JavaScript prend le contrôle du nouveau
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à new. L'opérateur new crée une instance d'un type d'objet défini par l'utilisateur ou l'un des types d'objet intégrés avec un constructeur. .

【Recommandations associées : Tutoriel vidéo javascript】
Avant-propos
Qu'est-ce que le nouveau ? new呢?
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。
光看定义还是有几分晦涩,直接看一个具体的例子,来了解一下JavaScript中的new实现的功能。
举个例子
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age) {
this.name = name;
this.age = age;
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();通过上面这个例子,我们可以发现xiaobao可以:
- 访问到构造函数
Thin_User中属性 - 访问到
Thin_User.prototype中属性
描述得更直白一点,new做了这些事:
- 创建了一个空对象,对象的
__proto__->Thin_User.prototype - 执行构造函数,并将
this指向新对象 - 返回新对象
补充说明
由于new是关键字,我们无法像模拟数组高阶方法一样覆盖,因此我们写一个函数createObject,来模拟new的效果。使用具体如下:
function Thin_User(name, age) {}
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\)初步模拟
根据上面分析,createObject编写的大致步骤为:
- 创建一个新对象
obj - 设置
obj.__proto__->constructor.prototype(但JavaScript不推荐直接修改__proto__属性,提供了setPrototypeOf方法来专门修改原型) - 使用
constructor.call/apply(obj, ...),将属性添加到obj上 - 返回
obj
__proto__和prototype,可以看JavaScript之彻底理解原型与原型链call/apply,可以看JavaScript之手撕call、apply
学习完这些,我们就可以编写第一版代码:
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数
Con.apply(obj, [].slice.call(arguments, 1));
// 返回新对象
return obj;}返回值效果
众所周知,函数是有返回值的,那构造函数如果有返回值,最终执行new后返回的结果是怎样的那?
返回值为基本类型
假设构造函数返回值为一个基本类型,我们来看一下最后的返回结果:
function Thin_User(name, age) {
this.name = name;
this.age = age;
return 'i will keep thin forever';
}
Thin_User.prototype.eatToMuch = function () {
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();最后的返回结果好像受到任何干扰,难道构造函数不会对返回值进行处理吗?
不急,我们来接着测试一下返回值为对象的情况。
返回值为对象
function Thin_User(name, age) {
this.name = name;
this.age = age;
return {
name: name,
age: age * 10,
fat: true
}
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
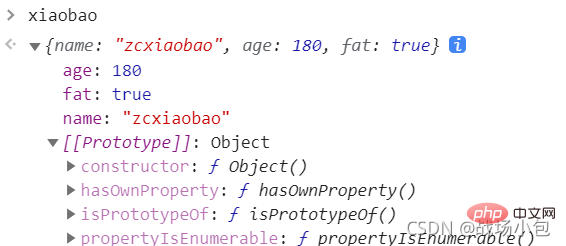
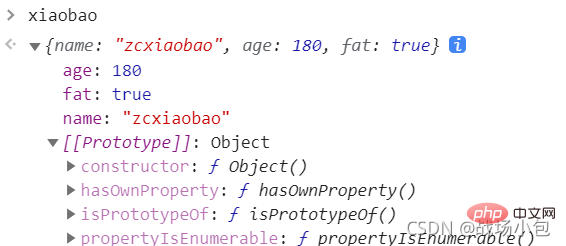
xiaobao.eatToMuch();当我执行eatToMuch时,控制台直接报错,没有当前函数,于是我打印了xiaobao对象:
发现xiaobao对象的age发生了改变,而且增加了fat
L'opérateur new crée une instance d'un type d'objet défini par l'utilisateur ou de l'un des types d'objet intégrés dotés d'un constructeur.
C'est encore un peu obscur rien qu'en regardant la définition. Regardons un exemple spécifique pour comprendre les fonctions implémentées par new en JavaScript. Par exemple
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;}xiaobao peut :
- Accéder au constructeur
Thin_User Attributs dans le code> - Accédez aux attributs dans
Thin_User.prototype
new fait ces choses : - Créez un objet vide, le
__proto__->Thin_User.prototype - de l'objet exécute le constructeur et définit
thisPointer vers un nouvel objet - Renvoyer un nouvel objet
Explication supplémentaire🎜
🎜Puisquenew est un mot-clé, nous pouvons' Pour ne pas le remplacer comme pour simuler des méthodes d'ordre supérieur de tableau, nous écrivons donc une fonction createObject pour simuler l'effet de new. L'utilisation spécifique est la suivante : 🎜rrreee🎜🎜Simulation préliminaire🎜🎜🎜Selon l'analyse ci-dessus, les étapes générales pour écrire createObject sont : 🎜- Créer un nouvel objet
obj - Set
obj.__proto__->constructor.prototype(🎜Mais JavaScript ne recommande pas de modifier directement l'attribut __proto__ et fournit la méthode setPrototypeOf pour spécifiquement modifier le prototype🎜) - Utilisez
constructor.call/apply(obj, ...)pour ajouter des propriétés àobj - Renvoyer
obj
🎜🎜Après les avoir appris, nous pouvons écrire la première version du code :🎜rrreee🎜🎜Effet de valeur de retour🎜🎜🎜Comme nous tout le monde le sait, les fonctions ont des valeurs de retour. Si le constructeur a une valeur de retour, quel est le résultat renvoyé après l'exécution de__proto__ et prototype, vous pouvez voir JavaScript pour une compréhension complète des prototypes et des chaînes de prototypes
call/apply code>, vous pouvez voir l'appel de JavaScript et postuler🎜
new ? 🎜🎜La valeur de retour est un type de base🎜
🎜En supposant que la valeur de retour du constructeur est un type de base, jetons un œil au résultat de retour final : 🎜rrreee🎜Le résultat de retour final semble ont été interférés de quelque manière que ce soit. Se pourrait-il que le constructeur ne traite pas la valeur de retour ? 🎜🎜Pas pressé, continuons à tester le cas où la valeur de retour est un objet. 🎜🎜La valeur de retour est un objet🎜
rrreee🎜Quand j'ai exécutéeatToMuch, la console a signalé une erreur directement et il n'y avait aucune fonction actuelle, j'ai donc imprimé xiaobao Objet : 🎜🎜 On constate que le
🎜🎜 On constate que le age de l'objet xiaobao a changé, et l'attribut fat a été ajouté, qui est exactement le même comme valeur de retour du constructeur. 🎜🎜Après avoir lu ces deux exemples, vous pouvez en gros clarifier la situation lorsque le constructeur renvoie une valeur : 🎜Lorsque le constructeur renvoie un objet, l'objet est renvoyé directement. 🎜🎜🎜Simulation de la version finale🎜rrreee🎜[Recommandations associées : 🎜Tutoriel vidéo javascript🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.




