de fonction.
Fonction : il peut efficacement éviter la pollution des variables globales et les conflits de noms de fonctions.
Explication : il ne s'agit pas seulement d'une autre représentation de l'expression de fonction, mais peut également être appelée via une déclaration de fonction.

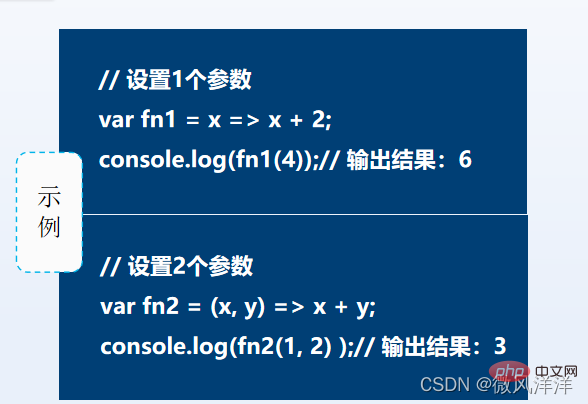
Fonction flèche
Concept : ES6 introduit une nouvelle syntaxe pour écrire des fonctions anonymes, que nous appelons fonctions fléchées.
Caractéristiques : La syntaxe d'une expression de fonction flèche est plus courte que celle d'une expression de fonction.


3. Imbrication et récursion
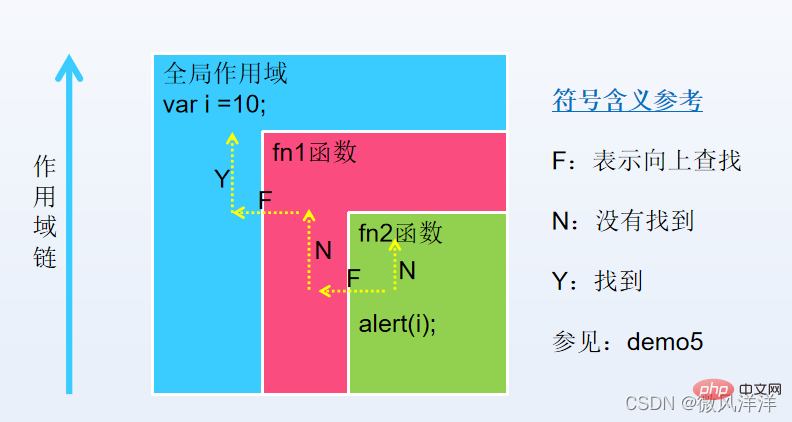
Imbrication de fonctions et chaîne de portée
Qu'est-ce qu'une fonction imbriquée : C'est une déclaration selon laquelle une autre fonction existe à l'intérieur d'une fonction.
Caractéristiques : La fonction interne ne peut être exécutée que dans le cadre de la fonction externe. Lors de l'exécution de la fonction interne, si une variable doit être introduite, elle sera d'abord recherchée dans la portée actuelle. Si elle n'est pas trouvée, elle sera recherchée. continuera au niveau suivant en recherchant dans la portée jusqu'à la portée globale, nous appelons cette relation de requête en chaîne une chaîne de portée.

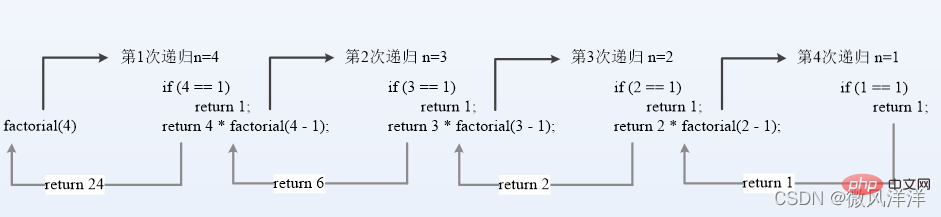
Appel récursif
Concept : L'appel récursif est un type spécial d'appel dans les appels de fonctions imbriqués. Il fait référence au processus d'appel d'une fonction dans son corps de fonction. Ce type de fonction est appelé fonction récursive.
Ce qui suit est une démonstration utilisant le calcul factoriel comme exemple.

Remarque
Bien que les appels récursifs soient très appropriés lors du parcours de tableaux multidimensionnels à dimensions variables, ils consomment beaucoup de mémoire et de ressources et sont difficiles à implémenter et à maintenir. Par conséquent, les fonctions doivent être utilisées avec. prudence lors du développement d'un appel récursif.
Cas
Trouvez la valeur du Nième terme de la séquence de Fibonacci
Comprenez ce qu'est la séquence de Fibonacci
La séquence de Fibonacci est également appelée la séquence du nombre d'or, comme "1, 1, 2, 3, 5, 8, 13, 21… ».
Trouvez le modèle : Cette séquence commence à partir du 3ème élément, et chaque élément est égal à la somme des deux éléments précédents.
Idée d'implémentation du code
- est inférieure à 0, un message d'erreur sera donné.
- est égal à 0, renvoie 0.
- est égal à 1, renvoie 1.
- est supérieur à 1, selon les règles trouvées et en utilisant des appels de fonctions récursifs.
【Recommandations associées : Tutoriel vidéo javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





