
Dans es6, l'opérateur spread "..." ne peut pas être utilisé seul pour dédupliquer le tableau. Il peut être utilisé avec l'objet Set pour dédupliquer le tableau. Méthode de déduplication : 1. Utilisez l'instruction "new Set(arr)" pour convertir le tableau en type de collection Set et utilisez la fonctionnalité Set pour supprimer les éléments en double ; 2. Utilisez l'instruction "[...set]" pour convertir ; la collection Set dédupliquée est un tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans es6, l'opérateur de propagation "..." seul ne peut pas être utilisé pour dédupliquer le tableau. Il peut être utilisé avec l'objet Set pour dédupliquer le tableau.
Set est une nouvelle structure de données fournie par ES6, similaire à un tableau, mais elle-même n'a pas de valeurs en double . Grâce à cette fonctionnalité, nous pouvons convertir le tableau en un type Set pour la déduplication, puis utiliser la méthode Array.from pour le convertir à nouveau en tableau.
L'opérateur de propagation ... a été introduit dans ES6, qui développe l'objet itérable en ses éléments séparés. L'objet dit itérable est tout objet qui peut être utilisé avec for. de Objets traversés par une boucle, tels que des tableaux, des chaînes, des cartes, des ensembles, des nœuds DOM, etc. …是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
实现思想:
将数组转为set集合去重后,使用扩展运算符…
 Après avoir converti le tableau en une collection d'ensembles pour supprimer la duplication, utilisez l'opérateur de propagation
Après avoir converti le tableau en une collection d'ensembles pour supprimer la duplication, utilisez l'opérateur de propagation ... pour étendre l'ensemble en un tableau et convertir l'ensemble en un array
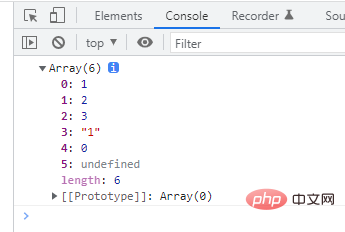
Code d'implémentation : let arr=[1, 2, 3,3,2,"1",0,undefined,undefined];
let newArr=[...new Set(arr)];
console.log(newArr);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 site officiel d'okex
site officiel d'okex
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Utilisation de while
Utilisation de while