
Méthode : 1. Modifiez l'élément "port" dans le dossier "configindex.js". "port" signifie le numéro de port. Cette méthode peut modifier de manière permanente le numéro de port de démarrage du projet VUE. 2. Utilisez "module.exports" =. {devServer:{port:numéro de port,}" modifié.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
1.Vue 2.x
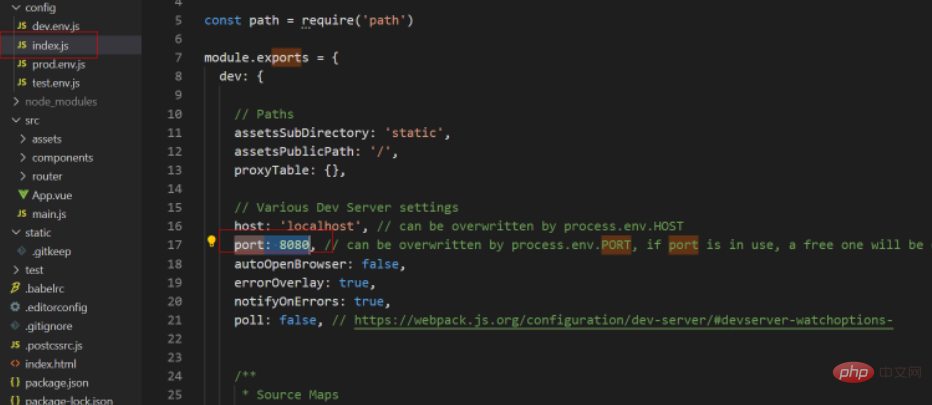
Il y a un index.js dans le dossier config, dont une partie est la suivante, port est le numéro de port, vous pouvez changez-le ici.
module.exports = {
dev: {
env: require('./dev.env'),
port: 8080, // 端口号
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
}
};
2.Vue 3.x
Pour modifier le numéro de port dans Vue 3.x, vous devez créer un vue.config.js dans le répertoire racine du projet, le contenu est le suivant .
module.exports = {
devServer: {
port: 8080, // 端口号
}
};【Recommandation associée : "tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue