
foreach n'est pas une méthode es6. foreach est une méthode pour parcourir des tableaux dans es3. Elle peut appeler chaque élément du tableau et transmettre les éléments à la fonction de rappel pour le traitement. La syntaxe est "array.forEach(function(current element, index, array){... })" ;Cette méthode ne gère pas les tableaux vides.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 3, ordinateur Dell G3.
foreach n'est pas une méthode es6.
foreach est une méthode pour parcourir des tableaux dans es3. La méthode

forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel pour traitement.
array.forEach(function(currentValue, index, arr){...})currentValue obligatoire. L'élément actuel
index est facultatif. La valeur d'index de l'élément actuel.
arr Facultatif. L'objet tableau auquel appartient l'élément actuel.
Valeur de retour : non définie
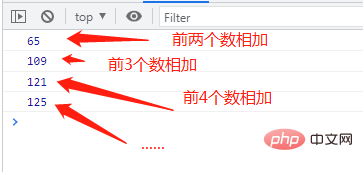
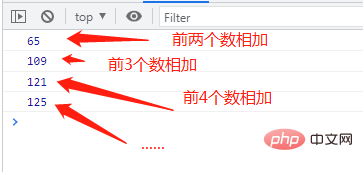
Exemple 1 : Calculer la somme de tous les éléments du tableau
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
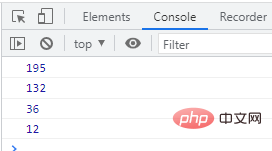
Exemple 2 : Multiplier toutes les valeurs du tableau par le nombre 3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
【 Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!