
Deux méthodes d'implémentation : 1. Utilisez ":hidden", la syntaxe "$(":hidden")", vous pouvez directement sélectionner les éléments cachés ; 2. Utilisez ":visible" et ":not()" ensemble, le la syntaxe "$(":not(:visible)")" peut sélectionner des éléments en dehors de l'état d'affichage, c'est-à-dire sélectionner des éléments masqués.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery peut utiliser les deux méthodes suivantes pour trouver des éléments cachés :
Utilisez directement le sélecteur :hidden
Utilisez les sélecteurs :visible et :not()
1.
:hidden La fonction du sélecteur est de sélectionner les éléments cachés.
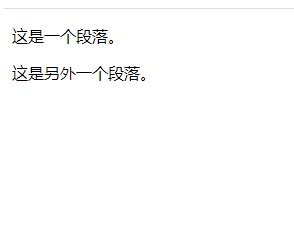
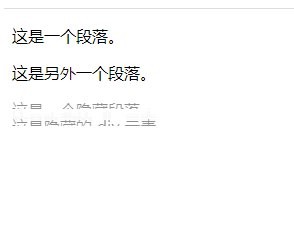
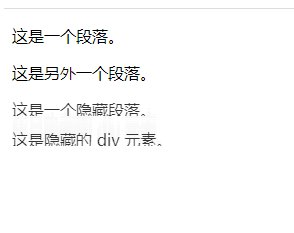
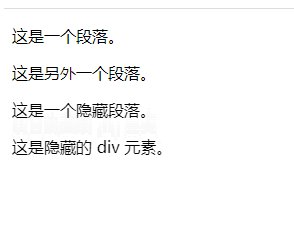
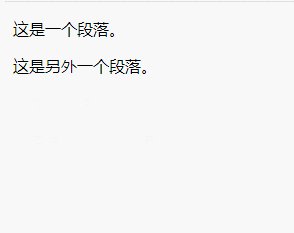
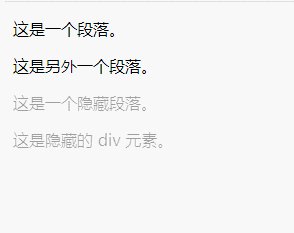
Exemple : Afficher les éléments cachés
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":hidden").show(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
2. Utilisez les sélecteurs :visible et :not()
: Le sélecteur visible sélectionne chaque élément actuellement visible.
:le sélecteur not() sélectionne tous les éléments sauf l'élément spécifié.
":visible" et ":not()" sont utilisés ensemble pour sélectionner des éléments en dehors de l'état affiché, qui consiste à sélectionner des éléments masqués.
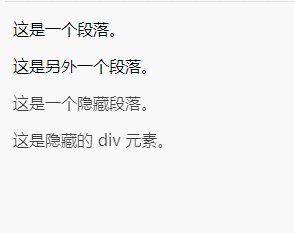
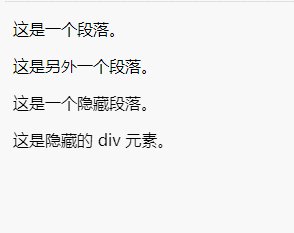
Exemple : Afficher les éléments cachés
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":not(:visible)").fadeToggle(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction à la fonction de conversion des majuscules en minuscules en Python
Introduction à la fonction de conversion des majuscules en minuscules en Python