
Cet article vous guidera à travers le flux de données unique et la liaison de données bidirectionnelle dans vue, et analysera si la liaison bidirectionnelle et le flux de données unidirectionnel de Vue entrent en conflit ? J'espère que cela aidera tout le monde !

Comme nous le savons tous, Vue préfère le mode de gestion de l'état du flux de données unidirectionnel (tel que Vuex), mais Vue prend également en charge le passage de v-model et implémente la liaison de données bidirectionnelle. (Partage de vidéos d'apprentissage : tutoriel vuejsVue中更加推荐单向数据流的状态管理模式(比如Vuex),但Vue同时支持通过v-model实现双向数据绑定。(学习视频分享:vuejs教程)
那么问题来了,单项数据流和双向数据绑定的概念,这两种不是相互冲突的吗?即然能用v-model双向数据绑定,不应该就是双向数据流了吗?
本文主要包括以下内容
单向绑定 vs 双向绑定
单向数据流 vs 双向数据流
为什么说v-model只是语法糖
单向绑定 <span style="font-size: 18px;">vs</span> 双向绑定
单双向绑定,指的是View层和Model层之间的映射关系。
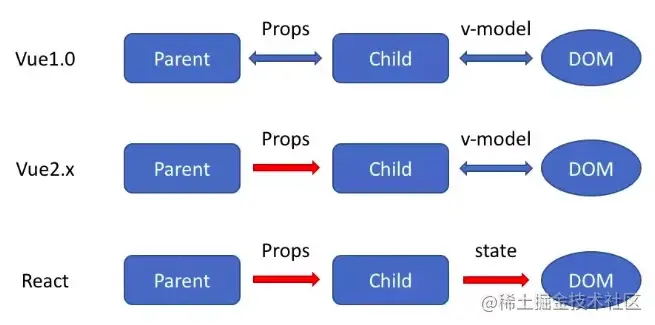
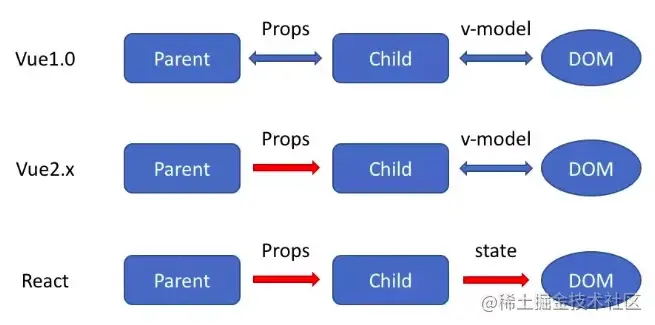
react采取单向绑定,如图所示:

在React中,当View层发生更改时,用户通过发出Actions进行处理,Actions中通过setState对State进行更新,State更新后触发View更新。可以看出,View层不能直接修改State,必须要通过Actions来进行操作,这样更加清晰可控
单向绑定的方式的优点在于清晰可控,缺点则在于会有一些模板代码,Vue则同时支持单向绑定和双向绑定
{{data}},v-bind也是单向绑定v-model,用户对View层的更改会直接同步到Model层实际上v-model只是v-bind:value 和 v-on:input的语法糖,我们也可以采取类似react的单向绑定。两者各有利弊,单向绑定清晰可控,但是模板代码过多,双向绑定可以简化开发,但是也会导致数据变化不透明,优缺点共存,大家可以根据情况使用。
单向数据流 <span style="font-size: 18px;">vs</span> 双向数据流
数据流指的是组件之间的数据流动。
Vue与React都是单向数据流的模型,虽然vue有双向绑定v-model,但是vue和react父子组件之间数据传递,仍然还是遵循单向数据流的,父组件可以向子组件传递props,但是子组件不能修改父组件传递来的props,子组件只能通过事件通知父组件进行数据更改,如图所示:

通过单向数据流的模型,所有状态的改变可记录、可跟踪,相比于双向数据流可加容易维护与定位问题
为什么说<span style="font-size: 18px;">v-model</span>只是语法糖
你可以用
v-model指令在表单<input>、<textarea></textarea>及<select></select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
正如上面所述,Vue文档中说v-model只是语法糖
<input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"那么问题来了,为什么说v-model不是真正的双向数据流呢?按照这道理,是不是可以认为model->view的单向数据流也是语法糖啊,也是vue作者通过一定方法实现的而已
真正的原因上面已经说了,数据绑定是View与Model)
v-model peut être utilisé pour la liaison de données bidirectionnelle, ne devrait-il pas s'agir d'un flux de données bidirectionnel ? 🎜🎜Cet article comprend principalement le contenu suivant🎜vs Liaison bidirectionnelle🎜vs flux de données bidirectionnel🎜v-model n'est qu'un sucre syntaxique 🎜<span style="font-size: 18px;"> vs</span> Liaison bidirectionnelle🎜🎜🎜La liaison simple et bidirectionnelle fait référence à la Vue couche et la relation de mappage de la couche Modèle entre. 🎜🎜react adopte une liaison unidirectionnelle, comme le montre la figure : 🎜🎜 🎜🎜Dans
🎜🎜Dans React, lorsque la couche View change, l'utilisateur émet un Actions est traité, Actions met à jour State via setState et State est déclenché après la mise à jour. Afficher les mises à jour. On peut voir que la couche View ne peut pas modifier directement l'State et doit opérer via des Actions, ce qui est plus clair et contrôlable 🎜🎜One- liaison de manière L'avantage d'une certaine méthode est qu'elle est claire et contrôlable, mais l'inconvénient est qu'il y aura du code de modèle Vue prenant en charge à la fois la liaison unidirectionnelle et la liaison bidirectionnelle🎜{{data}}, v-bind est également une liaison unidirectionnellev-model, les modifications apportées par l'utilisateur à la couche <code>View seront directement synchronisées avec la couche Model
v-modelC'est juste du sucre syntaxique pour v-bind:value et v-on:input. Nous pouvons. utilisez également une liaison unidirectionnelle similaire à react. Les deux présentent des avantages et des inconvénients. La liaison unidirectionnelle est claire et contrôlable, mais il y a trop de code de modèle. La liaison bidirectionnelle peut simplifier le développement, mais elle peut également rendre les modifications des données opaques. utilisez-le selon la situation. 🎜🎜Flux de données unidirectionnel<span style="font-size: 18px;">vs</span> code > Flux de données bidirectionnel🎜🎜🎜Le flux de données fait référence au flux de données entre les composants. 🎜🎜Vue et React sont tous deux des modèles de flux de données unidirectionnels, bien que vue ait une liaison bidirectionnelle v-model code> >, mais le transfert de données entre les composants parents et enfants <code>vue et react suit toujours un flux de données unidirectionnel. Les composants parents peuvent transmettre des propsà. composants enfants. >, mais le composant enfant ne peut pas modifier les props transmis par le composant parent. Le composant enfant ne peut notifier le composant parent des modifications de données que par le biais d'événements, comme le montre la figure : 🎜🎜🎜🎜À travers celui- modèle de flux de données bidirectionnel, tous les changements d'état peuvent être enregistrés et suivis. Par rapport au flux de données bidirectionnel, il est plus facile de maintenir et de localiser les problèmes🎜🎜Pourquoi. ?<span style="font-size: 18px;">v-model</span>Juste du sucre de syntaxe span>🎜🎜🎜Vous pouvez utiliserv-model
est créée sous la forme <input>, <textarea></textarea> et <select></select> éléments Liaison de données bidirectionnelle. Il choisit automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle. Malgré sa magie, v-model est essentiellement du sucre syntaxique. Il est chargé d'écouter les événements d'entrée de l'utilisateur pour mettre à jour les données et d'effectuer un traitement spécial pour certains scénarios extrêmes🎜🎜Comme mentionné ci-dessus, la documentation Vue indique v-model n'est qu'un sucre de syntaxe🎜rrreee🎜Alors la question est : pourquoi <code>v-model n'est-il pas un véritable flux de données bidirectionnel ? Selon ce principe, peut-on penser que le flux de données unidirectionnel de model->view est aussi du sucre syntaxique, et il vient d'être implémenté par l'auteur de vue via une certaine méthode🎜🎜Vrai La raison a été mentionnée ci-dessus. La liaison de données est la relation de mappage entre View et Model. entre les composants🎜🎜v-model n'est pas un véritable flux de données bidirectionnel car il ne peut pas modifier directement la valeur du composant parent. Par exemple, si vous liez propsv-model. La valeur dans /code> signalera une erreur. Elle ne peut lier que la valeur du composantv-model不是真正的双向数据流,是因为它不能直接修改父组件的值,比如你在v-model中绑定props中的值是会报错的,它只能绑定组件的值
而真正的双向数据流,比如AngularJs,是允许在子组件中直接更新父组件的值的,这就是为什么说v-model只是语法糖的原因
总结
总得来说,单双向数据绑定与数据流是两个不同维度的概念,数据绑定是View与Model
Le véritable flux de données bidirectionnel, tel que AngularJs, autorise la valeur de. le composant parent doit être directement mis à jour dans le composant enfant. Oui, c'est pourquoi v-model n'est qu'un sucre de syntaxe
Résumé. 
View et Cet article est reproduit à partir de : https : //juejin.cn/post/7085139499767840782 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Introduction à la programmation🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Principe de liaison de données bidirectionnelle
Principe de liaison de données bidirectionnelle