
En CSS3, l'attribut "pointer-events" peut être utilisé pour définir l'entrée comme non modifiable. Cet attribut peut définir si l'élément répond aux pointeurs. Lorsque la valeur de l'attribut est définie sur none, l'élément ne répond pas. aux événements de pointeur, c'est-à-dire qu'il n'est pas modifiable. Syntaxe "input{pointer-events:none}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut pointer-events définit si l'élément réagit aux événements de pointeur.
La syntaxe est :
pointer-events: auto|none;
La valeur de l'attribut est décrite comme suit :
valeur automatique par défaut. Les éléments réagissent aux événements de pointeur, tels que :hover et click.
aucun élément ne réagit aux événements de pointeur.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cette propriété de son élément parent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
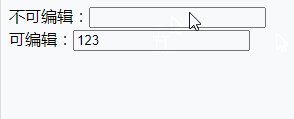
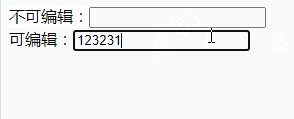
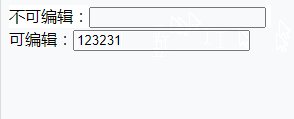
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 Comment configurer la fonction antiblocage de WeChat
Comment configurer la fonction antiblocage de WeChat
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C