
Il existe un mécanisme de mise en cache dans vue. Vous pouvez utiliser « keep-alive » pour conserver le composant commuté en mémoire, conserver l'état du composant ou éviter le nouveau rendu, et implémenter la mise en cache des pages ; abstraction intégrée de vue Les composants sont utilisés pour mettre en cache les composants afin d'éviter de charger les mêmes composants plusieurs fois et de réduire la consommation de performances.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
La mise en cache, que ce soit sur PC ou mobile, est un problème inévitable. Il existe un keepAlive dans vue. Cette API peut essentiellement répondre à certains de nos besoins de développement.
Une brève introduction à keep-alive :
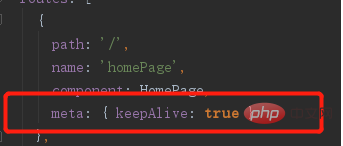
1. Conservez le composant commuté en mémoire, ce qui peut conserver son état ou éviter le nouveau rendu et implémenter la mise en cache des pages
2.
3. Lorsqu'un composant est basculé dans
Remarque : dans les versions 2.2.0 et supérieures, l'activation et la désactivation seront déclenchées dans tous les composants imbriqués dans l'arborescence
keep-alive est un composant intégré de Vue Lorsqu'il encapsule un composant dynamique, il met en cache les instances de composants inactives au lieu de les détruire.
Fonction :
est utilisé pour mettre en cache les composants, éviter de charger les mêmes composants plusieurs fois, réduire la consommation de performances et améliorer l'expérience utilisateur.
Exemple d'utilisation :
Utilisez la balise keep-alive dans App.vue pour mettre en cache toutes les pages
<div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
</div>Cache certaines pages


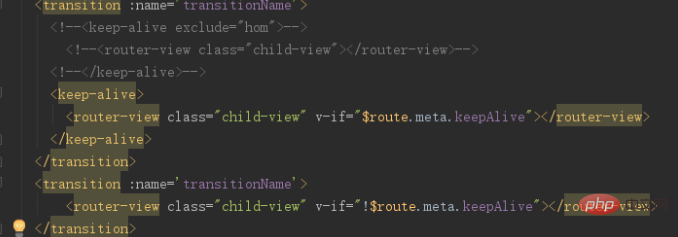
Remarque : La transition est directement enveloppée en dehors de ces deux-là. Une erreur sera signalé ; l’utilisation directe de transition-group signalera également une erreur et deux transitions doivent être utilisées.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue