 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Les variables déclarées dans es6 doivent-elles être initialisées ?
Les variables déclarées dans es6 doivent-elles être initialisées ?
Les variables déclarées dans es6 doivent-elles être initialisées ?
Les variables déclarées ES6 n'ont pas besoin d'être initialisées. Dans ES6, les variables déclarées à l'aide des mots-clés var et let peuvent être modifiées, elles n'ont donc pas besoin d'être initialisées. À ce stade, les variables se verront attribuer par défaut une valeur initiale de « non définie » tandis que les variables déclarées à l'aide de ; le mot-clé const ne peut pas être modifié. Il doit être initialisé, sinon une erreur sera signalée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
ES5 n'a que deux façons de déclarer des variables : la commande var et la commande de fonction, tandis que ES6 ajoute les commandes let et const.
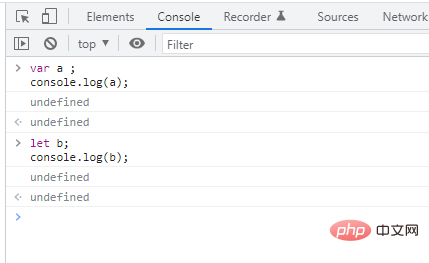
Les mots-clés var et let sont utilisés pour déclarer des variables sans initialisation.
var a ; //undefined let b; //undefined
Les variables définies par var et let peuvent être modifiées. Si elles ne sont pas initialisées, elles se verront attribuer une valeur initiale "indéfinie" par le système, undéfini sera affiché et aucune erreur ne sera signalée.

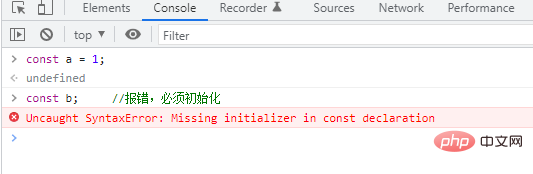
L'utilisation du mot-clé const pour déclarer les variables doit être initialisée.
Une variable déclarée avec le mot const est une constante, qui doit être initialisée une fois définie, et la valeur ne peut pas être modifiée après l'initialisation.
Syntaxe :
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
Remarque : Les constantes, comme les variables, sont des conteneurs utilisés pour stocker des données, mais la valeur de la constante ne peut pas être modifiée pendant l'exécution du programme, sinon une erreur sera signalée au moment de l'exécution.
Exemple :
const a = 1; const b; //报错,必须初始化

La variable est une variable globale, ou une variable globale au sein du module
Si une variable se voit attribuer une valeur une seule fois lorsqu'elle est déclarée, elle ne sera jamais attribuée une valeur dans d'autres lignes de code est réaffectée, alors const doit être utilisée, mais la valeur initiale de la variable peut être ajustée dans le futur (variable constante)
Créez une constante en lecture seule, qui apparaît non modifiable sur différents navigateurs ; il est recommandé de le déclarer après Non modifié ; a une portée au niveau du bloc
const représente un index constant d'une valeur, c'est-à-dire que le pointeur du nom de la variable en mémoire ne peut pas être modifié, mais la valeur pointant à cette variable peut changer
const défini Les variables ne peuvent pas être modifiées. Généralement, certaines constantes globales sont utilisées ou définies lorsqu'elles nécessitent un module. Les constantes peuvent être déclarées dans la portée globale ou dans une fonction, mais les constantes doivent être initialisées. ne peut pas être combiné avec d'autres variables dans la portée dans laquelle elles se trouvent ou les fonctions ont le même nom
-
[Recommandations associées :
tutoriel vidéo javascript , - front-end web
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Windows ne peut pas initialiser le pilote de périphérique pour ce correctif matériel (code 37)
Apr 14, 2023 pm 01:22 PM
Windows ne peut pas initialiser le pilote de périphérique pour ce correctif matériel (code 37)
Apr 14, 2023 pm 01:22 PM
Lorsque Windows détecte que le pilote d'un périphérique est incompatible ou corrompu, il ne peut pas l'initialiser. Le périphérique cesse de fonctionner et lorsque l'utilisateur enquête, un message d'erreur « Windows ne peut pas initialiser le pilote de périphérique pour ce matériel (code 37) » apparaît dans le volet État du périphérique. Résoudre ce problème est simple et vous pouvez le faire facilement. Correctif 1 – Analysez votre ordinateur Vous pouvez analyser votre appareil pour détecter toute modification matérielle. Windows finira par vérifier et détecter toute modification du pilote. 1. Il vous suffit de faire un clic droit sur la « Clé Windows » et de cliquer sur « Gestionnaire de périphériques ». 2. Lorsque le Gestionnaire de périphériques apparaît sur votre système, cliquez sur Actions dans la barre de menu. 3. Ici,
 CORRECTIF : Windows ne peut pas initialiser le pilote de périphérique pour ce matériel
Apr 13, 2023 pm 01:19 PM
CORRECTIF : Windows ne peut pas initialiser le pilote de périphérique pour ce matériel
Apr 13, 2023 pm 01:19 PM
Le code d'erreur 37 signifie que Windows a détecté un problème avec le pilote de périphérique et ne peut pas démarrer le périphérique matériel. Cela signifie que le pilote de périphérique logiciel n'est pas installé correctement sur votre système ou que le matériel que vous essayez d'utiliser n'est pas compatible avec Windows. Vous savez déjà que les pilotes sont cruciaux pour le bon fonctionnement de votre appareil, donc si vous envisagez d'utiliser un périphérique matériel, vous devez résoudre cette erreur immédiatement. Dans cet article, nous allons vous montrer différentes manières de contourner cette erreur. Qu’est-ce qui cause le code d’erreur Windows 37 ? Lorsque vous obtenez, Windows ne peut pas initialiser le pilote de périphérique pour ce matériel. (Code 37), cela peut être dû à plusieurs problèmes, notamment : Problèmes de compatibilité – Lorsque vous ajoutez un disque dur
 Que faire si la routine d'initialisation de la bibliothèque de liens dynamiques échoue
Dec 29, 2023 am 10:30 AM
Que faire si la routine d'initialisation de la bibliothèque de liens dynamiques échoue
Dec 29, 2023 am 10:30 AM
Solution : 1. Réinstallez l'application ; 2. Réparez ou réinstallez la DLL ; 3. Restauration du système ou récupération du point de contrôle ; 4. Analysez à l'aide du vérificateur de fichiers système (SFC) ; Consultez la documentation officielle ou les forums ; 8. Envisagez un logiciel de sécurité ; 9. Vérifiez l'observateur d'événements ; 10. Demandez l'aide d'un expert, etc.
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment initialiser l'ordinateur dans Win7
Jan 07, 2024 am 11:53 AM
Comment initialiser l'ordinateur dans Win7
Jan 07, 2024 am 11:53 AM
Le système win7 est un très excellent système hautes performances Lors de l'utilisation continue de win7, de nombreux amis demandent comment initialiser l'ordinateur dans win7 ! Aujourd'hui, l'éditeur vous expliquera comment restaurer les paramètres d'usine d'un ordinateur win7. Informations connexes sur la façon d'initialiser l'ordinateur dans Win7 : Instructions détaillées avec images et texte Étapes : 1. Ouvrez le « Menu Démarrer » et entrez. 2. Cliquez pour entrer les paramètres en bas du côté gauche. 3. Dans l'interface des paramètres de mise à jour et de récupération Win10, sélectionnez. 4. Cliquez ci-dessous « Supprimer tout le contenu et réinstaller Windows ». 5. Vous pouvez voir les paramètres « Initialisation » suivants, puis cliquez sur. 6. Entrez l'option de paramètre « Votre ordinateur dispose de plusieurs lecteurs ». Il existe deux options ici, que vous pouvez choisir en fonction de la situation.
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Réparer Impossible d'initialiser l'erreur du système graphique sur PC
Mar 08, 2024 am 09:55 AM
Réparer Impossible d'initialiser l'erreur du système graphique sur PC
Mar 08, 2024 am 09:55 AM
De nombreux joueurs ont rencontré le problème frustrant de l’échec du jeu à initialiser le système graphique. Cet article examinera les raisons courantes de ce problème et trouvera des solutions simples mais efficaces qui vous permettront de revenir sur le plateau et de battre le niveau en un rien de temps. Donc, si vous recevez un message d'erreur Impossible d'initialiser le système graphique dans Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, etc., suivez les solutions mentionnées dans cet article. Erreur d'initialisation Impossible d'initialiser le système graphique. Les cartes graphiques ne sont pas prises en charge. Corriger le message d'erreur Impossible d'initialiser le système graphique Pour résoudre l'erreur Impossible d'initialiser le système graphique dans des jeux comme Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, etc., vous pouvez essayer les solutions de contournement suivantes : Mettez à jour le pilote de votre carte graphique dans le mode de compatibilité
 Comment réinitialiser les paramètres réseau Win7
Dec 26, 2023 pm 06:51 PM
Comment réinitialiser les paramètres réseau Win7
Dec 26, 2023 pm 06:51 PM
Le système win7 est un très excellent système hautes performances. Récemment, de nombreux amis du système win7 cherchent comment initialiser les paramètres réseau dans win7. Aujourd'hui, l'éditeur vous apporte les détails de l'initialisation du réseau informatique win7. au tutoriel. Tutoriel détaillé sur la façon d'initialiser les paramètres réseau dans Win7 : Étapes graphiques : 1. Cliquez sur le menu « Démarrer », recherchez et ouvrez le « Panneau de configuration », puis cliquez sur « Centre Réseau et partage ». 2. Ensuite, recherchez et cliquez sur « Modifier le périphérique adaptateur ». 3. Ensuite, dans la fenêtre qui s'ouvre, cliquez avec le bouton droit sur « Connexion au réseau local » puis cliquez sur « Propriétés ». 4. Après l'avoir ouvert, recherchez « Version du protocole Internet (TCP/IPv4) » et doublez





