20 projets open source front-end github à ne pas manquer, ajoutez-les à vos favoris !
Le monde de l'open source devient chaque jour plus coloré. Quels nouveaux défis y aura-t-il dans le domaine du front-end en 2022 ? Vous trouverez ci-dessous 20 projets open source intéressants que nous avons compilés. Nous espérons qu'il y en a un parmi eux que vous souhaitez collectionner.
★1. Particules Proton
Site : https://github.com/drawcall/Proton
Proton est une bibliothèque d'animation de particules Javascript légère et flexible. Vous pouvez l'utiliser pour créer facilement une variété d'effets d'animation de particules sympas. Ce projet a été référencé par près de 2 000 projets sur github. Javascript粒子动画库。使用它可以轻松创建各种炫酷粒子动画效果,该项目在github被近 2k 项目引用。
Proton还支持3d粒子版本
https://github.com/drawcall/three.proton/


★2. Awesome LowCode Component
Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近几年前端领域最火的概念, Awesome LowCode Component 项目为您收集了各种LowCode组件和前沿的技术方案, 可用于快速构建企业级项目或者直接用于开发, 大幅提高业务需求和商业变现的效率。

★3. wp2vite
Site: https://github.com/tnfe/wp2vite

一个特别有用的项目, 它可以让你的webpack项目支持vite。相较于webpack,vite开发环境构建速度可以提升80%左右,构建生产环境能够提升50%左右。

★4. Awesome State
Site: https://github.com/tnfe/awesome-state
网罗行业内各种各样的前端 状态管理 方案,包含react、vue、angular、小程序等状态库。

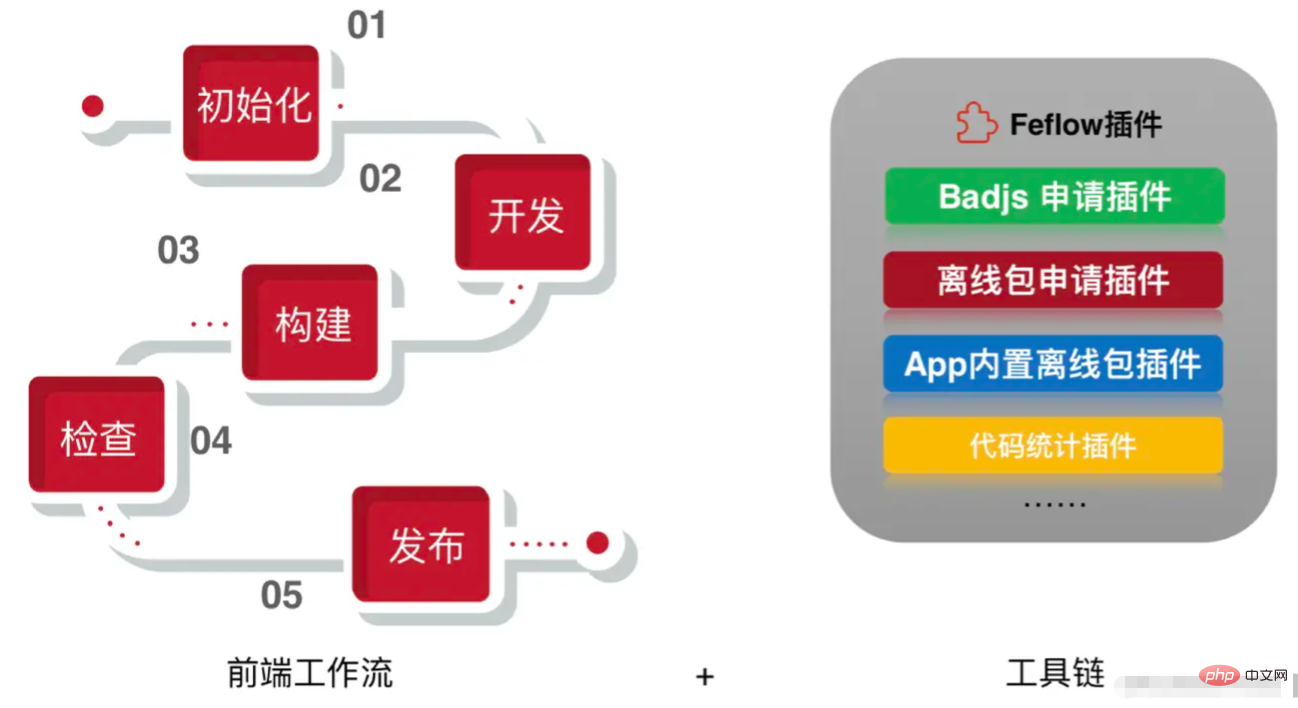
★5. 前端工程化工具Feflow
Site: https://github.com/Tencent/feflow
Feflow是腾讯开源的用于提升工程效率的前端工作流和规范工具。目前已经在NOW直播、花样直播、花样交友、手Q附近、群视频、群送礼、回音、应用宝、企鹅号等业务广泛使用。

★6. TDesign React Starter
Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一个基于 tdesign-react,使用 React、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。

★7. Web IDE UI
Site: https://github.com/DTStack/molecule
Molecule是一个受VS Code启发,使用React.js构建的Web IDE UI 框架。通过设计一种类似VS Code扩展机制(Extension),可快速、轻松搭建一个高度抽象的Web IDE UI系统。

★8. Flutter 游戏library
Site: https://github.com/flutterkit/zerker
Zerker 是一个灵活、轻量的Flutter动画游戏框架。使用Flutter
Proton prend également en charge la version de particules 3D
★2. Composant LowCode génial
 Site : https://github .com/aliaszz/awesome-lowcode-component
Site : https://github .com/aliaszz/awesome-lowcode-component
 🎜
🎜★3. wp2vite🎜🎜🎜🎜Site : https://github.com/tnfe/wp2vite🎜🎜🎜🎜 🎜🎜Un projet particulièrement utile, il peut rendre votre projet webpack supportable rapidement. Par rapport au webpack, la vitesse de construction de l'environnement de développement Vite peut être augmentée d'environ 80 % et la vitesse de construction de l'environnement de production peut être augmentée d'environ 50 %. 🎜🎜
🎜🎜Un projet particulièrement utile, il peut rendre votre projet webpack supportable rapidement. Par rapport au webpack, la vitesse de construction de l'environnement de développement Vite peut être augmentée d'environ 80 % et la vitesse de construction de l'environnement de production peut être augmentée d'environ 50 %. 🎜🎜 🎜
🎜★4. Awesome State🎜🎜🎜🎜Site : https://github.com/tnfe/awesome-state🎜🎜🎜🎜couvre divers frontaux de l'industrie🎜gestion de l'état 🎜 Solution, comprenant des bibliothèques d'état telles que des programmes React, Vue, Angular et Mini. 🎜🎜 🎜
🎜★5. Outil d'ingénierie front-end Feflow🎜🎜🎜🎜Site : https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow est l'outil open source de Tencent pour améliorer l'efficacité de l'ingénierie. . Outils de workflow et de spécification front-end. Il a été largement utilisé dans la diffusion en direct MAINTENANT, la diffusion en direct de fantaisie, les rencontres de fantaisie, le QQ mobile à proximité, la vidéo de groupe, les cadeaux de groupe, l'écho, l'App Store, le compte Penguin et d'autres entreprises. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜Site : https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter est basé sur tdesign-react , développé à l'aide de React et Vite2, et peut être configuré avec des thèmes personnalisés, visant à fournir des projets mid-end et back-end prêts à l'emploi et configurables. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜Site : https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule est un outil inspiré de VS Code et construit à l'aide de React. js Cadre d'interface utilisateur de l'IDE Web. En concevant un mécanisme d'extension (Extension) similaire à VS Code, un système 🎜Web IDE UI🎜 hautement abstrait peut être construit rapidement et facilement. 🎜🎜 🎜
🎜★8. Bibliothèque de jeux Flutter🎜🎜🎜🎜Site : https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker est un FlutterCadre de jeu d'animation. Avez-vous essayé d'utiliser <code>Flutter pour développer des jeux cross-end ? En même temps, il peut également créer des effets d'animation de composants de widget, tels qu'une animation déroulante, une animation contextuelle, des transitions de scène, etc. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Site : https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜La bibliothèque commune entre
 🎜
🎜★5. Outil d'ingénierie front-end Feflow🎜🎜🎜🎜Site : https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow est l'outil open source de Tencent pour améliorer l'efficacité de l'ingénierie. . Outils de workflow et de spécification front-end. Il a été largement utilisé dans la diffusion en direct MAINTENANT, la diffusion en direct de fantaisie, les rencontres de fantaisie, le QQ mobile à proximité, la vidéo de groupe, les cadeaux de groupe, l'écho, l'App Store, le compte Penguin et d'autres entreprises. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜Site : https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter est basé sur tdesign-react , développé à l'aide de React et Vite2, et peut être configuré avec des thèmes personnalisés, visant à fournir des projets mid-end et back-end prêts à l'emploi et configurables. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜Site : https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule est un outil inspiré de VS Code et construit à l'aide de React. js Cadre d'interface utilisateur de l'IDE Web. En concevant un mécanisme d'extension (Extension) similaire à VS Code, un système 🎜Web IDE UI🎜 hautement abstrait peut être construit rapidement et facilement. 🎜🎜 🎜
🎜★8. Bibliothèque de jeux Flutter🎜🎜🎜🎜Site : https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker est un FlutterCadre de jeu d'animation. Avez-vous essayé d'utiliser <code>Flutter pour développer des jeux cross-end ? En même temps, il peut également créer des effets d'animation de composants de widget, tels qu'une animation déroulante, une animation contextuelle, des transitions de scène, etc. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Site : https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜La bibliothèque commune entre
React et Vite2, et peut être configuré avec des thèmes personnalisés, visant à fournir des projets mid-end et back-end prêts à l'emploi et configurables. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜Site : https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule est un outil inspiré de VS Code et construit à l'aide de React. js Cadre d'interface utilisateur de l'IDE Web. En concevant un mécanisme d'extension (Extension) similaire à VS Code, un système 🎜Web IDE UI🎜 hautement abstrait peut être construit rapidement et facilement. 🎜🎜 🎜
🎜★8. Bibliothèque de jeux Flutter🎜🎜🎜🎜Site : https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker est un FlutterCadre de jeu d'animation. Avez-vous essayé d'utiliser <code>Flutter pour développer des jeux cross-end ? En même temps, il peut également créer des effets d'animation de composants de widget, tels qu'une animation déroulante, une animation contextuelle, des transitions de scène, etc. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Site : https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜La bibliothèque commune entre
FlutterCadre de jeu d'animation. Avez-vous essayé d'utiliser <code>Flutter pour développer des jeux cross-end ? En même temps, il peut également créer des effets d'animation de composants de widget, tels qu'une animation déroulante, une animation contextuelle, des transitions de scène, etc. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Site : https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜La bibliothèque commune entre InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js et le navigateur peut toujours fonctionner normalement côté navigateur.

★10. Golang pour les développeurs Node.js
Site : https://github.com/miguelmota/golang-for-nodejs-developers
Ce guide contient des tonnes d'exemples pour partir de Node.js pour les personnes qui apprennent Go et vice versa. Go est un langage multiplateforme hautes performances et à haute concurrence qui suscite une attention et des applications de plus en plus répandues. Comme le dit le proverbe, plus de compétences ne vous alourdissent pas, et maîtriser plus de langages signifie que vous avez plus de choix en matière de développement d'applications.

★11. Développement cloud CloudBase CMS
Site : https://github.com/TencentCloudBase/cloudbase-extension-cms
CloudBase CMS est développé par Tencent Cloud et basé sur Node.js. La plateforme de gestion de contenu Headless offre de riches fonctions de gestion de contenu, est simple à installer, facile pour le développement secondaire et est étroitement intégrée à l'écosystème de développement cloud pour aider les développeurs à améliorer l'efficacité du développement.


★12. qiankun micro frontend practice
Site : https://github.com/wl-ui/wl-mfe
qiankun est un ensemble complet de micro frontends Solution, ce projet présentera comment connecter le projet Vue à qiankun via une démo de microservice. Ce projet est un projet pratique de système de gestion back-end micro-front-end basé sur vue3+koa2+qiankun2.

★13. Éditeur vidéo en ligne
Site : https://github.com/kudlav/videoeditor
Un éditeur vidéo en ligne qui prend en charge le fonctionnement de la chronologie, le recadrage vidéo et d'autres fonctions. Le projet utilise le rendu côté serveur et prend en charge les navigateurs grand public modernes.

★14. Code Clock Collection
Site : https://github.com/drawcall/clock-shop
Ce projet collecte des dizaines de codes d'horloge amusants. Trouvez une belle horloge et accrochez-la sur la page d'accueil de votre blog, ce qui la fera instantanément paraître plus grande.


★15. Génial réalisé par des Chinois Projet open source, ce projet rassemble et organise certaines des propres œuvres de nos développeurs chinois, dont chacune mérite des éloges. Les projets similaires à Awesome incluent
https : //github.com/jeswinsimon/awesome-made-by-indianshttps://github.com/igoradamenko/awesome-made-by-russians
https://github.com/felipefialho/awesome-made-by-brazilians
-
https://github.com/mvximenko/awesome-made-by-japanese

Un framework de communication Web Worker orienté transaction et hautement disponible, qui a résisté au test de grands projets front-end tels que
Tencent Documents.★17. Plateforme low-code Mall
Site : https://github.com/wangyuan389/mall-cook

Mall-Cook est une plateforme de création visuelle de centres commerciaux basée sur vue, comprenant Construction visuelle multipage, générateur de schéma Json (construction visuelle du panneau de contrôle des matériaux), réalisation d'une plate-forme d'accès standard au pipeline de composants. La dernière version utilise uni-app pour reconstruire des matériaux et des projets modèles, et prend en charge la génération de centres commerciaux multiterminaux H5 et mini-programmes.


★18. WebGPU Samples
Site : https://github.com/austinEng/webgpu-samples
WebGPU est la dernière API graphique Web 3D, et il existe actuellement environ WebGPU. sur Internet Il existe très peu de matériel d'apprentissage. Ce projet contient une série d'exemples et de codes WebGPU, qui peuvent vous aider à démarrer rapidement.

★19. Informations frontales TNT Weekly
Site : https://github.com/tnfe/TNT-Weekly
Un projet hebdomadaire maintenu par Tencent NewsTNTWebfront-end équipe, chaque semaine, je vous recommande les derniers excellents articles et les progrès de l'industrie dans le domaine du front-end au pays et à l'étranger. Ce projet a reçu 3,5k+ étoiles depuis qu'il est open source et est profondément apprécié par la majorité des développeurs front-end du secteur.
★20. Les programmeurs cuisinent à la maison
Site : https://github.com/Anduin2017/HowToCook
Les recettes sont partout, vous pouvez les rechercher partout sur Internet, et il y en a même vidéos Tutoriels, mais il y a toujours des "quantités appropriées" insaisissables, des "assaisonnements" soudains, etc. C'est vraiment un casse-tête pour les programmeurs qui ont toujours été prudents et clairs dans leurs actions, et le projet "HowToCook" est né.
Merci pour votre patience en lecture !
Adresse originale : https://juejin.cn/post/7071857303590273061
Auteur : Tencent TNTWeb front-end team
[Recommandation de didacticiel vidéo connexe : web front-end]

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un







