
Méthode d'échange : 1. Utilisez "element object.toggle()" pour masquer l'élément lorsqu'il est visible et affichez l'élément lorsqu'il est invisible ; 2. Utilisez "element object.slideToggle()" pour masquer l'élément lorsqu'il est visible. il est visible Puis masquez l'élément et affichez-le lorsqu'il est invisible ; 3. Utilisez "element object.fadeToggle()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery dispose de trois méthodes pour implémenter l'échange d'affichage et de masquage :
méthode toggle()
slideToggle() méthode
fadeToggle() méthode
1.toggle() Méthode
La méthode toggle() bascule entre hide() et show() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, show() est exécuté, si un élément est visible, hide() est exécuté – cela crée un effet bascule.
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>
2. Méthode slideToggle()
La méthode slideToggle() bascule entre slideUp() et slideDown() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, slideDown() est exécuté, si un élément est visible, slideUp() est exécuté – cela crée un effet bascule.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 slideUp() 和 slideDown()</button>
</body>
</html>
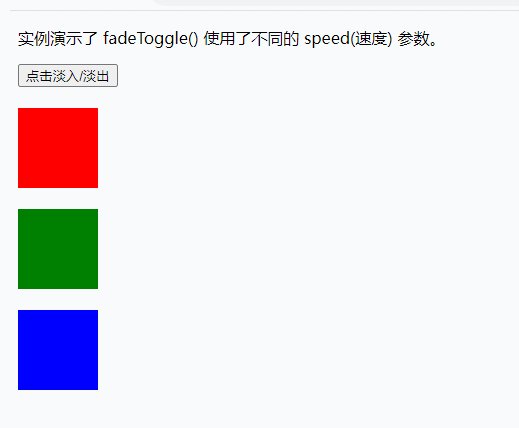
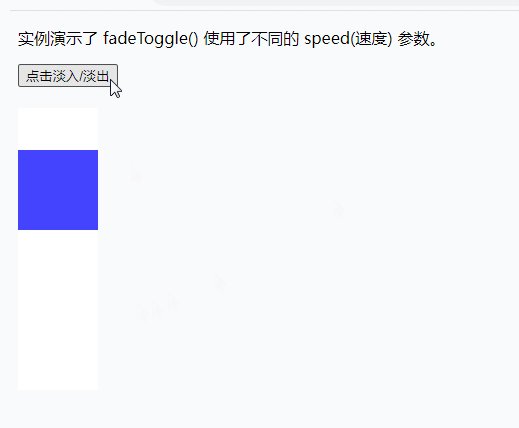
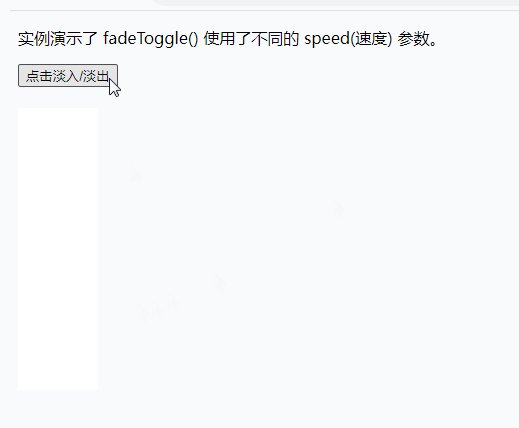
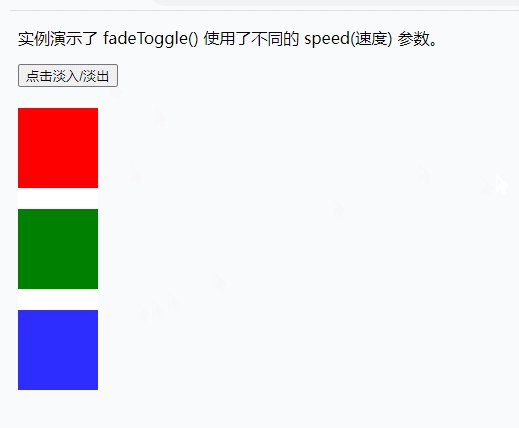
3. Méthode fadeToggle()
La méthode fadeToggle() bascule entre les méthodes fadeIn() et fadeOut().
Si les éléments disparaissent, fadeToggle() les affichera en utilisant l'effet de fondu entrant.
Si les éléments apparaissent en fondu, fadeToggle() les affichera en utilisant l'effet de fondu sortant.
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p>
<button>点击淡入/淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment centrer verticalement le texte div
Comment centrer verticalement le texte div
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat