
Comment ajouter des nœuds frères dans jquery : 1. Utilisez before(), la syntaxe "$(specified element).before(sibling node)", vous pouvez insérer des nœuds frères avant l'élément spécifié ; 2. Utilisez after(), la syntaxe "$ (élément spécifié).after (nœud frère)", vous pouvez insérer des nœuds frères après l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les deux méthodes suivantes pour ajouter des nœuds frères et sœurs
méthode before() : Insérez le contenu spécifié avant l'élément sélectionné.
Méthode after() : Insère le contenu spécifié après l'élément sélectionné.
1. Utilisez before() pour ajouter des nœuds frères et sœurs vers l'avant
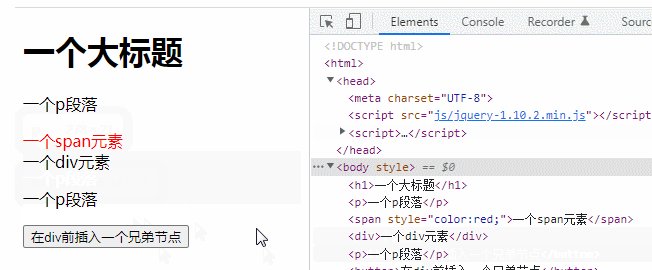
before() peut insérer des nœuds frères avant l'élément spécifié
Syntaxe :
$(A).before(B)
signifie insérer des nœuds frères B devant le nœud A.
example:
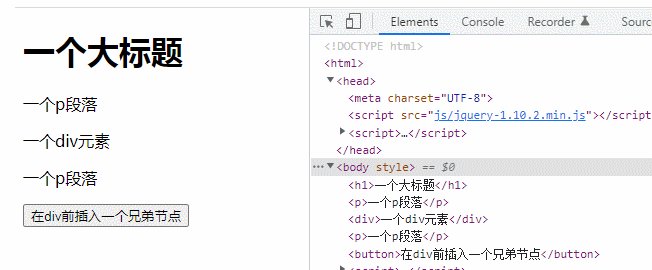
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
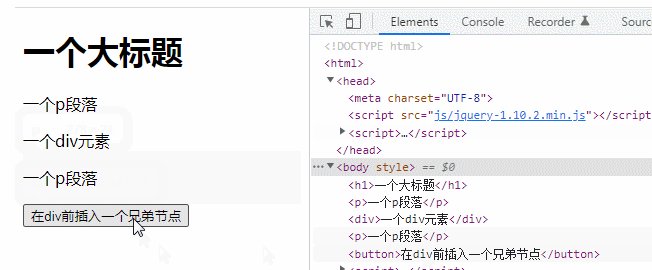
$("button").click(function () {
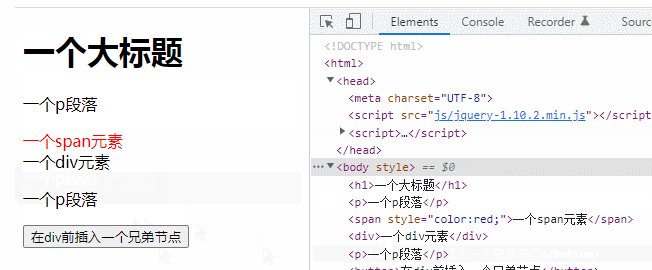
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2. A Insérez le nœud frère B derrière l'extérieur du nœud.
Exemple :$(A).after(B)
[Apprentissage recommandé :
Tutoriel vidéo jQuery]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving