es6 match() a plusieurs paramètres
es6 match() n'a besoin que d'un seul paramètre. La méthode match() est utilisée pour récupérer des correspondances. Elle peut rechercher une valeur spécifiée dans une chaîne ou trouver une correspondance pour une ou plusieurs expressions régulières. La syntaxe est "String.match(regexp)" ; paramètre et est utilisé pour Un objet d'expression régulière qui spécifie le modèle à correspondre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode
match() est utilisée pour récupérer des correspondances. Vous pouvez récupérer une valeur spécifiée dans une chaîne ou trouver une correspondance pour une ou plusieurs expressions régulières. La méthode
match() n'a qu'un seul paramètre, format de syntaxe :
String.match(regexp)
Parameter regexp : est un objet d'expression régulière, paramètre obligatoire, objet RegExp qui spécifie le modèle à faire correspondre. Si le paramètre n'est pas un objet RegExp, vous devez d'abord le transmettre au constructeur RegExp pour le convertir en objet RegExp.
Valeur de retour
Si l'indicateur g est utilisé, tous les résultats correspondant à l'expression régulière complète seront renvoyés, mais aucun groupe de capture ne sera renvoyé.
Si le drapeau g n'est pas utilisé, seule la première correspondance complète et son groupe de capture associé (Array) sont renvoyés. Dans ce cas, l'article retourné aura des propriétés supplémentaires comme décrit ci-dessous.
Description
La méthode match() récupérera la chaîne string pour trouver un ou plusieurs textes qui correspondent à l'expression rationnelle. Le comportement de cette méthode dépend fortement du fait que l'expression rationnelle ait ou non l'indicateur g.
Si l'expression rationnelle n'a pas l'indicateur g, alors la méthode match() ne peut effectuer qu'une seule correspondance dans la chaîne. Si aucun texte correspondant n'est trouvé, match() renvoie null. Sinon, il renvoie un tableau contenant des informations sur le texte correspondant trouvé. Le 0ème élément du tableau contient le texte correspondant, tandis que les éléments restants contiennent le texte qui correspond à la sous-expression de l'expression régulière. En plus de ces éléments de tableau réguliers, le tableau renvoyé contient deux propriétés d'objet. L'attribut index déclare la position du caractère de début du texte correspondant dans la chaîne et l'attribut input déclare une référence à stringObject.
Si l'expression rationnelle a l'indicateur g, la méthode match() effectuera une recherche globale, trouvant toutes les sous-chaînes correspondantes dans la chaîne. Si aucune sous-chaîne correspondante n'est trouvée, null est renvoyé. Si une ou plusieurs sous-chaînes correspondantes sont trouvées, un tableau est renvoyé. Cependant, le contenu du tableau renvoyé par la correspondance globale est très différent du premier. Ses éléments du tableau stockent toutes les sous-chaînes correspondantes dans stringObject, et il n'y a pas d'attribut d'index ni d'attribut d'entrée.
Remarque : en mode de recherche globale, match() ne fournit pas d'informations sur le texte correspondant à la sous-expression, ni ne déclare la position de chaque sous-chaîne correspondante. Si vous avez besoin de ces informations récupérées globalement, vous pouvez utiliser RegExp.exec().
Exemple 1 :
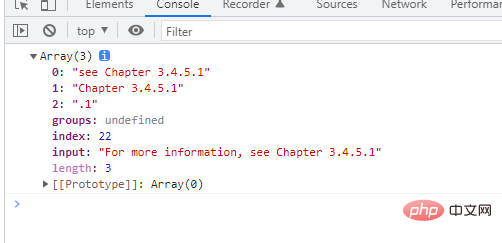
Utilisez la correspondance pour rechercher « Chapitre » suivi d'un ou plusieurs caractères numériques, suivi d'un point décimal et de caractères numériques 0 ou plusieurs fois. L'expression régulière contient l'indicateur i, la casse est donc ignorée.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

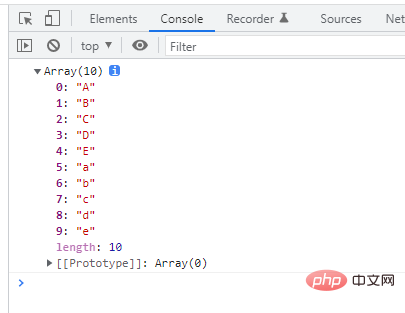
Exemple 2 : match en utilisant les indicateurs de cas globaux et ignorés
montre la correspondance en utilisant les indicateurs de cas globaux et ignorés. Toutes les lettres A-E, a-e seront renvoyées en tant qu'éléments d'un tableau.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






