
rgba n'est pas compatible avec ie8 et n'est compatible qu'avec ie9 ou supérieur. Il peut être remplacé par un filtre. La syntaxe est "filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Non compatible.
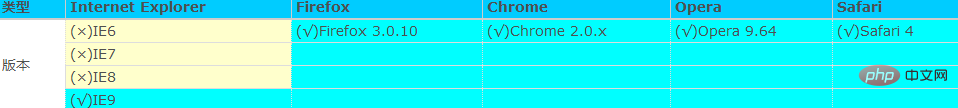
css3 rgba ajoute un canal alpha (transparence) aux 3 couleurs primaires d'origine. La compatibilité de cet attribut est la suivante :

Seules les versions de la famille IE 9 ou ultérieures prennent en charge cet attribut ;
La signification de rgba, r signifie rouge, g signifie vert, b signifie bleu et a signifie transparence. rgba(0,0,0,.5) Cela représente le noir et la transparence est de 0,5Pour résoudre le problème de transparence sous IE8, vous pouvez ajouter cette phrase :filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
L'exemple est le suivant :
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
Tutoriel vidéo CSS
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!