
Dans React, switch est utilisé pour garantir que l'itinéraire ne restitue qu'un seul chemin et est utilisé pour résoudre le rendu unique de l'itinéraire lors de l'utilisation du package "
". arrêter. Si vous n'utilisez pas le wrapper " ", chaque " " correspondant sera rendu.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Chaque
Afin de résoudre le rendu unique de la route, c'est pour garantir que l'itinéraire ne restitue qu'un seul chemin.
Si
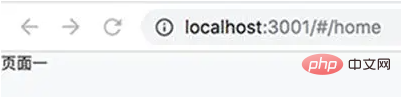
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
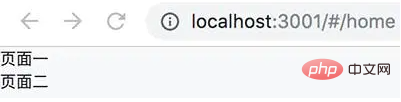
Si
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Que signifie le contexte ?
Que signifie le contexte ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Quels sont les problèmes liés à l'utilisation de php
Quels sont les problèmes liés à l'utilisation de php
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?