Quels sont les types de données es6 ?
ES6 a sept types de données : 1. Booléen (type booléen) ; 2. Null (type vide) ; 3. Non défini (type non attribué) ; Symbole (type unique) ; 7. Objet (type d'objet).

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quels sont les types de données es6 ?
es6t définit 7 types de données : 6 types de données primitifs et 1 type d'objet.
sont respectivement :
Boolean
Null
Undefined
Number
String
Sy mbol
Objet
introduction détaillée :
1. Un type de données valeur : null, indéfini
Il n'est pas nécessaire de définir explicitement une variable personnalisée comme indéfinie, mais ce n'est pas possible pour null, c'est-à-dire : tant que l'objet est destiné à être enregistré mais l'objet n'a pas été réellement enregistré, vous devez explicitement laisser la variable contenir la valeur nulle.
Résumez principalement les similitudes et les différences entre les deux :
Mêmes points : les deux sont des types de données d'une même valeur ; les deux renvoient faux lorsqu'ils participent au jugement ; les deux n'ont pas de méthodes
Différences : (a), null est un objet , et undefined n'est pas un objet (b), null est un mot-clé et undefined n'est pas un mot-clé (c), null vaut 0 lorsqu'il est converti en nombre et undefined est NaN lorsqu'il est converti en nombre (d) ; typeof null Renvoie 'objet', typeof undéfini Renvoie 'undéfini';
alert(null == undefined) ;//true
2. Types de données de deux valeurs : booléennes, c'est-à-dire vrai et faux
Le but principal est le jugement
Normalement, il y en a. seuls ces six types Il sera converti en false dans le cas de : chaîne vide, null, non défini, 0, -0, NaN
Comment convertir un tableau en valeur booléenne peut utiliser deux méthodes : Boolean(), !!( )
3, Types de données de trois valeurs : nombre, c'est-à-dire entier, nombre à virgule flottante, NaN (classification personnelle, sans importance).
Recommandations lors de l'utilisation de nombres : essayez d'utiliser des nombres décimaux, moins hexadécimaux et pas d'octal.
Ne comparez pas les données lorsque vous utilisez des nombres à virgule flottante. 0,1+0,2 ne se comparent pas à 0,3. La raison en est que les ordinateurs utilisent le binaire pour représenter les données et que la représentation binaire de 0,1 plus la représentation binaire de 0,2 n'est pas égale à la représentation binaire de 0,3.
Il y a une chose étrange dans le nombre, il n'est pas égal à lui-même. Autrement dit, alert (NaN == NaN) // false ;
Mais NaN est un type de données, ce qui signifie que la valeur de retour du type de NaN est 'number' ;
Pour les deux fonctionnalités ci-dessus, ECMAScript fournit une fonction isNaN( ); Le but est de déterminer si la valeur entrante peut être convertie en nombre et si la valeur de retour est une valeur booléenne.
La chaîne vide convertie en nombre est 0 ;
Pour convertir une valeur en type numérique, vous pouvez utiliser Number();
4 String String
Les chaînes sont généralement représentées par des guillemets doubles ou des guillemets simples. . Il est recommandé d'utiliser Utiliser des guillemets simples pour représenter les chaînes.
Caractéristiques des chaînes : Les chaînes dans ECMAScript sont immuables, c'est-à-dire qu'une fois qu'une chaîne est créée, sa valeur ne sera pas modifiée. Si vous souhaitez modifier la valeur d'une chaîne, détruisez d'abord la chaîne d'origine, puis Remplissez. la variable avec une chaîne contenant la nouvelle valeur.
Il existe deux façons de convertir une valeur en type chaîne. L'une consiste à appeler la méthode toString() ; l'autre est String();
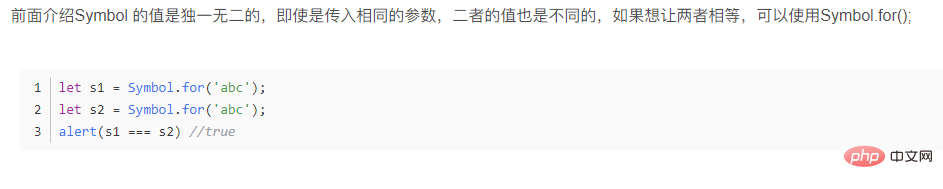
5. SymboleLe symbole a deux valeurs. L'un est le nom de l'attribut d'origine. L'un est le nom d'attribut généré par Symbol(). Puisque sa représentation est unique, le nom d'attribut n'entrera pas en conflit.
Remarque lors de l'utilisation de Symbol : l'opérateur new ne peut pas être utilisé avant la fonction Symbol (Symbol est un type de données primitif, pas un objet. Les méthodes ne peuvent pas être ajoutées à Symbol ; le symbole est un type de données de base sous la forme d'une chaîne ); Le symbole peut être converti en chaîne (les deux méthodes ont déjà été introduites.), peut être converti en booléen, mais ne peut pas être converti en nombre.
Lors de l'utilisation de Symbol(), il est préférable de transmettre des paramètres. Lorsqu'aucun paramètre n'est transmis, lors de l'utilisation de typeof, il renverra "symbole". Lors de l'ajout de paramètres, il renverra "symbole (paramètre)", qui est. facile à distinguer grâce au symbole La valeur est unique, même si le même paramètre est transmis, les deux valeurs ne sont pas égales.
Étant donné que la valeur du Symbole est unique, elle peut exister en tant que nom d'attribut. Cependant, en tant que nom d'attribut, l'opération point (.) ne peut pas être effectuée. Toutes les valeurs du Symbole sont placées entre crochets ([]).
 【Recommandation associée : "
【Recommandation associée : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






