
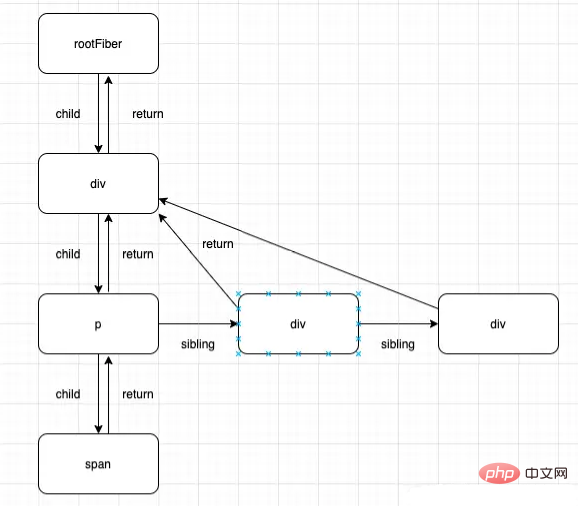
React Fiber est une structure de données similaire à une liste doublement chaînée ; ReactDom générera un nœud fibre pour chaque nœud dom basé sur jsx. L'enfant pointe vers le premier nœud enfant, le frère pointe vers le nœud frère suivant et renvoie les points vers le nœud frère suivant. structure de données du nœud parent. C'est la structure de données de la fibre.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Qu'est-ce que la fibre ? L’anglais étant la langue maternelle des programmeurs étrangers, ils sont très attentifs à la dénomination dans le code. Fibre signifie fibre. Tout le monde sait que le processus et le fil sont quelque chose de plus fin. Étant donné que JS est monothread, de ce point de vue, la dénomination des fibres est très sophistiquée.
Ce qui précède est le concept de fibre. Qu'est-ce que la fibre dans le code ? En fait, la fibre est une structure de données similaire à une liste doublement chaînée. Comme indiqué ci-dessous :

reactDom générera un nœud fibre pour chaque nœud dom selon jsx (remarque : lorsque textNode est le seul nœud enfant, le nœud fibre ne sera pas généré séparément), l'enfant pointe vers le premier enfant. node , sibling pointe vers le nœud frère suivant et renvoie des points vers le nœud parent. Une telle structure de données est la structure de données de la fibre, et bien entendu d'autres données sont stockées dans la fibre.
Comment fonctionne la fibre
Vous comprenez déjà la structure des données de la fibre, alors comment la fibre joue-t-elle un rôle dans les mises à jour asynchrones et interrompues de React
Tout d'abord, jetons un coup d'œil au dom virtuel de réaction original (version avant ? v16) ) Pourquoi les mises à jour interruptions ne peuvent-elles pas être prises en charge ? Tout d'abord, nous supposons que le virtuel ne peut pas être interrompu (en fait, il ne peut pas être interrompu). Par exemple, dans le code suivant
// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>Nous mettons à jour 123 vers). 234 (mise à jour 1). Pendant le processus de mise à jour, lorsque 1-> 2, 2->3 a été interrompu une fois terminé et que 3 n'est pas devenu 4, le résultat était 233, ce qui a provoqué un bug.
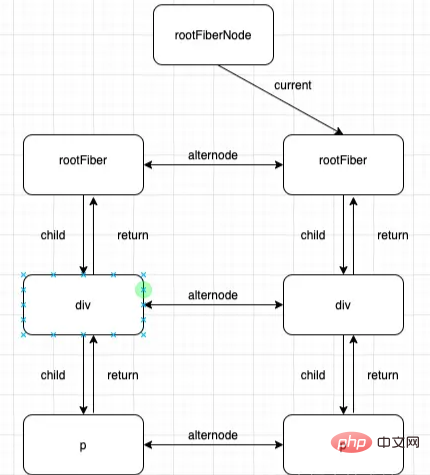
La solution pour réagir v16 est la technologie de double mise en cache, c'est-à-dire que lors de la mise à jour, React stocke deux structures de données fibre, comme indiqué ci-dessous :

Dans la figure ci-dessus, rootFiber est l'application React et footFiberNode est le nœud où l'application est accrochée. La fibre pointée par current est la fibre rendue dans la page (c'est-à-dire la vue qui apparaît à l'écran). Chaque nœud de fibre de la fibre actuelle pointe vers. le même nœud de fibre d'un autre arbre. Nous appelons cette fibre workInProgress fibre.
Nous savons que lorsque la version avant React v16 est mise à jour, jsx et l'arbre dom virtuel seront utilisés pour l'algorithme de comparaison, et le résultat du calcul est la vue finale qui doit être mise à jour. Dans l'algorithme de diff React v16, jsx et la fibre workInProgress sont calculés, et enfin la vue finale est obtenue, puis le pointeur actuel est pointé vers la fibre workInProgress pour restituer la nouvelle vue. L'algorithme de comparaison avec la fibre workInProgress est exécuté en mémoire et n'affectera pas la vue existante même si elle est interrompue.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 python configurer les variables d'environnement
python configurer les variables d'environnement
 esd en iso
esd en iso
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi