
Comment interroger les valeurs d'attribut avec jquery : 1. Utilisez attr() pour renvoyer la valeur d'attribut de l'élément sélectionné, la syntaxe est "$(selector).attr("Attribute Name""); 2. Utilisez prop () pour renvoyer la valeur d'attribut du premier élément correspondant, la syntaxe est "$(selector).prop("property name")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3. L'attribut
peut fournir des informations supplémentaires sur les balises HTML, ou modifier les balises HTML. Les attributs doivent être ajoutés dans la balise de début et le format de syntaxe est le suivant :
attr="value"
attr représente le nom de l'attribut et value représente la valeur de l'attribut. Les valeurs d'attribut doivent être entourées de guillemets doubles " " ou de guillemets simples " ".
Notez que bien que les guillemets doubles et les guillemets simples puissent entourer les valeurs d'attribut, dans un souci de standardisation et de professionnalisme, veuillez utiliser des guillemets doubles autant que possible.
Une balise peut n'avoir aucun attribut, ou elle peut avoir un ou plusieurs attributs.
Exemple :
<p id="user-info" class="color-red"><p>
Alorscomment interroger les valeurs d'attribut à l'aide de jquery ?
Dans jquery, vous pouvez utiliser deux méthodes pour interroger les valeurs d'attribut
attr()
prop()
Les deux méthodes peuvent obtenir ou définir les attributs HTML des éléments
1. Utilisez la méthode attr() pour interroger la valeur de l'attribut. La méthode attr() peut renvoyer la valeur de l'attribut de l'élément sélectionné. Syntaxe :
$(selector).attr("属性名")2. Utilisez la méthode prop() pour interroger la valeur de l'attribut. La méthode prop() peut renvoyer la valeur de l'attribut de l'élément sélectionné et renverra la valeur de l'attribut du premier élément correspondant.
Syntaxe :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
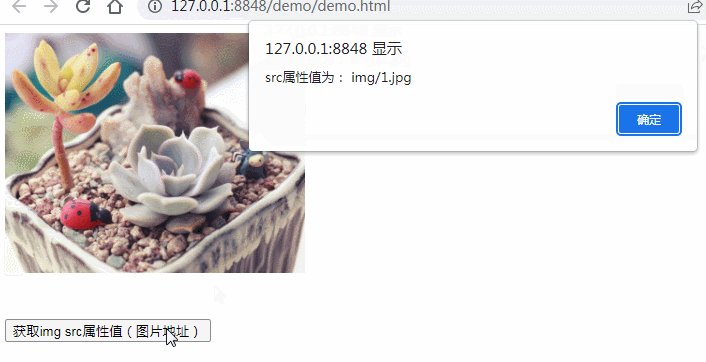
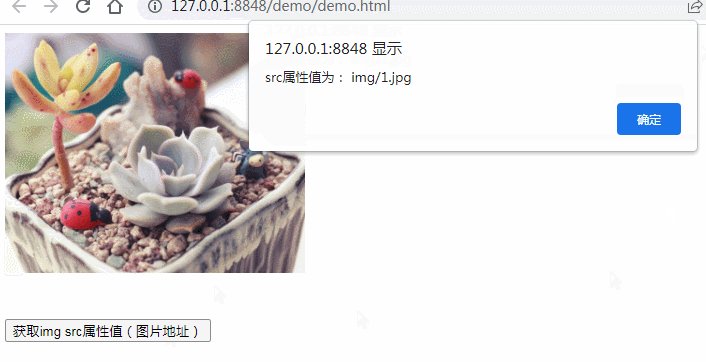
var img=$("img").attr("src");
alert("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Comment interroger la valeur d'un attribut avec jquery" ><br><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html> Exemple : Obtenez la valeur de l'attribut img width, qui correspond à la largeur de l'image
Exemple : Obtenez la valeur de l'attribut img width, qui correspond à la largeur de l'image$(selector).prop("属性名")[Apprentissage recommandé :
Tutoriel vidéo jQuery,
Vidéo frontale Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment fermer le port 135 445
Comment fermer le port 135 445