 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre l'algorithme de réaction et l'algorithme diff de vue ?
Quelle est la différence entre l'algorithme de réaction et l'algorithme diff de vue ?
Quelle est la différence entre l'algorithme de réaction et l'algorithme diff de vue ?
Différence : 1. Lorsque le type d'élément de nœud est le même mais que le nom de classe est différent, Vue le considérera comme un type d'élément différent et le supprimera et le reconstruira, tandis que React le considérera comme étant du même type de nœud. et modifiez uniquement les attributs du nœud ;2. Pour la comparaison de liste, Vue utilise la méthode de comparaison des deux extrémités vers le milieu, tandis que React utilise la méthode de comparaison de gauche à droite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Quelle est la différence entre l'algorithme diff de React et Vue
Avant de parler de l'algorithme diff, comprenons d'abord le DOM virtuel :
Le DOM virtuel ne conserve que quelques attributs de base des nœuds DOM réels et de la hiérarchie. relation entre les nœuds. Cela équivaut à une couche de « mise en cache » entre javascript et DOM.
Le DOM virtuel utilise en fait un objet pour décrire le DOM. En comparant les différences entre les deux objets avant et après, seules les parties modifiées sont finalement restituées pour améliorer l'efficacité du rendu.
Qu'est-ce que l'algorithme diff
React doit maintenir deux arbres DOM virtuels en même temps : l'un représente la structure DOM actuelle et l'autre est généré lorsque l'état de React change et est sur le point d'être restitué. React compare les différences entre les deux arbres pour déterminer si la structure DOM doit être modifiée et comment la modifier.
Pour faire simple, l'algorithme Diff est implémenté sur le DOM virtuel. C'est un accélérateur du DOM virtuel et une arme magique pour améliorer les performances.
Algorithme diff original
L'algorithme diff original est en fait une comparaison de boucle traversante. Je ne ferai pas de dessin ici. Pour le dire simplement, c'est très important. Tout d'abord, vous devez comprendre ce qu'est l'algorithme diff. , et puis vous connaissez vue et comment l'algorithme de comparaison de React est-il optimisé
L'algorithme de comparaison original consiste à comparer deux arbres dom virtuels un par un, et il n'est pas hiérarchique, en d'autres termes, s'il s'agit d'un arbre dom virtuel, à partir du. Noeud racine à À l'avenir, chaque nœud de la branche doit être retiré et comparé au nœud nouvellement généré. Il s'agit de l'algorithme de comparaison le plus original. La complexité temporelle de cet algorithme de comparaison est O(n ^3). , c'est (n ^ 2), car si on les compare un à un avec les autres n, la comparaison doit être terminée après n^2 fois, mais en fait ce n'est pas le cas. Après la comparaison, il faut encore calculer comment. pour placer les meilleurs nœuds à l'endroit optimal, c'est donc O(n ^3). En fait, d'un point de vue algorithmique, l'algorithme diff original résout fonctionnellement le besoin de comparer d'abord puis de traiter le DOM réel, mais en fait. notre processus devient plus complexe et maladroit
Algorithme de comparaison optimisé
En fait, ce que je veux dire ici, c'est que l'algorithme de comparaison de vue et de réaction sont tous deux des algorithmes de comparaison optimisés, et ils ont le même point d'optimisation, c'est-à-dire , comparaison des mêmes niveaux, pas de comparaison entre niveaux
est que notre analyse peut constater que dans l'affichage Web réel, le mouvement des nœuds non frères est très faible, nous choisissons donc de faire une comparaison entre frères et sœurs
L'explication du frère ou de la sœur la comparaison est la suivante : comparer uniquement les nœuds au même niveau. Les différentes couches ne sont pas comparées. Pour différentes couches, il vous suffit de supprimer le nœud d'origine et d'insérer un nouveau nœud mis à jour

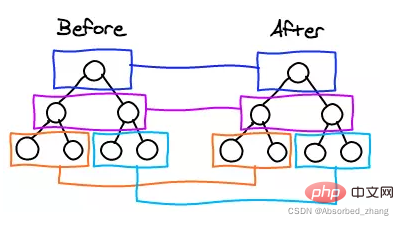
C'est une image que j'ai vue sur Internet. Je suis vraiment paresseux en dessin. S'il y a une infraction, veuillez me contacter. Supprimez-le. Pour le dire simplement, c'est comme indiqué sur l'image. Comme mentionné, la structure arborescente est hiérarchique, de sorte que l'ancienne et la nouvelle structure arborescente peuvent être comparées. Après comparaison, les opérations DOM réelles seront effectuées, ce qui réduit la redistribution globale. ou un redessin causé par la modification des données
Vue et La différence entre l'algorithme diff dans React
vue et l'algorithme diff de React ignorent tous deux les comparaisons entre niveaux et n'effectuent que des comparaisons de même niveau. La fonction patch est appelée lors de la vue diff. Les paramètres sont vnode et oldVnode, qui représentent respectivement l'ancien et le nouveau nœuds.
vue compare les nœuds. Lorsque les types d'éléments de nœud sont les mêmes mais que le nom de classe est différent, il est considéré comme étant des types d'éléments différents. Supprimer et reconstruire les considérera comme des nœuds du même type et modifiera uniquement le nœud. attributs.
vue compare les listes en utilisant les deux éléments. La méthode de comparaison va de la fin au milieu, tandis que React utilise la méthode de comparaison de gauche à droite. Lorsqu'une collection déplace uniquement le dernier nœud vers le premier, React déplacera les nœuds précédents dans l'ordre, tandis que Vue déplacera uniquement le dernier nœud vers le premier. D'une manière générale, la méthode de comparaison de vue est plus efficace.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





