
Les quatre nouvelles méthodes couramment utilisées pour ajouter des tableaux dans es6 sont : 1. forEach(), qui est utilisé pour parcourir le tableau et n'a aucune valeur de retour ; 2. filter(), qui filtre les valeurs du tableau qui ne remplit pas les conditions ; 3. map() , parcourt le tableau et renvoie un nouveau tableau ; 4. réduit(), laisse les deux premier et dernier éléments du tableau effectuer un calcul, puis renvoie sa valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
ES6 ajoute 4 méthodes de tableau très pratiques : forEach, filtrer, mapper et réduire.
1.forEach
Parcourt le tableau, aucune valeur de retour, ne modifie pas le tableau d'origine, traverse simplement - équivalent à la traversée d'une boucle for
let arr=[23,44,56,22,11,99]
let res=arr.forEach(item=>{
console.log(item);
//23,44,56,22,11,99
})
let res2=arr.forEach((item,index)=>{
console.log(item,index);
//23 0
//44 1
//....
})
2.filter :
filter La fonction () filtre les valeurs du tableau qui ne remplissent pas les conditions. Si la fonction de rappel renvoie vrai, elle restera et renverra un nouveau tableau sans modifier le tableau d'origine ! ! ! Peut être utilisé pour dédupliquer des tableaux
let arr = [1,5,2,16,4,6]
//1.找出数组中的偶数
let newArr=arr.filter((v,i)=>
v%2==0)
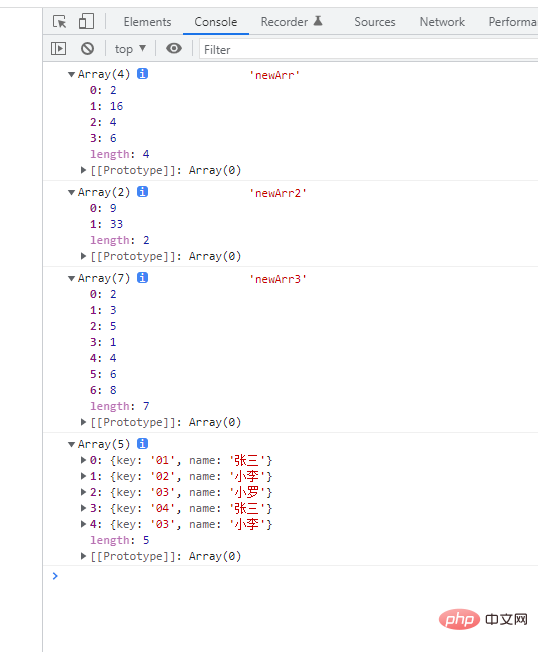
console.log(newArr,'newArr');//2,16,4,6
//2.过滤器 保留为TRUE的结果
let arrTue=[13,14,9,33]
let newArr2=arrTue.filter(item=>(item%3===0)?true:false)
console.log(newArr2,'newArr2');//9,33
//3.利用filter去重‘
// 第一种
let arr3=[2,3,5,1,2,3,4,5,6,8],newArr3
function unique(arr){
const res = new Map()
return arr.filter((item)=>
!res.has(item) && res.set(item,1)
)
}
console.log(newArr3=unique(arr3),'newArr3');//2,3,5,1,4,6,8
//第二种
let testArray = [
{key:"01",name:'张三'},
{key:"02",name:'小李'},
{key:"03",name:'小罗'},
{key:"04",name:'张三'},
{key:"03",name:'小李'},
];
let deduplicationAfter = testArray.filter((value,index,array)=>{
//findIndex符合条件的数组第一个元素位置。
return array.findIndex(item=>item.key === value.key && item.name === value.name) === index
})
console.log(deduplicationAfter)
3.map :
map parcourt le tableau, renvoie un nouveau tableau, ne modifie pas le tableau d'origine, mappe un à un, mappe à un nouveau tableau
let arr = [6,10,12,5,8]
let result = arr.map(function (item) {
return item*2
})
let result2 = arr.map(item=>item*2) // es6的箭头函数简写,若想了解,后面的文章有介绍
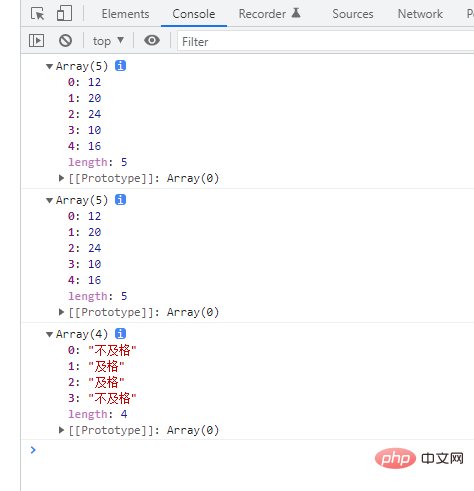
console.log(result)
console.log(result2)
let score = [18, 86, 88, 24]
let result3 = score.map(item => item >= 60 ? '及格' : '不及格')
console.log(result3) 
4.reduce :
reduce() en résume un groupe en un seul (par exemple, calculer le total, calculer la moyenne), réduire permet aux deux éléments avant et après le tableau d'effectuer certains calcul, puis renvoie sa valeur, et continue le calcul, sans changer le tableau d'origine, et renvoie le résultat final du calcul. Si la valeur initiale n'est pas donnée, parcourez à partir du deuxième élément du tableau
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) , le premier. fonction de rappel de paramètre, la valeur initiale du deuxième paramètre
4.1 Summing
//第一种给定初始值
var arr = [1, 3, 5, 7];
// 原理: 利用reduce特性 prev初始值设置0 并把函数的返回值再次带入函数中
var sum = arr.reduce(function (tmp, item,index) { // prev 初始为0 以后则为函数返回的值
console.log(tmp,item,index);
// 0 1 0
// 1 3 1
// 4 5 2
// 9 7 3
return tmp + item; // 数组各项之间的和
}, 0);
console.log(sum); //16
//第二种不给初始值
var arr2 = [1, 3, 5, 7]
var result = arr2.reduce(function (tmp, item, index) {
//tmp 上次结果,item当前数,index次数1开始
console.log(tmp, item, index)
//1 3 1
// 4 5 2
// 9 7 3
return tmp + item;
})
console.log(result,) //164.2 Trouver la moyenne
var arr = [1, 3, 5, 7]
var result = arr.reduce(function (tmp, item, index) {
console.log(tmp,item,index);
// 1 3 1
// 4 5 2
// 9 7 3
if (index != arr.length - 1) { // 不是最后一次
return tmp + item
} else {
return (tmp + item)/arr.length
}
})
console.log(result,'[[[u99') // 平均值 4[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Quelle est la devise STAKE ?
Quelle est la devise STAKE ?
 tutoriel d'installation du guide du serveur
tutoriel d'installation du guide du serveur
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert