
Mots réservés ES6 : 1. enum (toujours réservé) ; 2. Les mots réservés en mode strict sont Implements, package, public, interface, protected, static, let, private ; 3. Les mots réservés dans le code du module sont wait .

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Mots réservés ES6
1. Toujours réservés :
enum
2. Réservés en mode strict :
implements, package, public, interface, protected, static, let, private
3. Réservé dans le code du module :
await
Connaissances approfondies :
Mots-clés ES6
JavaScript supprime certains identifiants et les utilise comme ses propres mots-clés. Par conséquent, ces mots-clés ne peuvent plus être utilisés comme identifiants dans les programmes. JavaScript conserve également certains mots-clés qui ne sont pas utilisés dans la version linguistique actuelle, mais qui pourraient être utilisés dans les versions futures. ES5 conserve ces mots-clés, que nous appelons mots réservés :
class const enum export extendes inport super
Il est à noter que certains de ces mots réservés sont déjà utilisés dans ES6.
De plus, certains mots-clés sont légaux dans le code JS ordinaire, mais sont des mots réservés en mode strict :
implements let private public yield interface package protected static
Le mode strict impose également des restrictions strictes sur l'utilisation des identifiants suivants, qui ne sont pas complets. mot, mais il ne peut pas être utilisé comme nom de variable, nom de fonction ou nom de paramètre :
arguments eval
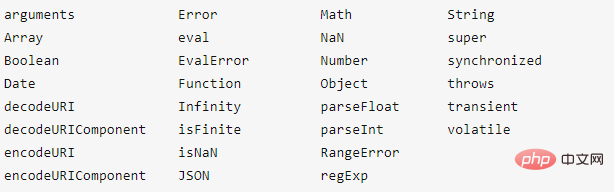
De plus, il existe de nombreuses variables et fonctions globales intégrées dans JS. Vous devez éviter d'utiliser leurs noms comme noms de variables et noms de fonctions. . C'est très dangereux. C'est facile à comprendre. Par exemple, nous connaissons la méthode d'alerte. Si vous définissez une fonction avec le nom alert, comment fonctionne l'alerte d'origine ? :
 【Recommandation associée : "
【Recommandation associée : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Comment utiliser RealVNC
Comment utiliser RealVNC
 Introduction aux logiciels de virtualisation
Introduction aux logiciels de virtualisation
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 Que signifie un entier non signé ?
Que signifie un entier non signé ?
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein