Comment optimiser les performances du projet vue ? L'article suivant partagera avec vous quelques méthodes d'optimisation des performances qui seront certainement utilisées dans les projets vue. J'espère qu'il sera utile à tout le monde !

Lorsque vous évoquez l'Optimisation des performances, vous souvenez-vous encore de l'expérience d'entretien qui vient à l'esprit de nombreuses personnes ? Quoi qu'il en soit, à mon avis, l'optimisation des performances sera toujours le roi de la popularité dans le domaine du front-end. 性能优化 很多人眼前浮现的面试经验是不是历历在目呢?反正,性能优化在我看来他永远是前端领域的热度之王。
而本渣最近维护的项目恰巧在这个方向下了很大功夫,一些经验之谈奉上,希望对大家有些许帮助!
既然说性能优化,那他总得有一个公认的标准,这就是我们很多次听到的Lighthouse

在很多单位,都有着自己的性能监控平台,我们只需要引入相应的sdk,那么在平台上就能分析出你页面的存在的性能问题,大家是不是学的很神奇!
其实除了苛刻的业务,需要特殊的定制,大多数的情况下我们单位的性能优化平台本质上其实就是利用无头浏览器(Puppeteer)跑Lighthouse。
理解了我们单位的性能监控平台的原理之后,我们就能针对性的做性能优化,也就是面向Lighthouse编程
Lighthouse
lighthouse 是 Google Chrome 推出的一款开源自动化工具,它可以搜集多个现代网页性能指标,分析 Web 应用的性能并生成报告,为开发人员进行性能优化的提供了参考方向。
说起Lighthouse在现代的谷歌浏览器中业已经集成

他可以分析出我们的页面性能,通过几个指标
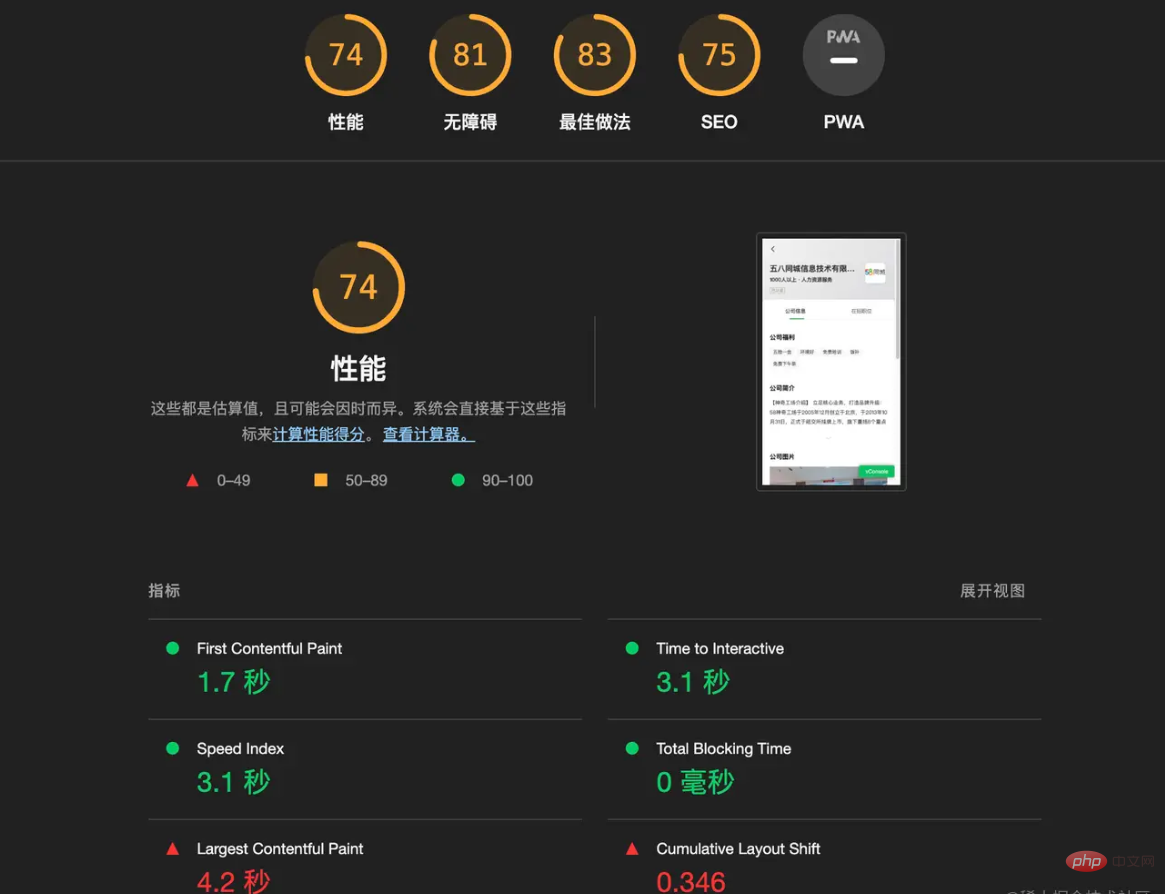
Lighthouse 会衡量以下性能指标项:
首次内容绘制(First Contentful Paint)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
可交互时间(Time to Interactive)。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
总阻塞时间(Total Blocking Time)。指First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间
最大内容绘制(Largest Contentful Paint)。度量标准报告视口内可见的最大图像或文本块的呈现时间
累积布局偏移(# Cumulative Layout Shift)。衡量的是页面整个生命周期中每次元素发生的非预期布局偏移得分的总和。每次可视元素在两次渲染帧中的起始位置不同时,就说是发生了LS(Layout Shift)。
在一般情况下,据我的经验,由于性能监控平台的和本地平台的差异,本地可能要达到70分,线上才有可能达到及格的状态,如果有性能优化的需求时,大家酌情处理即可(不过本人觉得,及格即可, 毕竟大学考试有曰:60分万岁,61分浪费,传承不能丢,咱们要把更多的时间,放到更重要的事情上来!)
lighthouse
 Puisque nous parlons d'optimisation des performances, il doit y avoir une norme reconnue. C'est ce que nous avons entendu à plusieurs reprises
Puisque nous parlons d'optimisation des performances, il doit y avoir une norme reconnue. C'est ce que nous avons entendu à plusieurs reprises Lighthouse.  🎜🎜De nombreuses unités disposent de leurs propres plateformes de surveillance des performances. Il suffit d'introduire le SDK correspondant, puis les problèmes de performances de votre page peuvent être analysés sur la plateforme. Tout le monde n'a-t-il pas appris quelque chose d'étonnant ! 🎜🎜En fait, sauf pour les entreprises exigeantes qui nécessitent une
🎜🎜De nombreuses unités disposent de leurs propres plateformes de surveillance des performances. Il suffit d'introduire le SDK correspondant, puis les problèmes de performances de votre page peuvent être analysés sur la plateforme. Tout le monde n'a-t-il pas appris quelque chose d'étonnant ! 🎜🎜En fait, sauf pour les entreprises exigeantes qui nécessitent une personnalisation particulière, dans la plupart des cas, la plateforme d'optimisation des performances de notre unité utilise essentiellement un navigateur sans tête (Puppeteer) pour exécuter le Lighthouse code>. 🎜🎜Après avoir compris les principes de la plateforme de surveillance des performances de notre unité, nous pouvons effectuer une optimisation ciblée des performances, c'est-à-dire une programmation pour Lighthouse🎜🎜Lighthouse🎜🎜lighthouse est un outil d'automatisation open source lancé par Google Chrome. Il peut collecter plusieurs indicateurs de performances de pages Web modernes, analyser les performances des applications Web et générer des rapports pour les développeurs. L'optimisation des performances fournit une référence. instructions. 🎜🎜En parlant de Lighthouse, il a été intégré dans Google Chrome moderne 🎜🎜 🎜🎜Il peut analyser les performances de notre page à travers plusieurs indicateurs🎜🎜Lighthouse mesurera les éléments d'indicateur de performance suivants :🎜
🎜🎜Il peut analyser les performances de notre page à travers plusieurs indicateurs🎜🎜Lighthouse mesurera les éléments d'indicateur de performance suivants :🎜différence entre la plateforme de suivi des performances et la plateforme locale, la plateforme locale devra peut-être atteindre 70 points, il est possible d'obtenir le statut de réussite uniquement en ligne. S'il y a un besoin d'optimisation des performances, vous pouvez le gérer comme approprié (mais je pense que la réussite est suffisante. Après tout, il y a un dicton. aux examens collégiaux : vive 60 points, 61 points c'est du gaspillage , l'héritage ne peut pas être perdu, il faut consacrer plus de temps à des choses plus importantes !)🎜lighthouse est qu'il peut détecter certains goulots d'étranglement courants dans les performances de votre page et faire des suggestions d'optimisation, telles que : 🎜🎜🎜🎜
En réponse à ces suggestions d'optimisation, nous devons procéder à quelques optimisations générales :
Réduire le javascript inutilisé
Supprimer les ressources bloquant le rendu
Compression de la qualité d'image
Limiter l'utilisation de polices Quantité, utilisez le moins de variantes possible
Optimisez le chemin de rendu critique : chargez uniquement les ressources nécessaires requises pour le rendu de la page en cours et chargez les ressources secondaires une fois le rendu de la page terminé
Nous savons qu'il existe six indicateurs de performance en phare, et parmi ces six indicateurs, LCP, FCP, indice de vitesse, ces trois indices sont particulièrement importants, car en temps normal ces trois indicateurs Cela affectera les scores de TTI, TBT, CLSLCP、 FCP、speed index、 这三个指数尤为重要,因为在一般情况下 这个三个指标会影响 TTI、TBT、CLS 的分数
所以在我们在优化时, 需要提高LCP、 FCP和speedIndex 的分数,经过测试, 即使是空页面也会有时间上的损耗, 初始分数基本都是0.8秒
注意: 需要值得大家注意的是,我们当前所有测试全部建立在,移动端(之所以用移动端,是由于pc 的强大算力,很少有性能瓶颈)的基础上,并且页面上必须有一下内容,才能得出分数,内容必须包括一下的一种或者多种
否则就会有如下错误

接下来我们就从LCP、 FCP和speedIndex 这三个指标入手
FCP(First Contentful Paint)
顾名思义就是首次内容绘制,也就是页面最开始绘制内容的时间,但是由于我们现在开发的页面都是spa应用,所以,框架层面的初始化是一定会有一定的性能损耗的,以vue-cli 搭建的脚手架为例,当我初始化空的脚手架,打包后上传cdn部署,FCP 就会从0.8s提上到1.5秒,由此可见vue 的diff 也不是免费的他也会有性能上的损耗。(学习视频分享:vuejs教程)
在优化页面的内容之前我们声明三个前提
提高FCP的时间其实就是在优化关键渲染路径
如果它是一个样式文件(CSS文件),浏览器就必须在渲染页面之前完全解析它(这就是为什么说CSS具有渲染阻碍性)
如果它是一个脚本文件(JavaScript文件),浏览器必须: 停止解析,下载脚本,并运行它。只有在这之后,它才能继续解析,因为 JavaScript 脚本可以改变页面内容(特别是HTML)。(这就是为什么说JavaScript阻塞解析)
针对以上的用例测试,我们发现,无论我们怎么优化,框架本身的性能损耗是无法抹除的,我们唯一能做的就是让框架更早的去执行初始化,并且初始化更少的内容,可做的优化手段如下:
所有初始化用不到的js 文件全部走异步加载,也就是加上defer或者asnyc ,并且一些需要走cdn的第三方插件需要放在页面底部(因为放在顶部,他的解析会阻止html 的解析,从而影响css 等文件的下载,这也是雅虎军规的一条)
js 文件拆包,以vue-cli 为例,一般情况下我们可以通过cli的配置 splitChunks 做代码分割,将一些第三方的包走cdn,或者拆包。如果有路由的情况下将路由做拆包处理,保证每个路由只加载当前路由对应的js代码
0,8 secondesterminal mobile (la raison de l'utilisation du terminal mobile est basé sur la puissante puissance de calcul du PC et quelques goulots d'étranglement en termes de performances), et la page doit avoir le contenu suivant pour obtenir le score. Le contenu doit inclure un ou plusieurs des éléments suivants <p></p>
 🎜🎜Ensuite, nous commencerons par les trois indicateurs LCP, FCP et speedIndex🎜🎜🎜FCP (First Contentful Paint)🎜 🎜 🎜Comme son nom l'indique, il s'agit du
🎜🎜Ensuite, nous commencerons par les trois indicateurs LCP, FCP et speedIndex🎜🎜🎜FCP (First Contentful Paint)🎜 🎜 🎜Comme son nom l'indique, il s'agit du premier dessin de contenu, qui est le moment où la page dessine pour la première fois du contenu. Cependant, puisque les pages que nous développons actuellement sont des applications spa, il doit y avoir une certaine quantité de contenu. initialisation au niveau du frameworkPerte de performances, prenez l'échafaudage construit par vue-cli comme exemple. Lorsque j'initialise l'échafaudage vide, que je l'emballe et que je le télécharge sur cdn pour le déploiement, le FCP passera de 0,8. s à 1,5 seconde, ce qui montre que la différence de vue n'est pas gratuite et qu'elle entraînera également des pertes de performances. (Partage de vidéos d'apprentissage : tutoriel vuejs) 🎜🎜Dans Avant d'optimiser le contenu de la page, nous déclarons trois prémisses🎜🎜🎜🎜Le moment d'améliorer FCP consiste en fait à optimiser Chemin de rendu critique 🎜🎜🎜🎜S'il s'agit d'un fichier de style (fichier CSS), le navigateur doit le compléter avant le rendu la page Analysez-le (c'est pourquoi on dit que CSS bloque le rendu) 🎜🎜🎜🎜 S'il s'agit d'un fichier script (fichier JavaScript), le navigateur doit : Arrêter l'analyse, télécharger le script et l'exécuter. Ce n'est qu'après cela qu'il peut continuer l'analyse, car les scripts JavaScript peuvent modifier le contenu de la page (en particulier le HTML). (C'est pourquoi JavaScript bloque l'analyse) 🎜🎜🎜🎜 Sur la base des tests de cas d'utilisation ci-dessus, nous avons constaté que quelle que soit la manière dont nous optimisons, la perte de performances du framework lui-même ne peut pas être effacée. framework aller plus tôt Pour effectuer l'initialisation et initialiser moins de contenu, les méthodes d'optimisation qui peuvent être appliquées sont les suivantes : 🎜🎜🎜🎜Tous les fichiers js qui ne sont pas utilisés pour l'initialisation sont chargés de manière asynchrone, c'est-à-dire en ajoutant defer ou asnyc, et certains plug-ins tiers qui nécessitent du CDN doivent être placés en bas de la page (car placé en haut, son analyse empêchera l'analyse du html, affectant ainsi le téléchargement de fichiers CSS et autres. C'est aussi la raison pour laquelle Yahoo Army (Une des règles) 🎜🎜🎜🎜js déballe, en prenant vue-cli comme exemple. peut utiliser la configuration cli splitChunks pour effectuer le fractionnement du code, empaqueter certains packages tiers sur CDN ou décompresser les fichiers . S'il existe une route, décompressez la route pour vous assurer que chaque route charge uniquement le code js correspondant à la route actuelle🎜🎜🎜🎜Optimisez la taille du fichier pour réduire les packages de polices, les fichiers CSS et la taille des fichiers js. (bien sûr ces échafaudages sont déjà réalisés par défaut) 🎜Optimisez la structure du projet. L'initialisation de chaque composant entraîne une perte de performances. Sur la base de la garantie de la maintenabilité, essayez de réduire le nombre de composants initialisés chargés 性能损耗的,在在保证可维护性的基础上,尽量减少初始化组件的加载数量
网络协议层面的优化,这个优化手段需要服务端配合纯前端已经无法达到,在现在云服务器盛行的时代,自家单位一般都会默认在云服务器中开启这些优化手段,比如开启gzip,使用cdn 等等
其实说来说去,提高FCP 的核心只有理念之后两个 减少初始化视图内容和 减少初始化下载资源大小
LCP(Largest Contentful Paint)
顾名思义就是最大内容绘制, 何时报告LCP,官方是这样说的
为了应对这种潜在的变化,浏览器会在绘制第一帧后立即分发一个largest-contentful-paint类型的PerformanceEntry,用于识别最大内容元素。但是,在渲染后续帧之后,浏览器会在最大内容元素发生变化时分发另一个PerformanceEntry。
例如,在一个带有文本和首图的网页上,浏览器最初可能只渲染文本部分,并在此期间分发一个largest-contentful-paint条目,其element属性通常会引用一个<p></p>或<h1></h1> 。随后,一旦首图完成加载,浏览器就会分发第二个largest-contentful-paint条目,其element属性将引用<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/574/798/467/1651200456727439.png" class="lazy" alt="Recueillez ces méthodes d'optimisation des performances des projets Vue et vous pourrez les utiliser un jour !" > 。
需要注意的是,一个元素只有在渲染完成并且对用户可见后才能被视为最大内容元素。尚未加载的图像不会被视为"渲染完成"。 在字体阻塞期使用网页字体的文本节点亦是如此。在这种情况下,较小的元素可能会被报告为最大内容元素,但一旦更大的元素完成渲染,就会通过另一个PerformanceEntry对象进行报告。
其实用大白话解释就是,通常情况下,图片、视频以及大量文本绘制完成后就会报告LCP
理解了这一点,的优化手段就明确了,尽量减少这些资源的大小就可以了,经过测试,减少首屏渲染的图片以及视频内容大小后,整体分数显著提高,提供一些优化方法:
本地图片可以使用在线压缩工具自己压缩 推荐:https://tinypng.com/
接口中附带图片,一般情况下单位中都有对应的oss或者cdn传参配置通过地址栏传参方式控制图片质量
图片懒加载
SpeedIndex(速度指数)
Speed Index采用可视页面加载的视觉进度,计算内容绘制速度的总分。为此,首先需要能够计算在页面加载期间,各个时间点“完成”了多少部分。在WebPagetest中,通过捕获在浏览器中加载页面的视频并检查每个视频帧(在启用视频捕获的测试中,每秒10帧)来完成的,这个算法在下面有描述,但现在假设我们可以为每个视频帧分配一个完整的百分比(在每个帧下显示的数字)
以上是官方解释的计算方式,其实通俗的将,所谓速度指数就是衡量页面内容填充的速度

一图胜千言
经过测试,跟LCP相同,图片以及视频内容对于SpeedIndex的影响巨大,所有优化方向,通之前一致,总的来说,只要提高LCP 以及FCP 的时间SpeedIndex 的时间就会有显著提高
不过需要注意的是,接口的速度也会影响SpeedIndex的时间,由于AJAX流行的今天,我们大多数的数据都是使用接口拉取。如果接口速度过慢,他就会影响你页面的初始渲染, 导致性能问题,所以,在做性能优化的同时,请求后端伙伴协助,也是性能优化的一个方案
Optimisation au niveau du protocole réseau. Cette méthode d'optimisation nécessite que le serveur coopère avec le front-end pur et ne peut pas être réalisée à l'ère actuelle où les serveurs cloud sont répandus, leurs propres unités le permettront généralement. ces optimisations dans le serveur cloud par défaut, comme activer gzip, utiliser cdn, etc. En fait, après tout, le Le cœur de l'amélioration de FCP est uniquement le concept de réduction des deux Initialiser le contenu de la vue et Réduire la taille initiale des ressources de téléchargement
Peinture de contenu maximum, quand signaler LCP, c'est ce que le responsable a dit🎜🎜Afin de faire face à ce changement potentiel, le navigateur distribuera un plus grand contenu -paint tapez PerformanceEntry, utilisez Pour identifier le plus grand élément de contenu. Cependant, après le rendu des images suivantes, le navigateur distribue un autre PerformanceEntry. 🎜🎜Par exemple, sur une page Web avec du texte et une image d'en-tête, le navigateur peut initialement afficher uniquement la partie texte, et en attendant envoyer une entrée largest-contentful-paint dont l'élément L'attribut fait généralement référence à un <p></p> ou <h1></h1> . Ensuite, une fois le chargement de la première image terminé, le navigateur enverra une deuxième entrée largest-contentful-paint dont l'attribut element fera référence à <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/183/108/685/1651200462379189.png" class="lazy" alt="Recueillez ces méthodes d'optimisation des performances des projets Vue et vous pourrez les utiliser un jour !" >. 🎜🎜Il est important de noter qu'un élément n'est pas considéré comme un élément de contenu maximum tant qu'il n'est pas rendu et visible par l'utilisateur. Les images qui ne sont pas encore chargées ne sont pas considérées comme « rendues ». Dans <a href="https://developer.mozilla.org/docs/Web/CSS/@font-face/font-disply#The_font_display_timeline" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">Période de blocage des polices</a>Il en va de même pour les nœuds de texte qui utilisent des polices Web. Dans ce cas, l'élément le plus petit peut être signalé comme l'élément de contenu le plus grand, mais une fois le rendu de l'élément le plus grand terminé, il sera signalé via un autre objet <code>PerformanceEntry. 🎜🎜En fait, l'explication en langue vernaculaire est que dans des circonstances normales, après avoir dessiné des images, des vidéos et de grandes quantités de texte rapportera LCP🎜🎜Comprenant cela, la méthode d'optimisation sera claire et essayez pour les réduire La taille de la ressource est suffisante. Après tests, après avoir réduit la taille des images et du contenu vidéo rendus sur le premier écran, le score global s'est considérablement amélioré. Certaines méthodes d'optimisation sont proposées : 🎜https://tinypng.com/🎜🎜🎜🎜L'interface est livrée avec des images. Généralement, l'unité dispose d'une configuration de transfert de paramètres oss ou cdn correspondante. Contrôlez la qualité de l'image en passant des paramètres dans la barre d'adresse🎜🎜🎜🎜Chargement paresseux des images🎜🎜Speed Index adopte la progression visuelle du chargement de la page, qui calcule le score total pour la rapidité avec laquelle le contenu est dessiné. Pour ce faire, vous devez d'abord être capable de calculer combien de sections sont « complétées » à différents moments du chargement de la page. Dans WebPagetest, cela se fait en capturant une vidéo du chargement de la page dans le navigateur et en vérifiant chaque image vidéo (10 images par seconde dans le test avec la capture vidéo activée). Cet algorithme est décrit ci-dessous, mais pour l'instant, supposons que nous puissions attribuer). un pourcentage complet pour chaque image vidéo (le nombre affiché sous chaque image)🎜🎜Ce qui précède est l'explication officielle de la méthode de calcul. En fait, ce qu'on appelle l'indice de vitesse est une mesure de la rapidité avec laquelle le contenu de la page est rempli🎜🎜.  🎜🎜
🎜🎜 Une image gagne Qianyan🎜🎜Après les tests, c'est la même chose que LCP. Les images et le contenu vidéo ont un impact énorme sur SpeedIndex. Toutes les directions d'optimisation sont les mêmes qu'avant. En général, tant que le temps de LCP. et FCP est amélioré, le temps de SpeedIndex sera amélioré Amélioration significative🎜🎜Cependant, il convient de noter que la vitesse de l'interface affectera également le temps de SpeedIndex. En raison de la popularité d'AJAX aujourd'hui, la plupart de nos données sont extraites. en utilisant l'interface. Si la vitesse de l'interface est trop lente, cela affectera le rendu initial de votre page et entraînera des problèmes de performances. Par conséquent, tout en optimisant les performances, demander l'aide de partenaires backend est également une solution d'optimisation des performances🎜🎜. 🎜🎜Résoudre les goulots d'étranglement des performances🎜🎜🎜L'analyse ci-dessus fournit quelques méthodes d'optimisation conventionnelles basées sur trois indicateurs. Parmi ces méthodes d'optimisation, certaines que vous pouvez immédiatement vérifier et optimiser, telles que :
Optimiser les images, optimiser la taille de la police
Suivre Le serveur coopère avec le mécanisme de mise en cache du navigateur. Activez CDN, activez gzip, etc.
Réduisez la consommation dans le processus de protocole réseau, réduisez les requêtes http, réduisez les requêtes DNS, évitez les redirections
Optimisez le chemin de rendu des clés et chargez js de manière asynchrone Attendez
Mais certaines méthodes d'optimisation ne sont pas faciles à dépanner, car elles sont incluses dans le package. Que dois-je faire si ce fichier js contient beaucoup de logique ? J'ai ici deux méthodes qui peuvent aider à résoudre les problèmes. un goulot d'étranglement des performances se produit. :
Analyser le contenu du package
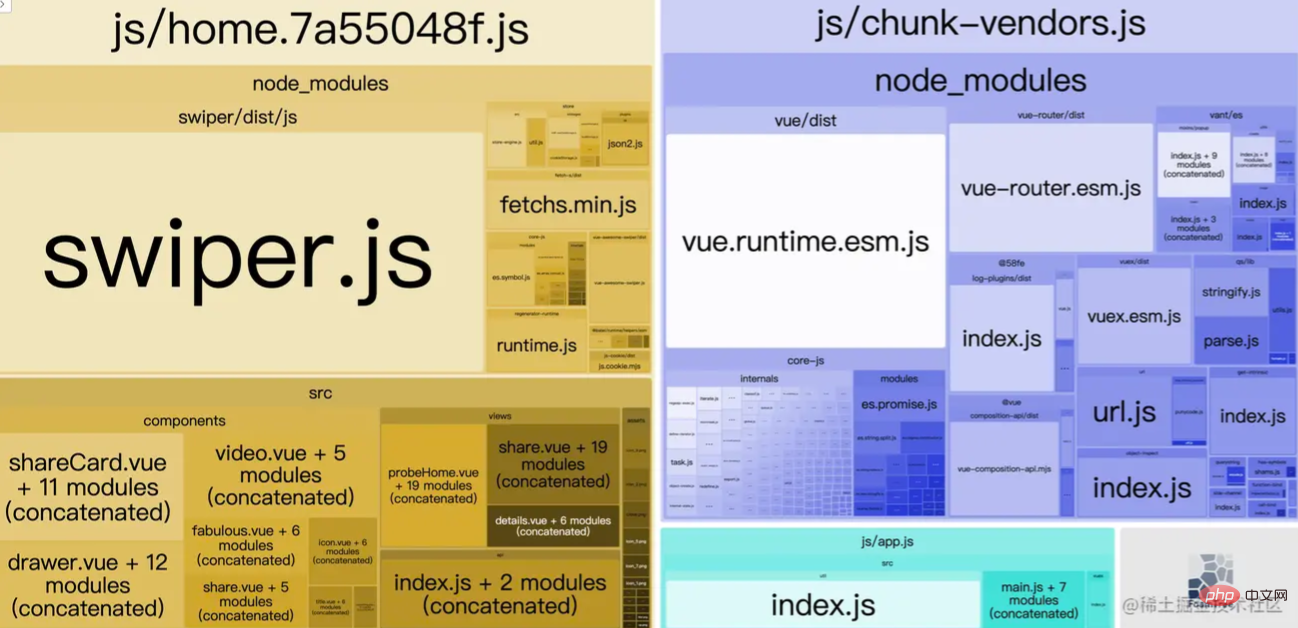
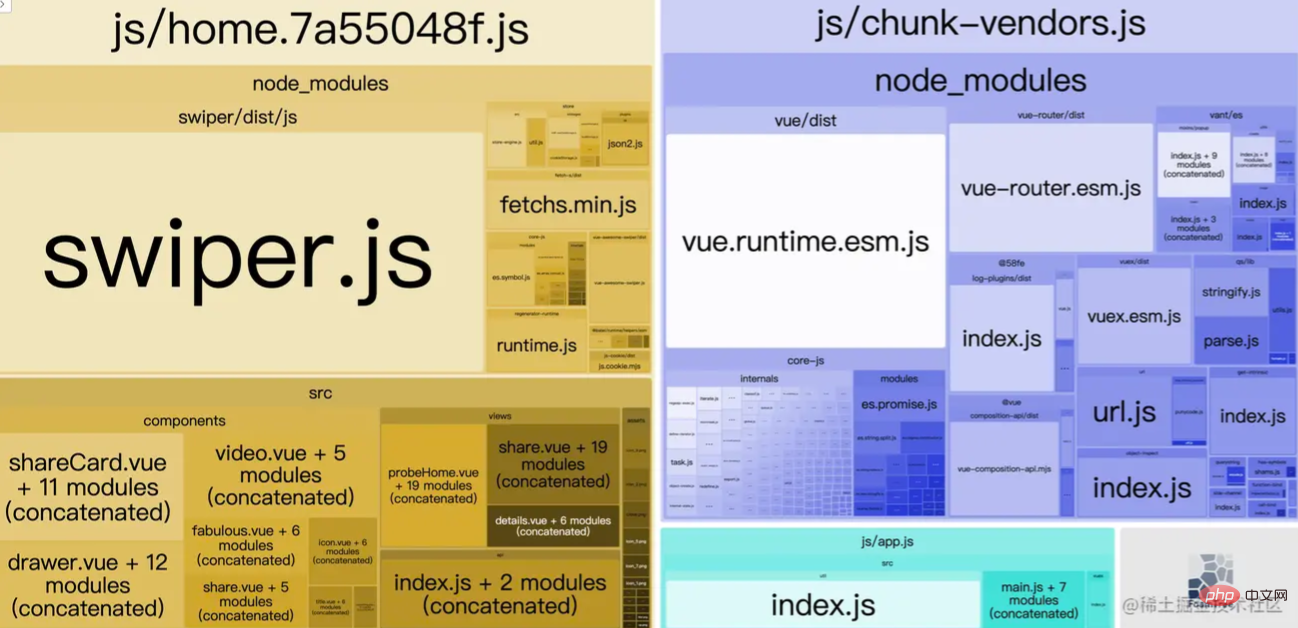
Dans des circonstances normales, les points d'optimisation que nous ne pouvons pas juger sont tous après l'emballage. Nous ne pouvons pas analyser que ces éléments ne sont pas ce dont nous avons besoin sur le premier écran, nous ne pouvons donc pas. prendre de nouvelles décisions. Optimisation, afin de résoudre le problème actuel, les principaux fabricants de bundles ont également leurs propres solutions pour analyser les packages
Prenons vue-cli comme exemple
"report": "vue-cli-service build --report"
Nous n'avons besoin que de fournir les commandes ci-dessus dans l'échafaudage pour générer l'intégralité du package lors de l'emballage. Le fichier d'analyse du package

est affiché dans l'image ci-dessus, nous pouvons analyser les composants que contient le fichier js emballé. doit être chargé de manière synchrone ou via CDN , isolez-le individuellement via la configuration, afin de connaître les problèmes de performances
Utilisez la couverture de code de Chorme devtool
Comme le montre la figure ci-dessous,
Vous peut le savoir en utilisant la vérification de la couverture du code de devtool. Le code de ces fichiers js ou css n'a pas été utilisé. Combiné avec l'analyse du contenu du package, nous pouvons approximativement deviner où se trouve le goulot d'étranglement des performances et effectuer le traitement spécial correspondant
Le contenu ci-dessus Voici quelques méthodes d'optimisation générales que vous pouvez trouver n'importe où. Je viens d'exprimer les raisons sous-jacentes de ces optimisations de routine. Une fois que vous aurez mieux compris ces raisons, vous serez en mesure de gérer facilement les goulots d'étranglement des performances, au lieu de les mémoriser pour les entretiens, ce qui ne fonctionnera pas lorsque vous les utiliserez在性能瓶颈的时候能游刃有余,而不是为了面试死记硬背,一到用的时候就不灵
然后我司是vue啊,咱得上得vue 的手段
图片懒加载
所谓图片懒加载,就是页面只渲染当前可视区域内的图片,如此一来,减少了其他图片渲染数量,能大大提高SpeedIndex和LCP的时间,从而提高分数
在vue中提起图片懒加载插件,首推:vue-lazyload
https://github.com/hilongjw/vue-lazyload
使用方式简单,功能丰富
虚拟滚动
在一含有长列表页面中,你有没有发现你是往下越滑越卡,此时虚拟滚动就排上用场了, 他的基本原理就是只渲染可视区域内的几条数据,但是模拟出正常滑动的效果,因为每次只渲染可是剧域内的数据,在滑动的时候他的性能就会有飞速提升
在vue中比较好用的插件有两个:
vue-virtual-scroller :https://github.com/Akryum/vue-virtual-scroller
vue-virtual-scroll-list :https://github.com/tangbc/vue-virtual-scroll-list
目前我司统一用的vue-virtual-scroll-list 他下拉的时候到了分页的地方能加些loading提示
vue 中的函数式组件
在vue中我们知道组件的初始化是比较损耗性能的,大家可以去试一下,使用vue 直接渲染一个文字内容,和直接渲染一个app.vue 组件他的分数是略有不同的。
但是当有了函数式组件,这个问题就迎刃而解了
因为函数是组件顾名思义他就是个函数,说白了就是个render函数,他少了组件初始化的过程,省去了很多初始化过程的开销
chargement paresseux des images<p></p>
Le soi-disant chargement paresseux des images signifie que la page ne restitue que les images dans la zone visible actuelle, réduisant ainsi le nombre d'autres images à rendre, peut grandement améliorer le temps de SpeedIndex et LCP, améliorant ainsi le scoreLorsque l'on mentionne le plug-in de chargement paresseux d'image. en vue, la première recommandation : vue-lazyload
🎜Il y a deux plug-ins utiles dans vue : 🎜🎜🎜🎜vue-virtual-scroller : https://github.com/Akryum/vue-virtual-scroller🎜🎜🎜🎜vue-virtual-scroll-list :https : //github.com/tangbc/vue-virtual-scroll-list🎜🎜🎜🎜Actuellement, notre société utilise vue-virtual-scroll-list Lorsqu'il déroule, il peut en ajouter dans la zone de pagination. astuces🎜🎜🎜🎜Composants fonctionnels dans vue🎜🎜🎜🎜Dans vue, nous savons que l'initialisation des composants consomme des performances. Vous pouvez l'essayer et utiliser vue pour restituer directement un contenu texte et restituer directement une application. sont légèrement différents. 🎜🎜Mais avec les composants fonctionnels, ce problème est facilement résolu🎜🎜Parce qu'une fonction est un composant. Comme son nom l'indique, c'est une fonction, pour parler franchement, c'est une
fonction de rendu. élimine le processus d'initialisation des composants et permet de gagner du temps. Cela élimine beaucoup de surcharge dans le processus d'initialisation🎜🎜🎜Quand devez-vous utiliser des composants fonctionnels ?🎜🎜🎜Lorsque votre composant n'a pas de logique métier et affiche uniquement contenu, alors les composants fonctionnels sont utiles Maintenant🎜🎜🎜🎜utilisez v-show et KeepAlive pour réutiliser dom🎜🎜🎜.我们知道v-show是通过display 控制dom的展示隐藏,他并不会删除dom 而我们在切换v-show的时候其实是减少了diff的对比,而KeepAlive 则是直接复用dom,连diff 的过程都没了,并且他们俩的合理使用还不会影响到初始化渲染。如此一来减少了js 的执行开销,但是值得注意的是,他并不能优化你初始化的性能,而是操作中的性能
分批渲染组件
在前面我们提到过SpeedIndex 的渐进渲染是提高SpeedIndex的关键,有了这个前提,我们就可以分批异步渲染组件。先看到内容,然后在渲染其他内容
举个例子:
<template>
<div>
{{ data1 }}
</div>
<div v-if="data1">
{{ data2 }}
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let data1 = ref('')
let data2 = ref('')
// 假设 这是从后端取到的数据
const data = {
data1: '这是渲染内容1',
data2: '这是渲染内容2'
}
data1.value = data.data1
//利用requestAnimationFrame 在空闲的时候当前渲染之后在渲染剩余内容
requestIdleCallback(() => {
data2.value = data.data2
})
return {
data1,
data2
}
},
}
</script>上述例子比较简单可能描述的不太贴切,在这里特此说明一下,当前方法适用于组件内容较多,每次render 时间过长,导致白屏时间过长,比如,一次拉取用户列表,那么分批渲染就非常合适,先展示一部分用户信息,最后直到慢慢将所有内容渲染完毕。如此对浏览器的SpeedIndex 也非常友好
性能优化一直是一个很火的话题, 不管从面试以及工作中都非常重要,有了这些优化的点,你在写代码或者优化老项目时都能游刃有余,能提前考虑到其中的一些坑,并且规避。
但是大家需要明白的是,不要为了性能优化而性能优化,我们在要因地制宜,在不破坏项目可维护性的基础上去优化,千万不要你优化个项目性能是好了,但是大家都看不懂了,这就有点得不偿失了,还是那句话,60分万岁61份浪费,差不多得了,把经历留着去干更重要的事情!
原文地址:https://juejin.cn/post/7089241058508275725
作者:好学习吧丶
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue