
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer plusieurs classes. Il vous suffit de transmettre le nom de la classe en tant que paramètre à la méthode. La syntaxe est "$(selector).removeClass("Class Name List"). " , plusieurs noms de classes sont séparés par des espaces ; si le paramètre est omis, toutes les classes seront supprimées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer plusieurs classes. La méthode
removeClass() supprime une ou plusieurs classes de l'élément sélectionné.
Syntaxe :
$(selector).removeClass(class)
| Paramètres | Description |
|---|---|
| class | Facultatif. Spécifie le nom de la classe à supprimer. Si vous devez supprimer plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe. Si ce paramètre n'est pas défini, toutes les classes seront supprimées. |
Si la méthode removeClass() ne spécifie pas de paramètres, cette méthode supprimera toutes les classes des éléments sélectionnés.
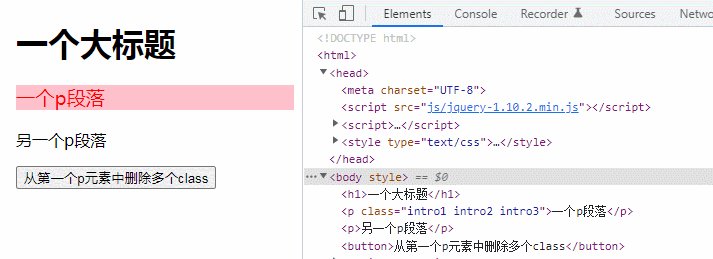
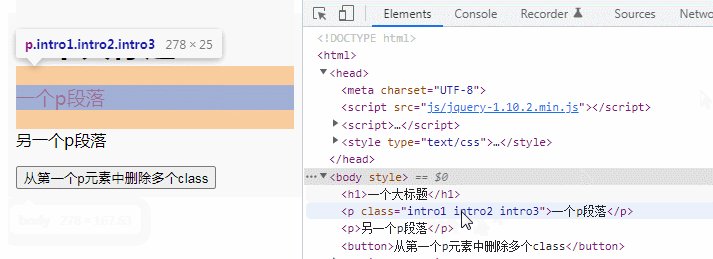
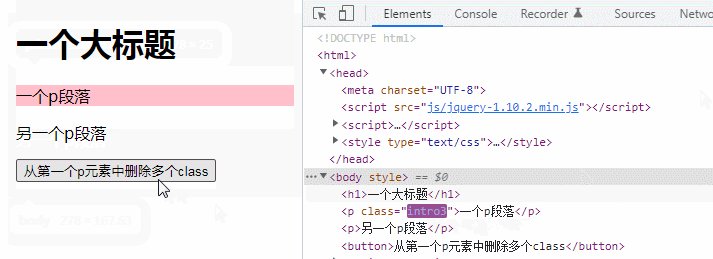
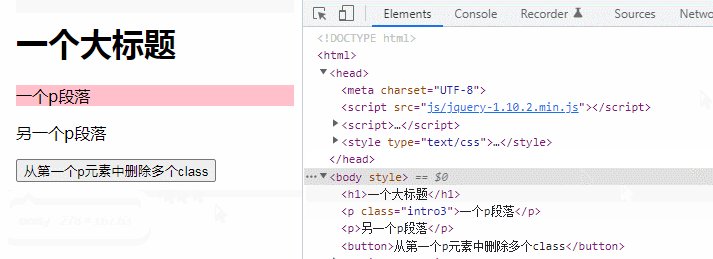
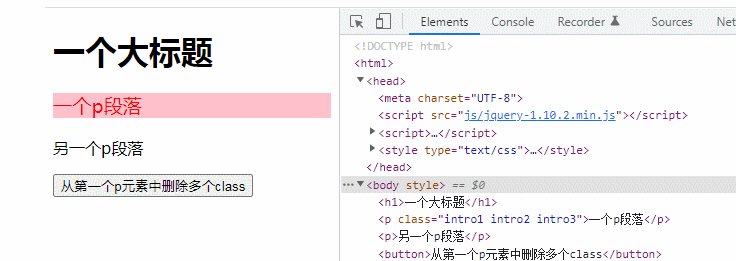
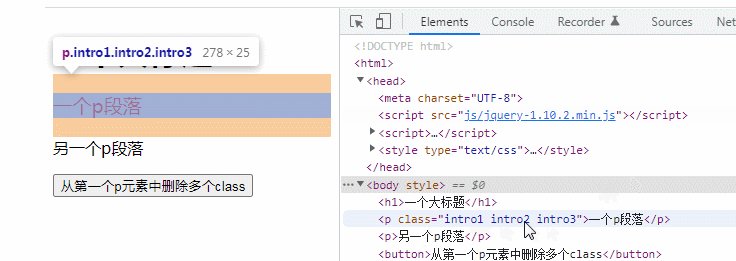
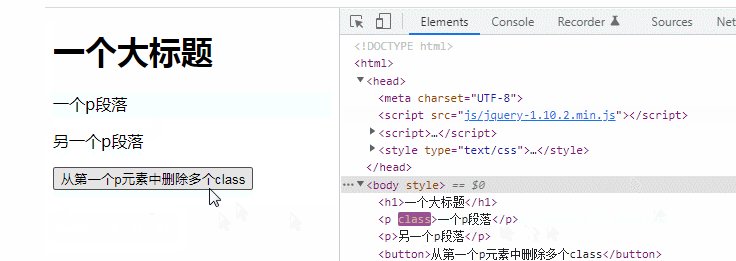
Exemple 1 : Supprimer plusieurs classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
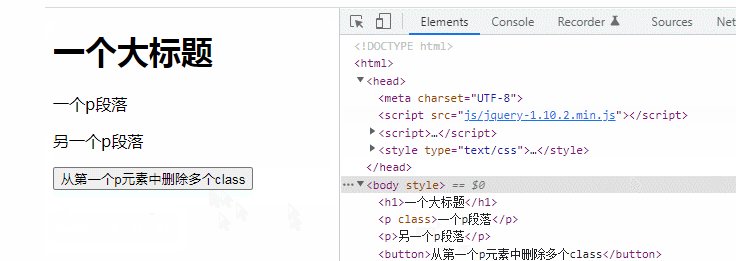
Exemple 2 : Supprimer toutes les classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo frontale Web 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe