
Méthode de correction : 1. Utilisez la balise d'en-tête pour définir le contenu de l'en-tête du document et ajoutez le style "position : fixe ; top : 0 ;" pour le rendre fixe ; 2. Utilisez la balise de pied de page pour définir le contenu de la queue ; , et ajoutez le style "position: fixed ;bottom: 0;" pour le rendre fixe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Comment fixer la tête et la queue en HTML5 :
1. Rendre la tête fixe
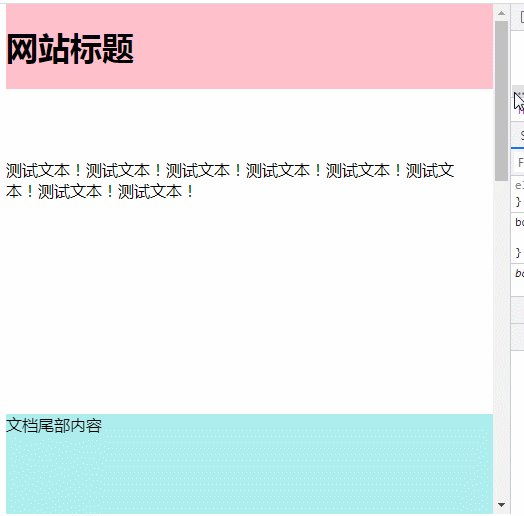
Utilisez la balise header pour définir l'en-tête et ajoutez "position:fixed;top: 0;" il doit rester en place
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
Description :
header : La balise définit l'en-tête d'une "page Web" ou d'une "section".
Contient généralement des éléments h1-h6 ou des hgroups comme titre de la page entière ou d'un bloc de contenu. Vous pouvez également envelopper la table des matières dans une partie d'une section, d'un champ de recherche, d'un système de navigation ou de tout logo associé.
2. Rendre la queue fixe
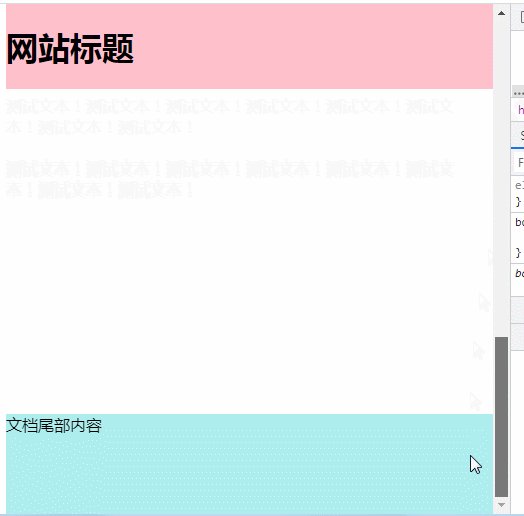
Utilisez la balise footer pour définir le contenu de la queue et ajoutez le style "position:fixed;bottom: 0;" pour la rendre fixe
footer{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文档尾部内容
</footer>
Instructions :
Balise Footer : représente le pied de page de la « page web » ou de la « section ».
Contient généralement des informations de base sur la section, telles que : l'auteur, les liens vers les documents associés et les informations sur les droits d'auteur.
Si les éléments du pied de page contiennent la section entière, ils représentent alors les annexes, l'index, les promotions, le contrat de licence, les balises, les catégories et autres informations similaires.
Connaissances étendues : Positionnement fixe :
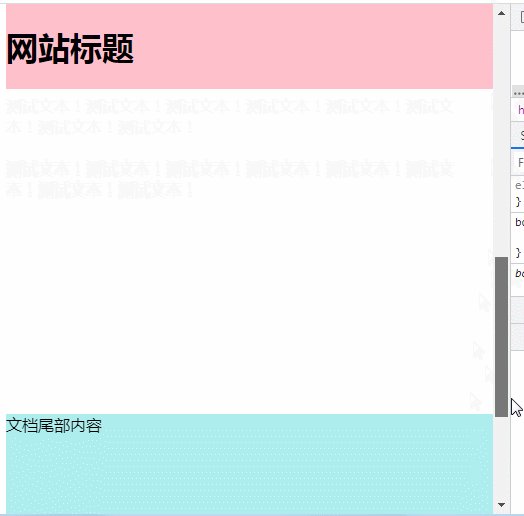
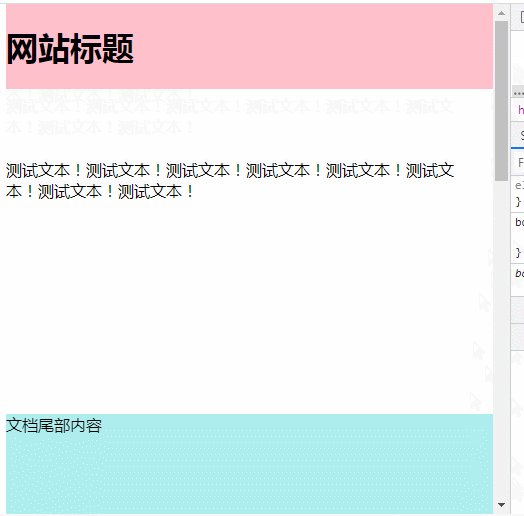
Lorsque l'attribut de position d'un élément est défini sur fixe, l'élément est fixe et l'élément fixe ne changera pas de position lorsque la barre de défilement est déplacée. La position d'un élément positionné de manière fixe ne change pas dans le champ de vision.
Le positionnement fixe et le positionnement absolu sont similaires. Ils permettent tous deux de déplacer et de séparer des éléments du flux de documents.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" est utilisé en combinaison avec les quatre attributs top, bottom, left et right. "position:fixed;" fait de l'élément un élément de positionnement fixe, puis utilise top, bottom, left et right. 4 attributs pour définir la position de l'élément par rapport au navigateur.
Les quatre attributs haut, bas, gauche et droite ne sont pas nécessairement tous utilisés. A noter que les objets de référence de ces quatre valeurs sont les quatre bords du navigateur.
【Recommandations associées : tutoriel vidéo HTML, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Comment éliminer le code HTML
Comment éliminer le code HTML
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages