
En CSS3, vous pouvez utiliser ":first-child" avec le sélecteur ":not" pour filtrer le premier élément. Les deux sélecteurs peuvent filtrer le premier élément enfant de l'élément parent et supprimer respectivement les conditions spécifiées. , syntaxe "element:not(:first-child){code de style CSS;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
: Le sélecteur de premier enfant correspond au premier élément enfant de son élément parent.
:not(selector) selector correspond si chaque élément est l'élément/sélecteur spécifié.
L'utilisation conjointe de deux sélecteurs peut filtrer les éléments du premier élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
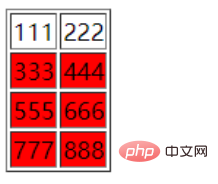
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!