Quelle est la fonction des symboles dans es6
Le rôle du symbole dans es6 : 1. Utilisé comme nom d'attribut. Le symbole représente une valeur unique, ce qui peut garantir que les attributs n'ont pas de noms en double et sont également accessibles en dehors de la classe. est un nouveau type de données primitif, la syntaxe est "const name=Symbol("value")".

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Quel est le rôle du symbole dans es6
ES6 introduit un nouveau type de données primitif Symbol, qui représente une valeur unique. La plus grande utilisation est de définir le nom d'attribut unique d'un objet.
En plus des types de données Nombre, Chaîne, Booléen, Objet, nul et non défini, les types de données ES6 ajoutent également un symbole.
Utilisation de base
La pile de fonctions Symbol ne peut pas utiliser la nouvelle commande car Symbol est un type de données primitif, pas un objet. Vous pouvez accepter une chaîne comme paramètre pour fournir une description du symbole nouvellement créé, qui peut être affichée sur la console ou utilisée comme chaîne pour une différenciation facile.
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // falseComme nom d'attribut
Utilisation
Étant donné que la valeur de chaque symbole n'est pas égale, le symbole est utilisé comme nom d'attribut de l'objet pour garantir que les attributs n'ont pas de noms en double.

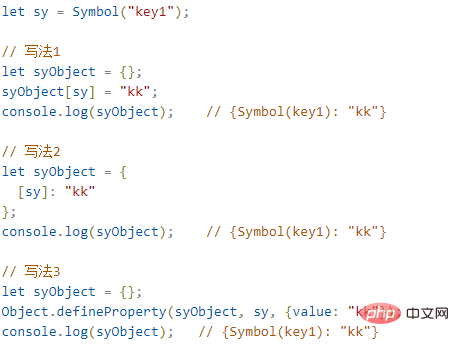
Le symbole ne peut pas être utilisé comme nom de propriété d'objet. L'opérateur . doit être utilisé et les crochets doivent être utilisés. Étant donné que l'opérateur . est suivi d'une chaîne, l'attribut sy de chaîne est obtenu, et non l'attribut sy de valeur de symbole.
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefinedNotes
Lorsque la valeur Symbol est utilisée comme nom d'attribut, l'attribut est un attribut public, pas un attribut privé, et est accessible en dehors de la classe. Mais il n'apparaîtra pas dans les boucles de for...in et for...of, et il ne sera pas non plus renvoyé par Object.keys() et Object.getOwnPropertyNames(). Si vous souhaitez lire la propriété Symbol d'un objet, vous pouvez l'obtenir via Object.getOwnPropertySymbols() et Reflect.ownKeys().
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 无输出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]Définir des constantes
Utilisez des chaînes pour représenter les constantes dans ES5. Par exemple :
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
Mais utiliser des chaînes ne garantit pas que les constantes sont uniques, ce qui posera quelques problèmes :
Mais utilisez Symbol pour définir des constantes, afin que les valeurs de cet ensemble de constantes soient garanties d'être égales. Modifiez l'exemple ci-dessus en utilisant Symbol. La valeur de
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引发异常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 传递异常对象到错误处理
}Symbol est unique, il n'y aura donc pas de constantes avec la même valeur, ce qui garantit que le commutateur s'exécute comme prévu par le code.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






