
Dans bootstrap, vous pouvez utiliser le plug-in popover pour implémenter la boîte flottante à droite. Ce plug-in est utilisé pour fournir une vue étendue. Vous pouvez définir la direction d'affichage de la boîte flottante en définissant le "data-". placement" dans l'élément. La syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version bootstrap 3.3.7, ordinateur DELL G3
Prise de la boîte contextuelle Bootstrap (Popover) -in
boîte pop-up (Popover) et outils Les info-bulles sont similaires, offrant une vue étendue. Pour activer le popover, les utilisateurs survolent simplement l'élément. Le contenu de la boîte contextuelle peut être entièrement rempli à l'aide de l'API Bootstrap Data. Cette méthode s'appuie sur des info-bulles.
Utilisation
Le plug-in popover génère du contenu et du balisage en fonction des besoins. Par défaut, les popovers sont placés derrière leurs éléments déclencheurs. Vous pouvez ajouter un popover des deux manières suivantes :
Grâce à l'attribut data : Pour ajouter un popover, ajoutez simplement data-toggle="popover" à une balise d'ancrage/bouton. Le titre de l'ancre est le texte du popover. Par défaut, le plugin place le popover en haut.
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>Via JavaScript : Activer le popover via JavaScript :
$('#identifier').popover(options)
Le plugin Popover n'est pas un plugin CSS pur comme les menus déroulants et autres plugins évoqués précédemment. Pour utiliser le plugin, vous devez l'activer en utilisant jquery (lire javascript). Utilisez le script suivant pour activer tous les popovers sur la page :
$(function () { $("[data-toggle='popover']").popover(); });L'exemple suivant montre l'utilisation du plugin popover via l'attribut data.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function () {
$("[data-toggle='popover']").popover();
});
</script>
</body>
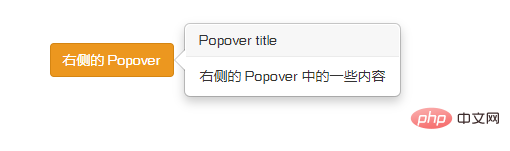
</html>Résultats de sortie :

Recommandations associées : Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Prix du Litecoin aujourd'hui
Prix du Litecoin aujourd'hui
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 solution de chemin fakepath
solution de chemin fakepath