
Méthode : 1. Utilisez "npm install less less-loader" pour installer less ; 2. Remplacez "test:/.css$/" dans "module.rules" par "test:/.(css|less)$ / "; 3. Moins peut être pris en charge après le redémarrage.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
create-react-app est officiellement fourni par React et recommande la meilleure façon de créer des applications React d'une seule page, mais il ne prend pas en charge moins par défaut et doit être manuellement intégré :
1, obligatoire Installez manuellement less
npm install less less-loader
2, exposez le fichier de configuration du webpack [npm run eject], modifiez le fichier weppack.config.js, ajoutez la configuration less
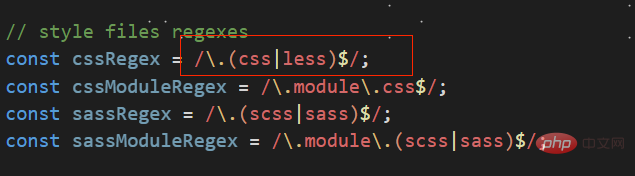
Trouvez les règles de chargement du fichier css dans le nœud module.rules :
test: / .css$/ est modifié pour tester : /.(css|less)$/;
Ajouter un élément objet {loader: require.resolve('less-loader')} à la fin du tableau d'utilisation.
Une fois la modification terminée :

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};Vous devez redémarrer le projet et vous verrez que moins de style est disponible.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction de conversion convertir
Comment utiliser la fonction de conversion convertir
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle