 interface Web
interface Web
 Voir.js
Voir.js
 Apprenez étape par étape à utiliser Vue3 pour obtenir l'effet de diffusion d'image
Apprenez étape par étape à utiliser Vue3 pour obtenir l'effet de diffusion d'image
Apprenez étape par étape à utiliser Vue3 pour obtenir l'effet de diffusion d'image
Comment obtenir un effet de diffusion d'image basé sur Vue3 ? L'article suivant vous expliquera comment utiliser Vue3 pour obtenir l'effet de diffusion d'image. J'espère qu'il vous sera utile !

Aujourd'hui c'est une autre merveilleuse journée de pêche, je viens d'entrer sur le lieu de travail et je sens que tout est nouveau et que les tâches confiées par le moniteur ne sont pas nombreuses (ce serait génial si c'était comme ça tous les jours), alors j'ai commencé à étudier avec un salaire. (Partage de vidéos d'apprentissage : tutoriel vuejs)
Que dois-je faire ?
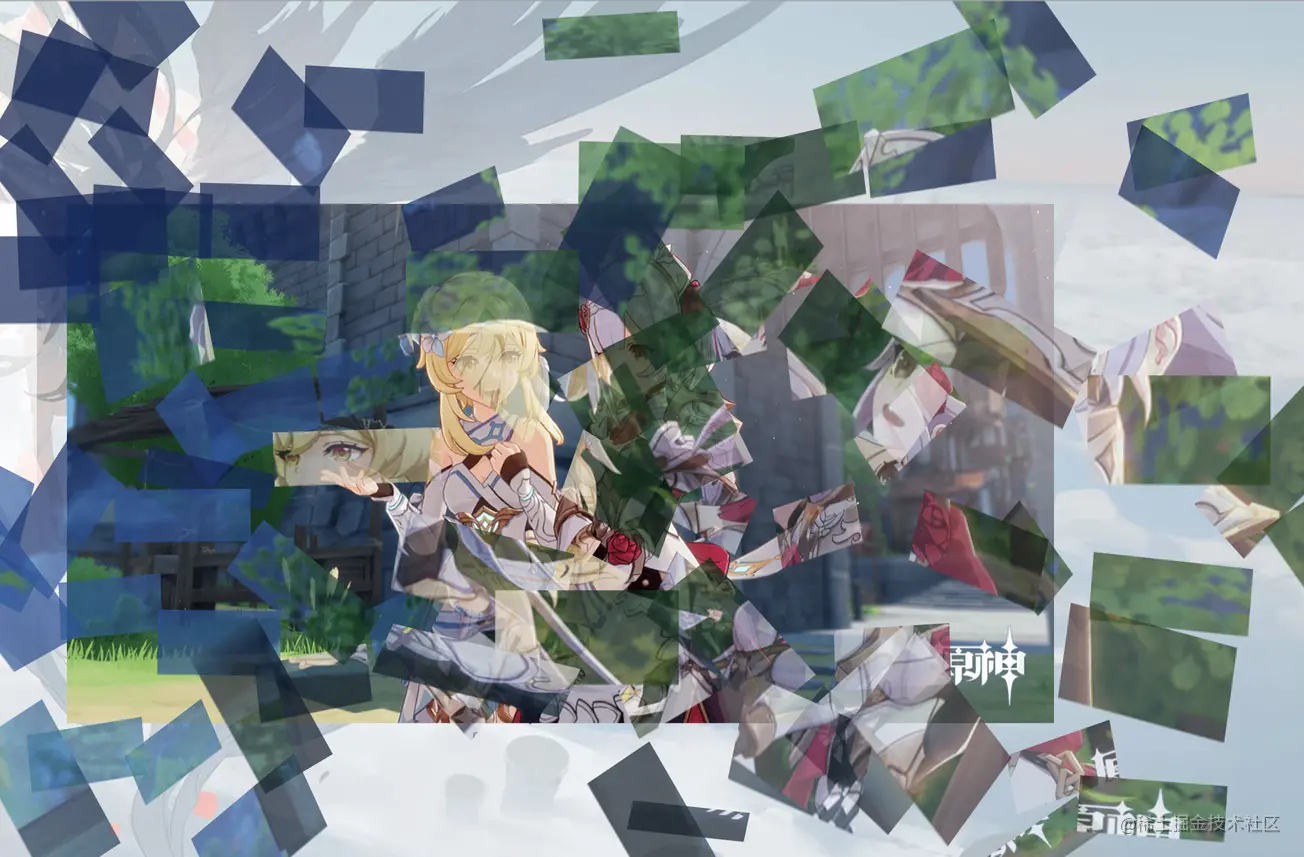
Quand je me promenais sur Internet, j'ai accidentellement vu une animation avec un bon effet, alors j'ai décidé de commencer à en faire. c'est une animation complète. Les images se sont soudainement séparées après un certain temps. Je les ai trouvées très intéressantes, j'ai donc créé un nouveau dossier.
Quelque chose s'est mal passé
J'ai passé un après-midi à pêcher et l'entreprise était pleine de monde, mais je ne me sentais pas à ma place (trop oisif, je ne sais pas combien de personnes m'ont jeté un regard dubitatif (n'est-ce pas). Ce type ne fonctionne-t-il pas ?), mais je me suis simplement plongé dedans dans mon code. J'ai enfin réussi à terminer une version moins moche.

Principe
Pour parler franchement, l'effet de craquage d'image consiste à créer 100 divs. Chaque div a sa propre image d'arrière-plan. La position d'arrière-plan de chaque div est contrôlée via l'attribut backgroundPosition, et finalement elles le sont. Tout comme une image complète, ajoutez des effets d'animation à chaque div. Chaque div a un angle de rotation différent, une distance de déplacement différente et des directions de déplacement différentes pour que l'image entière s'étale comme du verre.
Structure HTML
Deux divs sont utilisés ici, #break est utilisé comme conteneur pour 100 divs, #InBox est utilisé pour lier l'image d'arrière-plan suivante
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>Préparer 5 images
import bgImg5 from '../../assets/img/1/yApprenez étape par étape à utiliser Vue3 pour obtenir leffet de diffusion dimage'
import bgImg4 from '../../assets/img/1/yApprenez étape par étape à utiliser Vue3 pour obtenir leffet de diffusion dimage'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
let index = 0
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
})Créer un div
Créez 200 divs via createElement, liez la longueur et la largeur de chaque div, ajoutez une image d'arrière-plan au div, utilisez backgroundPosition pour que l'ensemble du div ressemble à une image et liez des effets d'animation au div.
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px' // 这里为什么是41px后面会提到
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div1.appendChild(div)
dom.appendChild(div1)
}Changez l'image d'arrière-plan
Utilisez zIndex pour déterminer quel div est actuellement affiché
Comme mentionné précédemment, InBox est l'image suivante affichée. Une fois la breakBox dispersée, le zIndex de la breakBox est abaissé pour afficher l'image suivante. , puis la breakBox avec 100 divs termine le rendu de l'image suivante, le zIndex est augmenté et affiché
let count = 0
let repeat = true
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
}La méthode ci-dessus sera ajustée une fois chaque animation terminée, afin de l'afficher une fois les fragments div cassés. sur l'image suivante, utilisez une minuterie pour retarder la méthode de 4 secondes car les fragments div disparaissent complètement après 4 secondes. (Lorsque l'animation fonctionne à 70%, la transparence est de 0)
const timer1 = ref<number>()
const timer2 = ref<number>()
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}Il y a un problème d'écart dans les divs

Une telle ligne apparaîtra après l'affichage de 100 divs. façon, augmentez la hauteur du div et définissez overflow:hidden on div1; la ligne disparaît
Détails du code
<template>
<div>
<transition name="fadeIn">
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>
</transition>
</div>
</template>
<script setup>
import bgImg5 from '../../assets/img/1/yApprenez étape par étape à utiliser Vue3 pour obtenir leffet de diffusion dimage'
import bgImg4 from '../../assets/img/1/yApprenez étape par étape à utiliser Vue3 pour obtenir leffet de diffusion dimage'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
const timer1 = ref<number>()
const timer2 = ref<number>()
const showImg = ref<boolean>(false)
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
showImg.value = true
let repeat = true
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
}
let count = 0
let index = 0
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
InBox.style.backgroundImage = imageArr[1]
const appendDom = (dom: HTMLElement) => {
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}
}
appendDom(breakBox)
})
onUnmounted(() => {
typeof timer1 === 'number' && clearTimeout(timer1)
typeof timer2 === 'number' && clearTimeout(timer2)
})
</script>
<style scoped>
@import url('../../css/comment/animate.css');
#animateBox {
width: 100vw;
height: calc(100vh - 50px);
// background-color: rgba(255, 255, 255, 0.6);
#break {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 760px;
height: 400px;
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
flex-wrap: wrap;
z-index: 100;
}
#InBox {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 760px;
height: 400px;
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
flex-wrap: wrap;
z-index: 10;
background-size: 760px 400px;
}
}
</style>(Partage de vidéos d'apprentissage : développement web front-end, Introduction à la programmation)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
La boucle Foreach dans Vue.js utilise la directive V-FOR, qui permet aux développeurs d'itérer à travers chaque élément dans un tableau ou un objet et effectuer des opérations spécifiques sur chaque élément. La syntaxe est la suivante: & lt; modèle & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt; / li & gt; & lt; / ul & gt; & lt; / template & gt; & am





