
Cet article partagera avec vous 10 bons conseils pratiques CSS pour faciliter le développement front-end. Venez le récupérer, j'espère qu'il sera utile à tout le monde !

CSS compte environ deux cents propriétés. De nombreux attributs sont interdépendants et il est impossible de trier les détails de chaque attribut. Par conséquent, cet article partage quelques conseils CSS utiles auxquels les développeurs et les concepteurs peuvent se référer. [Apprentissage recommandé : CSS 大约有两百个属性。很多属性都是相互关联的,理清楚每一个属性细节是不可能的。所以,本文分享一些有用的 CSS 小技巧,方便开发者和设计师参考。【推荐学习:css视频教程】
1、 打字效果

网页设计变得越来越有创意。在 CSS 动画的协调下,你的网页会像活的一样。在这个例子中,我们将使用 animation 和 @keyframes 属性去实现打字效果。
具体来说,在这个演示中,我们通过 steps() 属性来实现分割文本的效果。首先,你必须指定 step() 中传入的数量,在这个例子中就是文本的长度。
接着,第二步,我们使用 @keyframes 去声明什么时候开始执行动画。
如果你在文本
Typing effect for text后面添加内容,而不改变step()中的数字,将不会产生这种效果。
这种效果并不是特别新鲜。然而,很多开发者却使用 JavaScript 库去实现,而不是使用 CSS。
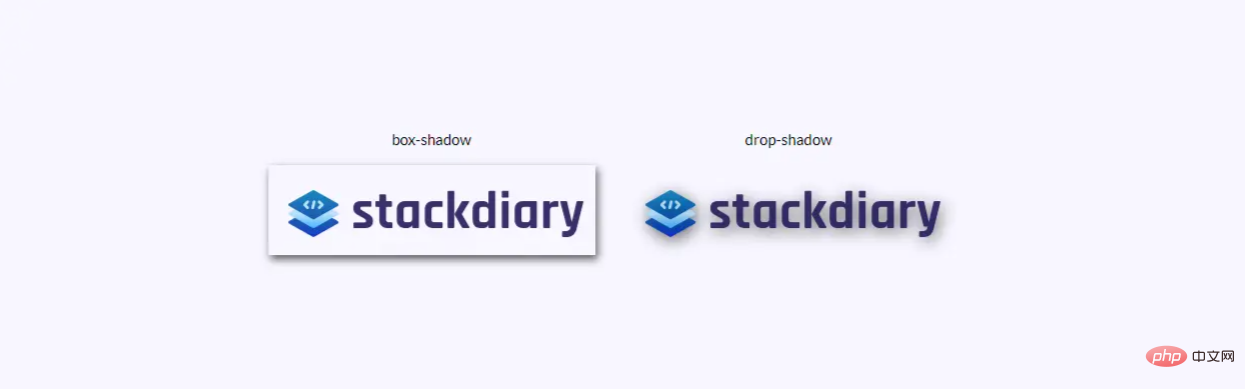
2、透明图片阴影效果

你是否使用过 box-shadow 为透明的图片添加阴影,却让其看起来像添加了一个边框一样?然而解决方案是使用 drop-shadow。
drop-shadow 的工作方式是,其遵循给给定图片的 Alpha 通道。因此阴影是基于图片的内部形状,而不是显示在图片外面。
3、自定义 Cursor

你不需要强迫你站点访问者使用独特的光标。至少,不是出于用户体验的目的。不过,关于 cursor 属性要说明的是,它可以让你展示图片,这相当于以照片的格式显示提示信息。
一些用户案例,包括比较两个不同的照片,你无需在视图窗口渲染这些照片。比如:cursor 属性可以用在你的设计中,节省空间。因为你可以在特定的 div 元素中锁定特定的光标,所以在此 div 这外可以无效。
目前尝试对图片的大小有限制,读者可以自行更改验证
4、使用 attr() 展示 tooltip

attr() 属性是我最近发现的,且是最得意的发现。我本打算为我的站点添加 tooltip 的功能,但是发现需要引入一个插件,这就引入了不必要的东西,让我的站点看起来臃肿。感谢的是,可以使用 attr() 来避免这种情况。
attr()Tutoriel vidéo CSS
 🎜🎜La conception Web devient de plus en plus créative. Coordonnées avec des animations
🎜🎜La conception Web devient de plus en plus créative. Coordonnées avec des animations CSS, vos pages Web auront l'air d'être vivantes. Dans cet exemple, nous utiliserons les attributs animation et @keyframes pour obtenir l'effet de frappe. 🎜🎜Plus précisément, dans cette démonstration, nous utilisons l'attribut steps() pour obtenir l'effet de fractionnement du texte. Tout d'abord, vous devez spécifier le montant passé dans step(), en l'occurrence la longueur du texte. 🎜🎜Ensuite, dans la deuxième étape, nous utilisons @keyframes pour déclarer quand commencer l'exécution de l'animation. 🎜🎜Si vous ajoutez du contenu après le texte🎜Cet effet n'est pas particulièrement nouveau. Cependant, de nombreux développeurs utilisent la bibliothèqueEffet de frappe pour le textesans changer le numéro dansstep(), cet effet ne se produira pas. 🎜
JavaScript pour implémenter cela au lieu d'utiliser CSS. 🎜🎜🎜🎜4 . Utilisez attr() Afficher l'info-bulle🎜🎜 🎜🎜L'attribut
🎜🎜L'attribut attr() est ce que j'ai découvert récemment, et c'est la découverte dont je suis le plus fier. J'avais initialement prévu d'ajouter la fonctionnalité tooltip à mon site, mais j'ai découvert que je devais introduire un plug-in, qui introduisait des éléments inutiles et donnait à mon site un aspect gonflé. Heureusement, cela peut être évité en utilisant attr(). 🎜🎜attr() Le fonctionnement des attributs est très simple. Laissez-moi l'analyser étape par étape : 🎜tooltip class pour marquer quel élément doit afficher les informations tooltip. Ajoutez ensuite le style que vous aimez à l'élément. Pour cette commodité, nous utilisons le style dotted border-bottom. tooltip class 去标志哪个元素需要展示 tooltip 信息。然后为该元素添加你喜欢的样式,这个方便演示,我们使用了 dotted border-bottom 的样式。:before 伪元素,它将包含内容 content,指向特定的 attr()。这里指 attr(tooltip-data)。:hover 伪类,当用户鼠标移动道元素上时,它将设置 opacity 为 1。此外,你可以包含自定义的样式。这取决于你设定的 tooltp 的数据,你也许需要调整其宽度或者边距。一旦你设定了 tooptip-data arrt() 类,你可以在你设计的其他部分应用。
5、纯 CSS 实现核算清单

正如我开头所说的,CSS 正逐步成熟。这个动态清单的演示就是一个很好的例子。
我们使用 checkbox 输入类型,加上一个 :checked 伪类。当 :checked 返回 true 的情况时,我们使用 transform 属性更改状态。
你可以使用这种方法实现各种目标。比如,当用户点点击指定的复选框时候,切花到隐藏其内容。在输入 input 类型的单选和复选框使用,当然,这也可以应用到 <option></option> 和 <select></select> 元素。
6、使用 <span style="font-size: 18px;">:is()</span> 和 <span style="font-size: 18px;">:where()</span> 添加元素样式

现代 CSS 框架运行的一种方式是通过使用条件逻辑选择器。换言之,:is() 和 :where() 属性可以用于同时设置多种设计元素的样式。但是,更重要的是,你可以使用这些属性去查询你需单独处理的元素。
下面的 CSS 片段是一个小案例,你可以通过 MDN 学习更多关于 :is() 和 :where() 的内容。
7、使用关键帧实现手风琴下拉效果

JavaScript 库,比如 jQuery, Cash 等,即使你想使用一个简单的缩放功能,你都要整个引入。幸运的是,很多 CSS 技巧能够避免这种引入。比如下面的手风琴片段代码。
如果你认真看下当下 web 设计的趋势,你会发现在登陆页面就会发现手风琴这种设计效果。这是一种简缩内容的方式,以节省设计空间。常见问题解答,产品功能,使用提示等功能,都可以放在手风琴内实现。下面是纯 CSSEnsuite, nous créons un pseudo-élément :before qui contiendra du contenu content, pointant vers un attr() spécifique. Cela fait référence à attr(tooltip-data).
:hover Lorsque l'utilisateur déplace la souris sur l'élément, il définira l'opacité sur . 1code>. <p> De plus, vous pouvez inclure des styles personnalisés. En fonction des données que vous avez définies pour <code>tooltp, vous devrez peut-être ajuster sa largeur ou ses marges. Une fois que vous avez configuré la classe tooptip-data arrt(), vous pouvez l'appliquer à d'autres parties de votre conception. 5. Liste comptable d'implémentation CSS pure
🎜🎜 " alt="Regarder! 10 bons conseils pratiques CSS (partager)"/>🎜🎜Comme je l'ai dit au début,CSS mûrit progressivement. Cette démo de liste dynamique est un bon exemple. 🎜🎜Nous utilisons le type d'entrée checkbox, plus une pseudo-classe :checked. Lorsque :checked renvoie le cas true, nous utilisons l'attribut transform pour changer l'état. 🎜🎜Vous pouvez atteindre divers objectifs en utilisant cette méthode. Par exemple, lorsque l'utilisateur clique sur une case à cocher spécifiée, son contenu est masqué. Utilisé dans les radios et les cases à cocher de type input. Bien entendu, cela peut également être appliqué aux éléments <option></option> et <select></select>. . 🎜🎜
9、使用 first-letter 实现首字母大写

在 CSS 中,可以选择确定的 first-of-type 元素。在这个例子中,我们使用 ::first-letter 伪类去实现首字母大写的效果。这个类可以让我们更自由的添加样式。所以,你可以调整大写字母的样式以符合你的站点设计风格。
说到这个属性,你可以使用它干很多事。当特定元素在页面中第一次出现,我们可以使用 first-of-type 单独进行添加样式。但是,正如下面代码展示,尽管元素已经出现过,你依然可以使用在多个元素上。
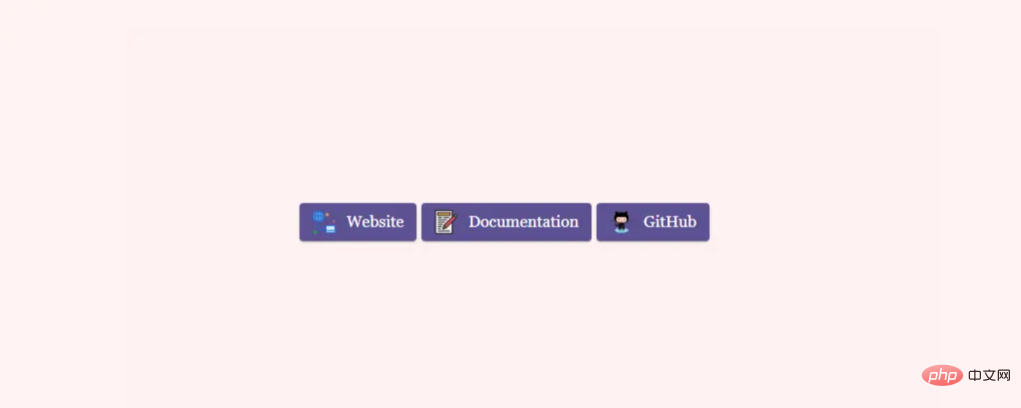
10、使用 ::before 添加按钮的图标

每当我需要链接到外部其他资源的时候,我都会使用自定义的按钮来实现。准确来说,是一个添加图标的按钮。简单的谷歌搜索,你会发现很多 button generators ,但是我对可以随时使用的通用解决方案更感兴趣。
所以,为了实现这个目标,我为特定按钮创建了一个 :before 伪元素。需要声明的是,代码片段中的 content:"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!