Comment personnaliser le lecteur vidéo dans Angular
Comment personnaliser les opérations vidéo ? Lecteur vidéo personnalisé ? L'article suivant vous présentera comment personnaliser les opérations vidéo dans Angular. J'espère qu'il vous sera utile !

L'article précédent est Implémentation du contrôle des autorisations pour les projets angulaires. Récemment, j'ai vu d'autres personnes utiliser vue pour personnaliser des vidéo en ligne. De plus, les exigences associées à la personnalisation angulaire de la vidéo ont été mises en œuvre il n'y a pas longtemps, je vais donc l'enregistrer comme un échange de pensées. [Recommandations du didacticiel associé : "vue 进行自定义 video 的操作。加上不久前实现了 angular 自定义 video 的相关需求, 遂来记录一下,作为交流思考。【相关教程推荐:《angular教程》】
实现的功能如下:
- 播放 / 停止
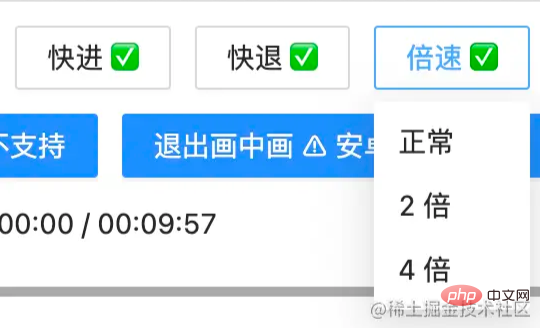
- 快退 / 快进 / 倍速
- 声音开 / 声音关
- 进入全屏 / 退出全屏
- 进入画中画 / 退出画中画 【安卓平板不支持,不建议使用】
- 经过时长 / 总时长
- 播放进度条功能:支持点击,拖拽进度
- 声音进度条功能:支持点击,拖拽进度
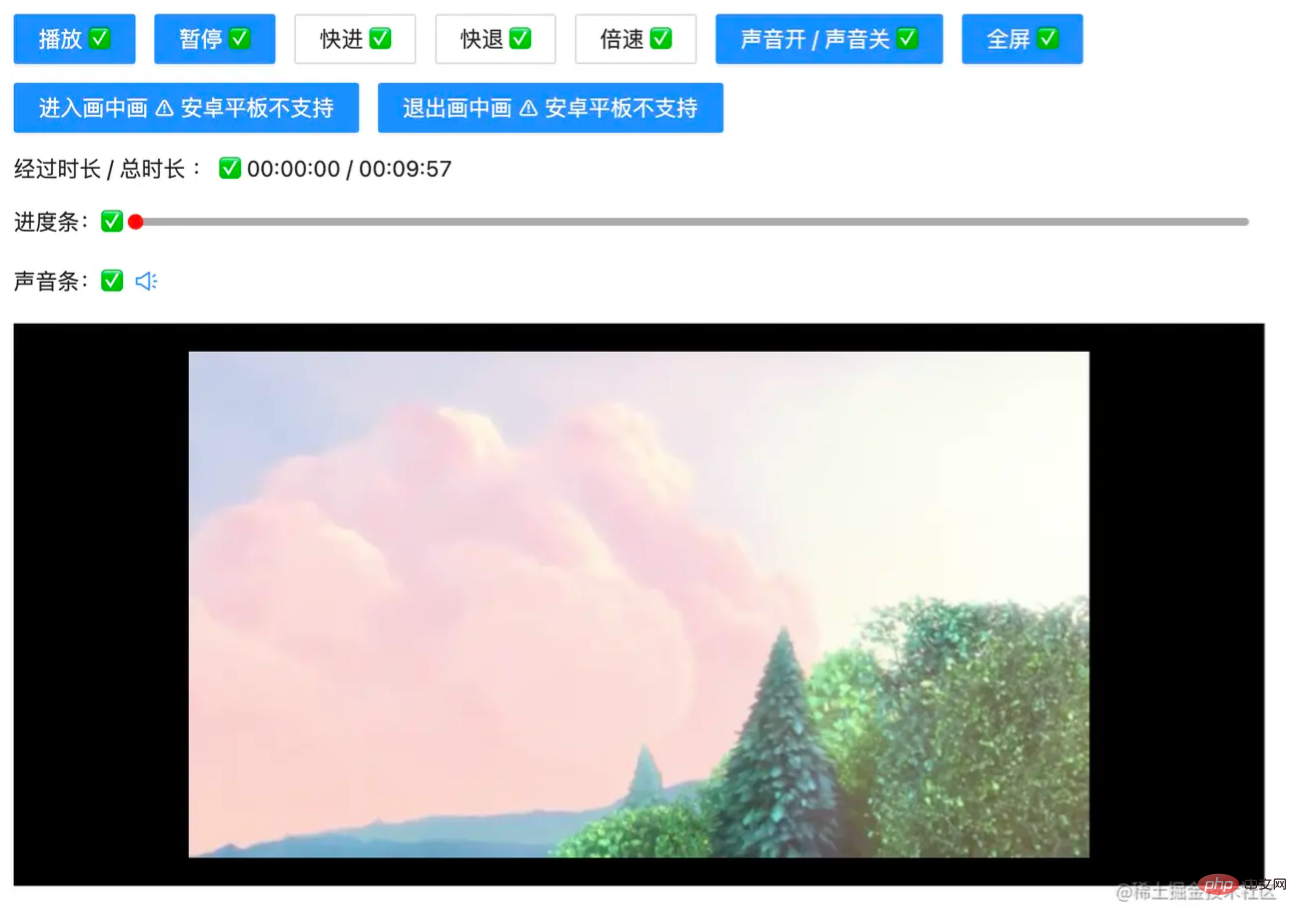
如图:

下面我们来一一实现:
这里的重点不在布局,我们简单来定义一下:
<!-- app.component.html -->
<div class="video-page">
<div class="video-tools">
<button nz-button nzType="primary" (click)="play('btn')" style="margin-right: 12px;">播放 ✅</button>
<button nz-button nzType="primary" (click)="pause('btn')">暂停 ✅</button>
<ng-container>
<button nz-button nz-dropdown [nzDropdownMenu]="menuForward" nzPlacement="bottomCenter" style="margin: 0 12px;">快进 ✅</button>
<nz-dropdown-menu #menuForward="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="forwardSecond(10)">快进 10 s</li>
<li nz-menu-item (click)="forwardSecond(20)">快进 20 s</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<ng-container>
<button nz-button nz-dropdown [nzDropdownMenu]="menuBack" nzPlacement="bottomCenter">快退 ✅</button>
<nz-dropdown-menu #menuBack="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="retreatSecond(10)">快退 10 s</li>
<li nz-menu-item (click)="retreatSecond(20)">快退 20 s</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<ng-container>
<button nz-button nz-dropdown [nzDropdownMenu]="speedUp" nzPlacement="bottomCenter" style="margin: 0 12px;">倍速 ✅</button>
<nz-dropdown-menu #speedUp="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="speedUpVideo(1)">正常</li>
<li nz-menu-item (click)="speedUpVideo(2)">2 倍</li>
<li nz-menu-item (click)="speedUpVideo(4)">4 倍</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<button nz-button nzType="primary" (click)="openOrCloseVoice()">声音开 / 声音关 ✅</button>
<button nz-button nzType="primary" style="margin: 0 12px;" (click)="toFullScreen()">全屏 ✅</button>
<br />
<button nz-button nzType="primary" style="margin-top: 12px;" (click)="entryInPicture()">进入画中画 ⚠️ 安卓平板不支持</button>
<button nz-button nzType="primary" style="margin: 12px 12px 0 12px;" (click)="exitInPicture()">退出画中画 ⚠️ 安卓平板不支持</button>
<br />
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
经过时长 / 总时长 : ✅ {{ currentTime }} / {{ totalTime }}
</div>
<!-- 进度条 -->
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
进度条:✅
<div
class="custom-video_control-bg"
(mousedown)="handleProgressDown($event)"
(mousemove)="handleProgressMove($event)"
(mouseup)="handleProgressUp($event)"
>
<div
class="custom-video_control-bg-outside"
id="custom-video_control-bg-outside"
>
<span
class="custom-video_control-bg-inside"
id="custom-video_control-bg-inside"
></span>
<span
class="custom-video_control-bg-inside-point"
id="custom-video_control-bg-inside-point"
></span>
</div>
</div>
</div>
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
声音条:✅
<div class="custom-video_control-voice">
<span class="custom-video_control-voice-play">
<i nz-icon nzType="sound" nzTheme="outline"></i>
</span>
<div
class="custom-video_control-voice-bg"
id="custom-video_control-voice-bg"
(mousedown)="handleVolProgressDown($event)"
(mousemove)="handleVolProgressMove($event)"
(mouseup)="handleVolProgressUp($event)"
>
<div
class="custom-video_control-voice-bg-outside"
id="custom-video_control-voice-bg-outside"
>
<span
class="custom-video_control-voice-bg-inside"
id="custom-video_control-voice-bg-inside"
></span>
<span
class="custom-video_control-voice-bg-point"
id="custom-video_control-voice-bg-point"
></span>
</div>
</div>
</div>
</div>
</div>
<div class="video-content">
<video id="video" class="video" style="width: 100%" poster="assets/poster.png">
<source type="video/mp4" src="assets/demo.mp4">
Sorry, your browser doesn't support.
</video>
</div>
</div>这里使用了
angular ant design,之前写了一篇相关文章,还不熟悉的读者可前往 Angular 结合 NG-ZORRO 快速开发
播放 / 停止
这里直接调用 video 对象的方法 play() 和 pause():
// app.component.ts
// 播放按钮事件
play(flag: string | undefined) {
if(flag) this.videoState.playState = true
this.videoState.play = true
this.video.play()
}
// 暂停按钮事件
pause(flag: string | undefined): void {
if(flag) this.videoState.playState = false
this.video.pause()
this.videoState.play = false
}这里自定义的 play 和 pause 方法加上了一个标志,对下下面要讲的进度条的控制有帮助,上面的代码可以更加简洁,读者可以简写下。
快退 / 快进 / 倍速
这里的快退,快进和倍速设置了不同的选项,通过参数进行传递:
// app.component.ts
// 快进指定的时间
forwardSecond(second: number): void {
this.video.currentTime += second; // 定位到当前的播放时间 currentTime
}
// 后退指定的时间
retreatSecond(second: number): void {
this.video.currentTime -= second
}
// 倍速
speedUpVideo(multiple: number): void {
this.video.playbackRate = multiple; // 设定当前的倍速 playbackRate
}
声音开 / 声音关
声音的开关使用 video 的 muted 属性即可:
// app.component.ts
// 开或关声音
openOrCloseVoice(): void {
this.video.muted = !this.video.muted;
}进入全屏 / 退出全屏
全屏的操作也是很简单,使用 webkitRequestFullScreen
// app.component.ts
// 全屏操作
toFullScreen(): void {
this.video.webkitRequestFullScreen()
}全屏后,按
esc可退出全屏
进入画中画 / 退出画中画
画中画相当于弹窗缩小视频~
// app.component.ts
// 进入画中画
entryInPicture(): void {
this.video.requestPictureInPicture()
this.video.style.display = "none"
}
// 退出画中画
exitInPicture(): void {
if(this.document.pictureInPictureElement) {
this.document.exitPictureInPicture()
this.video.style.display = "block"
}
}设置 video 的样式,是为了看起来不突兀...
经过时长 / 总时长
记录视频的总时长和视频当前的播放时长。我们已经来组件的时候就获取视频的元信息,得到总时长;在视频播放的过程中,更新当前时长。
// app.component.ts
// 初始化 video 的相关的事件
initVideoData(): void {
// 获取视频的总时长
this.video.addEventListener('loadedmetadata', () => {
this.totalTime = this.formatTime(this.video.duration)
})
// 监听时间发生更改
this.video.addEventListener('timeupdate', () => {
this.currentTime = this.formatTime(this.video.currentTime) // 当前播放的时间
})
}formatTime 是格式化函数
播放进度条功能
监听鼠标的点击,移动,松开的事件,对视频的播放时间和总事件进行相除,计算百分比。
// app.component.ts
// 进度条鼠标按下
handleProgressDown(event: any): void {
this.videoState.downState = true
this.pause(undefined);
this.videoState.distance = event.clientX + document.documentElement.scrollLeft - this.videoState.leftInit;
}
// 进度条 滚动条移动
handleProgressMove(event: any): void {
if(!this.videoState.downState) return
let distanceX = (event.clientX + document.documentElement.scrollLeft) - this.videoState.leftInit
if(distanceX > this.processWidth) { // 容错处理
distanceX = this.processWidth;
}
if(distanceX < 0) { // 容错处理
distanceX = 0
}
this.videoState.distance = distanceX
this.video.currentTime = this.videoState.distance / this.processWidth * this.video.duration
}
// 进度条 鼠标抬起
handleProgressUp(event: any): void {
this.videoState.downState = false
// 视频播放
this.video.currentTime = this.videoState.distance / this.processWidth * this.video.duration
this.currentTime = this.formatTime(this.video.currentTime)
if(this.videoState.playState) {
this.play(undefined)
}
}这里需要计算进度条的位置,来获取点击进度条的百分比,之后更新视频的当前播放时间。当然,我们还得有容错处理,比如进度条为负数时候,当前播放时间为0。
声音进度条
我们实现了播放进度条的操作,对声音进度条的实现就很容易上手了。声音进度条也是监听鼠标的点击,移动,松开。不过,这次我们处理的是已知声音 div 的高度。
// app.component.ts
// 声音条 鼠标按下
handleVolProgressDown(event: any) {
this.voiceState.topInit = this.getOffset(this.voiceProOut, undefined).top
this.volProcessHeight = this.voiceProOut.clientHeight
this.voiceState.downState = true //按下鼠标标志
this.voiceState.distance = this.volProcessHeight - (event.clientY + document.documentElement.scrollTop - this.voiceState.topInit)
}
// 声音 滚动条移动
handleVolProgressMove(event: any) {
if(!this.voiceState.downState) return
let disY = this.voiceState.topInit + this.volProcessHeight - (event.clientY + document.documentElement.scrollTop)
if(disY > this.volProcessHeight - 2) { // 容错处理
disY = this.volProcessHeight - 2
}
if(disY < 0) { // 容错处理
disY = 0
}
this.voiceState.distance = disY
this.video.volume = this.voiceState.distance / this.volProcessHeight
this.videoOption.volume = Math.round(this.video.volume * 100)
}
// 声音 鼠标抬起
handleVolProgressUp(event: any) {
this.voiceState.downState = false //按下鼠标标志
let voiceRate = this.voiceState.distance / this.volProcessHeight
if(voiceRate > 1) {
voiceRate = 1
}
if(voiceRate < 0) {
voiceRate = 0
}
this.video.volume = voiceRate
this.videoOption.volume = Math.round(this.video.volume * 100); // 赋值给视频声音
}如图:

效果演示
完成了上面的内容,我们以一个 gif 图来展示效果:

全屏,声音和画中画比较难截图,
"]🎜🎜Les fonctions implémentées sont les suivantes :🎜GifTutoriel angulaire🎜 Comme le montre l'image : 🎜🎜
- Lecture/arrêt
- Retour rapide/avance rapide/double vitesse
- Son activé/Son désactivé
- Entrer en plein écran/Quitter le plein écran
- Entrer l'image dans l'image/Quitter l'image dans l'image [Les tablettes Android ne sont pas prises en charge et sont non recommandé]
- Durée écoulée/durée totale
- Fonction de barre de progression de lecture : prend en charge la progression en cliquant et en faisant glisser
- Fonction de barre de progression du son : prend en charge la progression en cliquant et en faisant glisser
🎜🎜Implémentons-le un par un : 🎜🎜L'accent ici n'est pas mis sur la mise en page, définissons-la simplement : 🎜rrreee
🎜conception de fourmi angulaireest utilisé ici, et j'ai déjà écrit un article connexe, les lecteurs qui ne le connaissent pas peuvent aller sur Angulaire combiné développement rapide NG-ZORRO🎜🎜Play/Stop
🎜Ici, appelez directement la méthode objetvideoplay()etpause():🎜rrreee🎜Leplayetpersonnalisés Les méthodes pauseajoutent ici un indicateur, comme suit. Le contrôle de la barre de progression dont il sera question ci-dessous est utile. Le code ci-dessus peut être plus concis et les lecteurs peuvent l'écrire sous forme d'abréviations. 🎜Retour rapide/avance rapide/double vitesse
🎜Il existe différentes options pour le retour rapide, l'avance rapide et la double vitesse, qui peuvent être contrôlé via des paramètres Livrer : 🎜rrreee🎜🎜
Son activé/Son désactivé
🎜Pour activer et désactiver le son, utilisez l'attributmuetdevideo: 🎜rrreeeEntrer en plein écran/sortir du plein écran
🎜Le fonctionnement du plein écran est également très simple. UtilisezwebkitRequestFullScreen. 🎜rrreee🎜Après le plein écran, appuyez surescpour quitter le plein écran🎜Entrer l'image dans l'image/quitter l'image- in-picture
🎜l'image dans l'image équivaut à une vidéo qui rétrécit dans une fenêtre contextuelle~ 🎜rrreee🎜Définissez le style de lavidéoafin qu'elle ne paraisse pas intrusive...🎜Durée écoulée/Durée totale
🎜Enregistrer la vidéo La durée totale et la durée de lecture actuelle de la vidéo. Lorsque nous arrivons au composant, nous obtenons les méta-informations de la vidéo et obtenons la durée totale pendant le processus de lecture vidéo, nous mettons à jour la durée actuelle. 🎜rrreee🎜formatTime est la fonction de formatage🎜Fonction de barre de progression de lecture
🎜Écoutez le clic, le déplacement, le relâchementÉvénements, divisez la durée de lecture vidéo et le nombre total d'événements pour calculer le pourcentage. 🎜rrreee🎜Ici, vous devez calculer la position de la barre de progression pour obtenir le pourcentage de clics sur la barre de progression, puis mettre à jour la durée de lecture actuelle de la vidéo. Bien entendu, nous devons également disposer d'un traitement de tolérance aux pannes. Par exemple, lorsque la barre de progression est négative, le temps de lecture actuel est de 0. 🎜Barre de progression du son
🎜Nous avons implémenté le fonctionnement de la barre de progression de lecture, et il est facile de démarrer avec la mise en œuvre de la barre de progression du son. La barre de progression du son surveille également le clic, le déplacement et le relâchement de la souris. Cependant, cette fois nous avons affaire à la hauteur d'un son connudiv. 🎜rrreee🎜Comme le montre l'image : 🎜🎜🎜
Démonstration de l'effet
🎜Après avoir terminé le contenu ci-dessus, nous utilisons une imagegifpour montrer l'effet : 🎜 🎜🎜
🎜Le plein écran, le son et l'image dans l'image sont difficiles à capturer et ne peuvent pas être reflétés surGif🎜Pour le code détaillé, veuillez vous rendre sur video-ng pour l'obtenir.
【Fin】
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






