 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 La déconstruction ES6 est-elle une copie complète ?
La déconstruction ES6 est-elle une copie complète ?
La déconstruction ES6 est-elle une copie complète ?
La déconstruction es6 n'est pas une copie profonde. Si l'objet original de déconstruction est un tableau ou un objet unidimensionnel, alors la déstructuration est une copie profonde. Si l'objet original de déconstruction est un tableau ou un objet multidimensionnel, alors la déstructuration est une copie superficielle, car la déstructuration ne peut pas produire l'effet. de copie profonde pour les tableaux multidimensionnels, la déstructuration ne peut pas. Elle est considérée comme une copie profonde, mais doit être une copie superficielle.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
La déstructuration ES6 est-elle une copie profonde
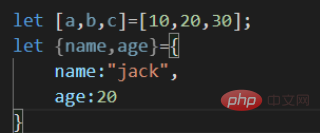
Tout le monde doit être familier avec les connaissances sur l'affectation de déstructuration dans ES6. L'affectation dite de déstructuration est une solution qui utilise un modèle pour récupérer rapidement les données de la structure cible, par exemple : 
Grâce à la déstructuration, nous pouvons facilement récupérer les données souhaitées à partir de tableaux et d'objets. Cependant, vous vous demandez peut-être, qu'est-ce que cela a à voir avec la copie approfondie et la copie superficielle ?
Examinons d'abord la copie profonde et la copie superficielle,
Ce qu'on appelle la copie superficielle et la copie profonde : la copie superficielle signifie que pendant le processus de copie, le type d'objet/tableau pointe vers l'adresse d'origine pendant la traversée, tandis que la copie profonde, il s'agit d'ouvrir complètement une nouvelle adresse mémoire. En d'autres termes,
- copie profonde : modifier la valeur de la nouvelle variable n'affectera pas la valeur de la variable d'origine. Par défaut, les types de données de base (nombre, chaîne, null, non défini, booléen) sont copiés en profondeur.
- Copie superficielle : la modification de la valeur de la nouvelle variable affectera la valeur de la variable d'origine. Par défaut, les types référence (objet) sont des copies superficielles.
Alors, en déconstruction, est-ce une copie profonde ou une copie superficielle ?

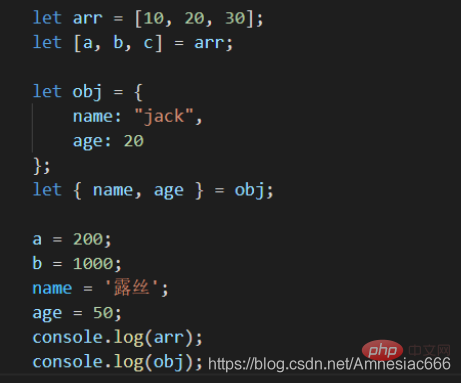
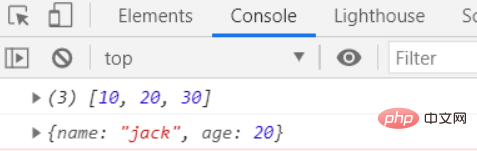
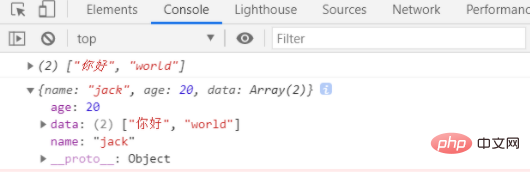
Dans le code ci-dessus, nous avons déconstruit respectivement le tableau et l'objet, puis modifié la valeur de la variable déstructurée, puis imprimé la variable et le tableau et l'objet d'origine respectivement. Les résultats sont les suivants :

Nous. trouvé que les données originales du tableau et de l'objet n'ont pas changé. Cela signifie-t-il que l'affectation de déstructuration est une copie complète ? ?
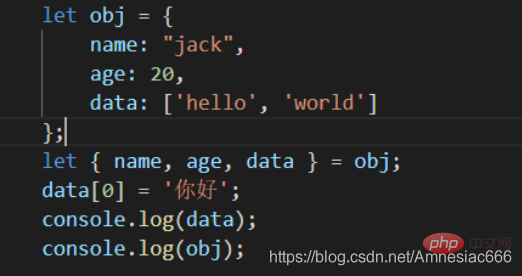
Nous avons légèrement modifié l'exemple, le code est le suivant :

Nous avons ajouté un nouvel attribut data à l'objet, les données de data sont un tableau, puis après déstructuration, nous avons modifié les données de data, le résultat est la suivante :

Nous avons constaté que la modification des données variables déstructurées a provoqué la modification des données originales, c'est-à-dire que l'affectation déstructurée est toujours une copie superficielle.
Pour résumer :
Assignation de déstructuration, si l'objet d'origine en cours de déconstruction est un tableau ou un objet unidimensionnel, son essence est d'effectuer une affectation de signe égal sur le type de données de base, alors il s'agit d'une copie profonde
Si ; c'est un tableau ou un objet multidimensionnel, Son essence est d'attribuer un signe égal aux données de type référence, alors c'est une copie superficielle
La conclusion finale est : l'affectation de déstructuration est une copie superficielle (car elle ne peut pas remplir la fonction de ; copie profonde pour les tableaux ou objets multidimensionnels)
【 Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.





