Que mettre dans le répertoire des vues dans vue
Le répertoire vues dans vue contient des composants au niveau de la page, qui sont diverses pages qui ont été écrites, également appelées répertoires de pages ; les composants de page situés dans le répertoire vues seront utilisés par au moins une route, et les composants qui doivent être accessible par l'itinéraire peut être Déplacer vers le répertoire des vues.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Que mettre dans le répertoire vues dans vue ?
views est le répertoire des pages
src/views : utilisé pour stocker diverses pages que nous avons écrites, telles que login, main, etc.
view1.vue au niveau de la page les composants sont placés dans le répertoire des vues, lorsqu'il y a des sous-composants, vous pouvez créer des sous-répertoires
Développez vos connaissances :
Les deux répertoires src/components et src/views contiennent tous deux des composants Vue.
La principale différence est que certains composants Vue jouent le rôle de vues dans le routage.
Vue Router est généralement utilisé pour gérer le routage Vue. Il s'agit de changer la vue actuelle du composant

public : utilisé pour stocker les fichiers statiques
public/index.html : est un fichier modèle. , sa fonction est de générer le fichier d'entrée du projet, et les js et css packagés par webpack seront également automatiquement injectés dans la page. Lorsque notre navigateur accède au projet, il ouvrira par défaut l'index.html généré
src : où nous stockons divers fichiers vue
src/assets : utilisé pour stocker divers fichiers statiques, tels que des images, etc.
src/compnents : utilisé pour stocker nos composants publics, tels que l'en-tête, le pied de page, etc.
src/views : utilisé pour stocker diverses pages que nous avons écrites, telles que login, main, etc.
src /APP.VUE : Le module vue principal introduit d'autres modules. app.vue est le composant principal du projet. Toutes les pages sont commutées sous app.vue
- src/main.js : Fichier d'entrée, le principal. la fonction consiste à initialiser vue Exemple, en même temps, vous pouvez référencer certaines bibliothèques de composants ou suspendre certaines variables globalement dans ce fichier
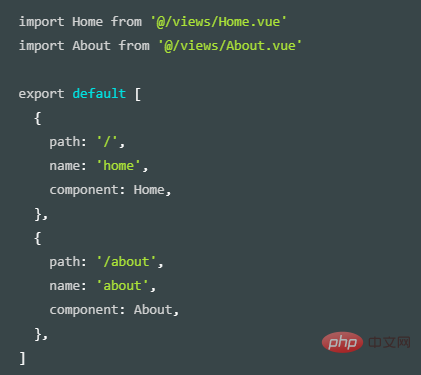
- src/router.js : fichier de routage, qui peut être compris comme le chemin d'adresse de chaque page , pour notre accès, et en même temps Écrivez des gardes de routage directement dedans
- src/store.js : principalement utilisé pour sauvegarder certains états dans le projet, sauvegarder l'état dans l'état, y écrire des mutations pour modifier le state dans l'état, les actions n'ont pas été pratiquées pour le moment, je ne sais pas Comment l'utiliser spécifiquement
- package.json : module informations de base nécessaires au développement du projet, module, version, nom du projet
Tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






