
La relation entre ES5 et JavaScript est la suivante : ES5 est la norme internationale pour le langage JavaScript, et JavaScript est l'implémentation d'ES5. ES5 est une version révisée de la norme de spécification basée sur JavaScript ECMAScript qui spécifie les composants de JavaScript.

L'environnement d'exploitation de ce tutoriel : système Windows10, version ECMAScript 5.1&&javascript1.8.5, ordinateur Dell G3.
JavaScript ("JS" en abrégé) est un langage de script côté client à typage dynamique, faiblement typé, basé sur un prototype utilisé pour fournir Ajouter des fonctions dynamiques aux pages Web HTML.
Dynamique :
Déterminez le type de données au moment de l'exécution. Il n'est pas nécessaire d'effectuer une déclaration de type avant d'utiliser une variable. Généralement, le type de la variable est le type de la valeur à laquelle elle est affectée.
Classe faible :
Différents types peuvent être implicitement convertis de manière transparente pour l'utilisateur lors du calcul. Même si le type est incorrect, le type correct peut être obtenu grâce à une conversion implicite.
Prototype :
Le nouvel objet hérite de l'objet (en tant que modèle) et partage ses propres propriétés avec le nouvel objet. L'objet modèle est appelé prototype. De cette façon, une fois le nouvel objet instancié, il peut non seulement bénéficier des propriétés définies lors de sa création et de son exécution, mais également des propriétés de l'objet prototype.
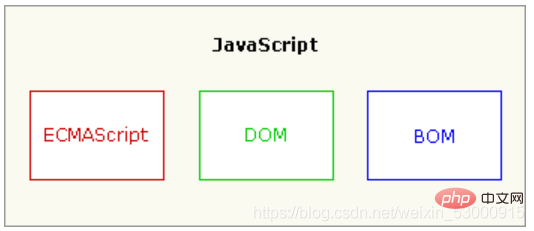
1 ECMAScript (core)
En tant que noyau, il spécifie les composants du langage : syntaxe, types, instructions, mots-clés, mots réservés, opérateurs. Objet
2. DOM (Document Object Model)
DOM mappe la page entière dans un résultat de nœud multicouche. Les développeurs peuvent facilement supprimer, ajouter, remplacer ou modifier n'importe quel nœud à l'aide de l'API fournie par DOM.
3. BOM (Browser Object Model)
Prend en charge le modèle objet du navigateur qui peut accéder et faire fonctionner la fenêtre du navigateur, et les développeurs peuvent contrôler des parties autres que la page affichée par le navigateur. 
Quelle est la relation entre ECMAScript et JavaScript ? De nombreux débutants seront confus. En termes simples, ECMAScript est la norme internationale pour le langage JavaScript et JavaScript est l'implémentation d'ECMAScript.
En novembre 1996, Netscape, le créateur de JavaScript, décide de soumettre JavaScript à l'Organisation internationale de normalisation ECMA, en espérant que ce langage puisse devenir un standard international. L'année suivante, l'ECMA a publié la première version du document standard n° 262 (ECMA-262), qui stipulait la norme pour les langages de script de navigateur et appelait ce langage ECMAScript. Cette version est ECMAScript version 1.0.
ECMAScript 5.1 (ou uniquement ES5) est la dernière révision de la norme ECMAScript (spécification basée sur JavaScript). De nature similaire au processus de spécification HTML5, ES5 standardise en ajoutant des instructions aux méthodes JavaScript existantes et en les fusionnant avec des objets ECMAScript natifs. ES5 introduit également une variante stricte de syntaxe, appelée "mode strict"
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!