 outils de développement
outils de développement
 VSCode
VSCode
 Jetez un œil aux 16 attributs pratiques de l'option vscode Prettier pour rendre le code beau !
Jetez un œil aux 16 attributs pratiques de l'option vscode Prettier pour rendre le code beau !
Jetez un œil aux 16 attributs pratiques de l'option vscode Prettier pour rendre le code beau !
Cet article examine les options de vscode Prettier, résume et partage 16 attributs qui rendent votre code magnifique. J'espère qu'il sera utile à tout le monde !

Je fais du développement front-end depuis longtemps, mais chaque fois que je m'appuie sur des échafaudages ou des modèles de code open source pour écrire du code dans un style unifié, je n'aime pas. Je ne sais pas comment l'ajuster. Baidu n'a pas réussi après plusieurs tentatives, je peux me contenter, donc cette fois je vais jeter un œil aux options de Prettier et comprendre cet outil qui est largement utilisé. dans des scénarios de formatage de code (20 533 053 installations) à la fois. [Étude recommandée : "Tutoriel d'introduction au vscode"]
Prettier introduction et configuration d'utilisation :
Prettier est un outil qui prend en charge plusieurs langages de programmation pour le formatage du code avec moins de configuration, et il existe plug-ins intégrés et fournis dans les éditeurs les plus couramment utilisés.
On peut utiliser l'adresse du plug-in fournie en fin d'article ou chercher dans la boutique en VSCode pour trouver celui avec le plus gros volume de téléchargement. Après avoir installé le plug-in, nous pouvons configurer un style qui correspond à notre personnalisation en configurant le fichier .prettierrc dans le répertoire racine du projet. Il est recommandé d'utiliser une combinaison de formats JSON pour le contenu du fichier. Bien entendu, d'autres méthodes de dénomination et d'écriture des fichiers de configuration sont également prises en charge. L'adresse correspondante du document original est également fournie à la fin de l'article. N'oubliez pas de sélectionner le formateur par défaut comme .prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。


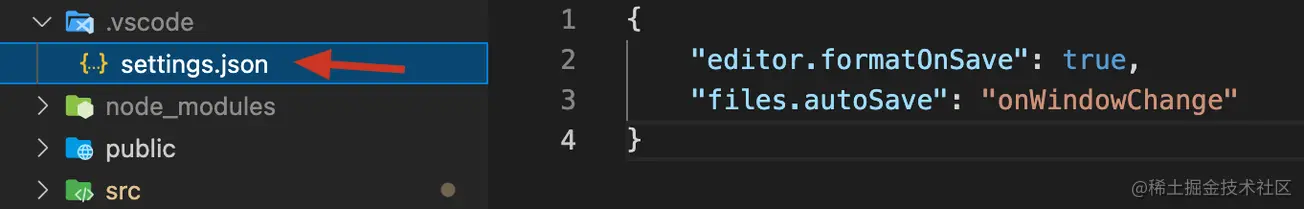
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
Print Width:
- 介绍和说明:代码行的宽度,通用建议每行最大长度建议为100/120,但最好不超过这两个数。
- API:
printWidth - 参数类型:int
- 默认值:80
Tab Width:
- 介绍和说明:指定每次缩进的空格数。
- API:
tabWidth - 参数类型:int
- 默认值:2
Tabs:
- 介绍和说明:是否用制表符代替空格执行缩进。
- API:
useTabs - 参数类型:bool
- 默认值:false
Semicolons:
- 介绍和说明:是否在代码语句结尾添加分号。
- API:
semi - 参数类型:bool
- 默认值:true
Quotes
- 介绍和说明:是否使用单引号,JSX单独设置。
- API:
singleQuote - 参数类型:bool
- 默认值:false
JSX Quotes
- 介绍和说明:是否在JSX中使用单引号。
- API:
jsxSingleQuote - 参数类型:bool
- 默认值:false
Trailing Commas
- 介绍和说明:在多行以逗号分割的句法中尽可能补充尾行逗号。
- API:
trailingCommaPrettier . -

| Introduction de l'attribut : | |
|---|---|
| API : | |
| Valeur par défaut : 80 |
tabWidth🎜🎜Type de paramètre : int🎜🎜Valeur par défaut : 2🎜🎜🎜Tabs : 🎜
- 🎜 Introduction et description : s'il faut effectuer une indentation avec des tabulations au lieu d'espaces. 🎜🎜API :
- Introduction et description : s'il faut remplir les espaces entre les propriétés de l'objet et les accolades.
- API :
bracketSpacingbracketSpacing - 参数类型:bool
- 默认值:true
- 介绍和说明:开始标签的右尖括号是否跟随在最后一行属性末尾。
- 前提:非自结束标签、HTML多行属性(HTML, JSX, Vue, Angular)
- API:
bracketSameLine - 参数类型:bool
- 默认值:false
- 介绍和说明:单个参数的箭头函数使用括号。
- API:
arrowParens - 参数类型:always / avoid
- 默认值:always
- 介绍和说明:是否仅格式化文件开始位置存在特殊注释的代码。
- API:
requirePragma - 参数类型:bool
- 默认值:false
- 介绍和说明:是否在文件插入标记表明该文件已被格式化处理过了。
- API:
insertPragma - 参数类型:bool
- 默认值:false
- 介绍和说明:是否在Vue文件中对代码和标签进行缩进,script和style部分。
- API:
vueIndentScriptAndStyle - 参数类型:bool
- 默认值:false
- 介绍和说明:设置换行风格,避免不同操作系统造成的大量代码diff。
- API:
endOfLine - 参数类型:lf / crlf / cr / auto
- 默认值:lf
- 介绍和说明:是否格式化一些文件中被嵌入的代码片段的风格,如果插件可以识别。
- API:
embeddedLanguageFormatting - 参数类型:off / auto
- 默认值:auto
- 介绍和说明:在Html,Vue,JSX中是否强制每条属性占用一行。
- API:
singleAttributePerLineType de paramètre : bool - Valeur par défaut : true
- Valeur par défaut : false
- Introduction et explication : les fonctions fléchées à paramètre unique utilisent des parenthèses.
API :
arrowParensType de paramètre : toujours/éviterValeur par défaut : toujours
useTabs🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜Points-virgules : 🎜
- 🎜 Introduction et description : s'il faut ajouter un point-virgule à la fin des instructions de code. 🎜🎜API :
semi🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : true🎜🎜🎜Quotes🎜
- 🎜Introduction Et description : s'il faut utiliser des guillemets simples, JSX est défini séparément. 🎜🎜API :
singleQuote🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜JSX Quotes🎜
- 🎜 Introduction et explication : s'il faut utiliser des guillemets simples dans JSX. 🎜🎜API :
jsxSingleQuote🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜Commas de fin🎜
- 🎜 Introduction et explication : dans la syntaxe multiligne séparée par des virgules, ajoutez des virgules de fin chaque fois que possible. 🎜🎜API :
trailingComma🎜🎜Type de paramètre : es5/none/all🎜🎜Valeur par défaut : es5🎜🎜🎜🎜🎜🎜es5🎜🎜Complété dans ES5 comme (objet, tableau)🎜 🎜🎜🎜 🎜🎜aucun🎜🎜Aucun supplément🎜🎜🎜🎜tous🎜🎜Compléter autant que possible, y compris les paramètres de fonction, les appels de fonction, le support TS🎜🎜🎜🎜Espacement des supports
Bracket Line
Arrow Function Parentheses
Require Pragma
/** * @prettier */ or /** * @format */
Insert Pragma
Vue files script and style tags indentation
End of Line
Embedded Language Formatting
Single Attribute Per Line
Introduction et description : Début Indique si le crochet droit de l'étiquette suit la fin de la dernière ligne d'attributs. Prérequis : balise sans fin automatique, attributs HTML multi-lignes (HTML, JSX, Vue, Angular)
API : bracketSameLine
Type de paramètre : bool
Introduction et description : S'il faut formater uniquement le code avec des commentaires spéciaux au début du fichier de format.
requirePragma🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜rrreee🎜Insérer Pragma🎜🎜🎜🎜Introduction et description : Le fait d'insérer une marque dans le fichier indique que le fichier a été formaté. 🎜🎜API : insertPragma🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜Script des fichiers Vue et indentation des balises de style🎜🎜🎜🎜 Introduction et explication : s'il faut indenter le code et les balises, les parties de script et de style dans les fichiers Vue. 🎜🎜API : vueIndentScriptAndStyle🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜Fin de ligne🎜🎜🎜🎜Introduction et description : Définissez le style de nouvelle ligne pour éviter un grand nombre de différences de code causées par différents systèmes d'exploitation. 🎜🎜API : endOfLine🎜🎜Type de paramètre : lf/crlf/cr/auto🎜🎜Valeur par défaut : lf🎜🎜🎜Formatage du langage intégré🎜🎜 🎜🎜Introduction et description : s'il faut formater le style des extraits de code qui sont intégrés dans certains fichiers, si le plugin peut le reconnaître. 🎜🎜API : embeddedLanguageFormatting🎜🎜Type de paramètre : off / auto🎜🎜Valeur par défaut : auto🎜🎜🎜Attribut unique par ligne🎜🎜🎜🎜Introduction Et description : s'il faut forcer chaque attribut à occuper une ligne dans Html, Vue et JSX. 🎜🎜API : singleAttributePerLine🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜🎜Écrit à la fin : 🎜🎜🎜Après l'avoir trié, dépêchez-vous et enregistrez-le, la prochaine fois que vous oubliez comment utiliser les attributs. Lisez simplement cet article le moment venu. À ce stade, le défi de mise à jour de l'article d'avril est terminé. Merci jym pour vos likes et vos encouragements. 🎜🎜🎜Disposition des liens : 🎜🎜🎜🎜🎜Prettier : https://prettier.io/🎜🎜🎜🎜Prettier (plug-in vscode) : https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Fichier de configuration : https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Débogage en ligne : https://prettier.io/playground/🎜🎜🎜🎜Plus de connaissances connexes sur VSCode , veuillez visiter : 🎜tutoriel vscode🎜 ! ! 🎜🎜
vueIndentScriptAndStyle🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜Fin de ligne🎜🎜🎜🎜Introduction et description : Définissez le style de nouvelle ligne pour éviter un grand nombre de différences de code causées par différents systèmes d'exploitation. 🎜🎜API : endOfLine🎜🎜Type de paramètre : lf/crlf/cr/auto🎜🎜Valeur par défaut : lf🎜🎜🎜Formatage du langage intégré🎜🎜 🎜🎜Introduction et description : s'il faut formater le style des extraits de code qui sont intégrés dans certains fichiers, si le plugin peut le reconnaître. 🎜🎜API : embeddedLanguageFormatting🎜🎜Type de paramètre : off / auto🎜🎜Valeur par défaut : auto🎜🎜🎜Attribut unique par ligne🎜🎜🎜🎜Introduction Et description : s'il faut forcer chaque attribut à occuper une ligne dans Html, Vue et JSX. 🎜🎜API : singleAttributePerLine🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜🎜Écrit à la fin : 🎜🎜🎜Après l'avoir trié, dépêchez-vous et enregistrez-le, la prochaine fois que vous oubliez comment utiliser les attributs. Lisez simplement cet article le moment venu. À ce stade, le défi de mise à jour de l'article d'avril est terminé. Merci jym pour vos likes et vos encouragements. 🎜🎜🎜Disposition des liens : 🎜🎜🎜🎜🎜Prettier : https://prettier.io/🎜🎜🎜🎜Prettier (plug-in vscode) : https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Fichier de configuration : https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Débogage en ligne : https://prettier.io/playground/🎜🎜🎜🎜Plus de connaissances connexes sur VSCode , veuillez visiter : 🎜tutoriel vscode🎜 ! ! 🎜🎜
embeddedLanguageFormatting🎜🎜Type de paramètre : off / auto🎜🎜Valeur par défaut : auto🎜🎜🎜Attribut unique par ligne🎜🎜🎜🎜Introduction Et description : s'il faut forcer chaque attribut à occuper une ligne dans Html, Vue et JSX. 🎜🎜API : singleAttributePerLine🎜🎜Type de paramètre : bool🎜🎜Valeur par défaut : false🎜🎜🎜🎜Écrit à la fin : 🎜🎜🎜Après l'avoir trié, dépêchez-vous et enregistrez-le, la prochaine fois que vous oubliez comment utiliser les attributs. Lisez simplement cet article le moment venu. À ce stade, le défi de mise à jour de l'article d'avril est terminé. Merci jym pour vos likes et vos encouragements. 🎜🎜🎜Disposition des liens : 🎜🎜🎜🎜🎜Prettier : https://prettier.io/🎜🎜🎜🎜Prettier (plug-in vscode) : https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Fichier de configuration : https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Débogage en ligne : https://prettier.io/playground/🎜🎜🎜🎜Plus de connaissances connexes sur VSCode , veuillez visiter : 🎜tutoriel vscode🎜 ! ! 🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





